ワイヤーフレームとは?【作成の際に注意するべきこと7選】
こんにちは、株式会社PentagonでUIデザイナーをしているMorikawaです。 今回は『ワイヤーフレーム作成の際に注意するべきこと』についての記事を書かせて頂きました。自身がデザイナーとして参加したプロジェクトで感じた点や反省点などをまとめさせていただきました。この記事を書くことで私自身、振り返りができ、とても有益だったと感じました!!私の振り返りが皆様のお役に立てれば嬉しいです。
【こんな人に読んで欲しい】 -経験の浅い方UIデザイナーの方 -経験の浅い方PMの方 -エンジニアからUIデザイナーへ転身を目指す方
【この記事を読むメリット】 -今までより円滑にワイヤーフレームの作成が進められるようになります。
【結論】 -ワイヤーフレームを作成する際の注意点を知ることで、ワイヤーフレーム作成がスムーズに進むとともに、デザイン段階や開発段階での手戻りが少なくなり、アプリ開発全体のリスクを軽減することが可能になります。
ワイヤーフレームとは?
ワイヤーフレームとはWebデザインやUIデザインの前段階で作成される設計図のことです。 ワイヤーフレームを作成する目的としては、主にステークホルダーとの認識のすり合わせや情報設計を行うために作成を行なっています。作成するツールについてはSketchやAdobeXD、Figmaなどさまざまなツールがありますが、PentagonではFigmaを使い作成をしています。
ワイヤーフレーム作成の際に注意すること
1.要件を整理する
前提としてワイヤーフレームを作成する前に要件を整理する必要があります。ユーザーのゴールを明確にし、そのためにどのような機能が必要なのかを検討する必要があります。ユーザーゴールや要件が定まっていない状態でワイヤーフレームを作成すると、後から大掛かりな修正の恐れがありコストアップにつながってしまいます。Pentagonではユーザーゴールや仕様が固まっていない場合、こちらの価値定義シートで要件を整理してから作成を行なっております。 
2.デザインを作り込まない
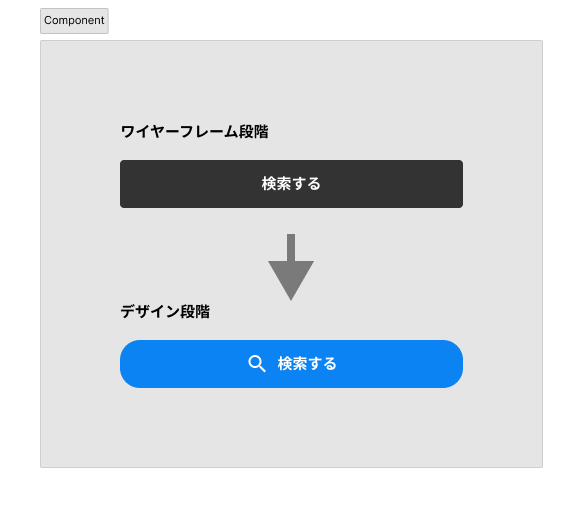
あくまでもワイヤーフレームの目的は情報設計と認識のすり合わせのためです。この段階でビジュアルデザインを作り込んでしまうと打ち合わせの際に話が脱線してしまったり、クライアントが何を見れば良いかわかりにくくなってしまいます。そのため、Pentagonではワイヤーフレーム段階ではカラーやスタイルなどのトンマナはデザイン段階に入ってから着手しています。ビジュアルデザインを加えたくなる気持ちはわかりますが、目的を見失わないようにしましょう。
3.ナビゲーションを明確にする
先ほどデザインを作り込まないとありましたがナビゲーションは十分に作りこむ必要があります。このボタンをタップしたらどこに遷移するか、削除の場合フローはどのように行われるのかなど詳細をしっかり詰めることでデザイン段階や開発の段階での手戻りを防ぐことができます。UIの考慮すべき5つの状態である『UI Stack』や、各オブジェクトの作成(Create)、読み出し(Read)、更新(Update)、削除(Delete)『CRUD』には特に注意して作成を行いましょう。
4.そのページに必要な要素を書き出す
機能単位や画面単位でデザインを行う際に、『この機能では何ができるのか』『この画面にはどのような要素が必要か』などを全て書き出して配置しておくことで要素の漏れを防ぐことができます。
例:設定トップ画面 ・ボトムナビゲーション ・プロフィール編集 ・プライバシーポリシー ・利用規約 ・運営会社 ・バージョン
5.不確定要素を洗い出す
文字数の上限や画面の挙動などを早い段階で決定することにより、デザイン段階で修正や開発段階での手戻りなどが減りリスク管理をしやすくなります。不確定要素は徹底的に洗い出すことが原則ですが、100%洗い出すことはこの段階では難しいので、開発メンバーと協力し複数の視点で進める必要があります。
6.アクションボタンなど汎用性の高いコンポーネントはインスタンスを配置する
Pentagonではよく使われるUIのコンポーネントをUI kitという形で管理しています。WF作成の際はそのKitにあるコンポーネントのインスタンスを配置することでUIデザインを行う際、メインコンポーネントのスタイル変更することで効率的にデザインを行うことができます。 
7.フィードバックを受ける
PentagonではデザイナーがWF作成からデザインまで一貫して行っているので、スピード感を持ってワイヤーフレームからUIデザインの作成が可能になっています。しかし携わる人数が減ってしまうため、仕様の見落としやフローが適切ではない場合もあります。こういった間違いや見落としが起きた際に、より早く対応を行えるようにデザインの責任者や開発の担当者、お客様などと密にコミュニケーションをとりフィードバックを受けています。
まとめ
最後まで読んで頂きありがとうございます。 今回は『ワイヤーフレーム作成の際の注意点』について書かせて頂きましたが、いかがだったでしょうか?皆様の業務の参考になれば幸いです。
