【Ruby on Rails】RailsからGoogle Calendar APIを使用してGoogleカレンダーを操作する(前編)
こんにちは、株式会社Pentagonでエンジニアをしているakitoshigaと申します。
最近Googleカレンダーの登録・更新・削除などの操作をRuby on Rails(以下Rails)上で行う機会があったのですが、ハマりどころが多く少し苦労しました。
その過程で得られたRails上でGoogleカレンダーを操作する方法や手順についてこの記事では解説します。
【こんな人に読んで欲しい】
- RailsからGoogleカレンダーを操作したい人
- その他GoogleのリソースをRailsから操作したい人
【この記事を読むメリット】
- RailsからGoogleカレンダーの操作をする方法がわかる!
- 実装の過程でハマった時に確認するポイントがわかる!
【結論】 Googleカレンダーの操作は、Googleが提供しているGoogle Calendar APIを利用することで実現可能です。 Google Clalendar APIを利用するためには、下記の準備が必要となります。
- Google Cloud Projectの設定
- Gemファイルの追加
Google Cloud ProjectとRailsについて前編と後編に分けて解説します。 この記事では、前編としてGoogle Cloud Projectの設定について解説していきます!
前提条件
- Googleアカウントを所持していること
Google Cloud Projectの設定
ここでは下記3つの設定が必要になります。
- プロジェクトの作成
- OAuth同意画面の作成
- OAuthクライアントIDの発行
プロジェクトの作成
まずはGoogle Cloudコンソールからプロジェクトを作成します。 上記のリンクからAPIの有効化ウィザードに遷移して「プロジェクトを作成」を押下してください。 
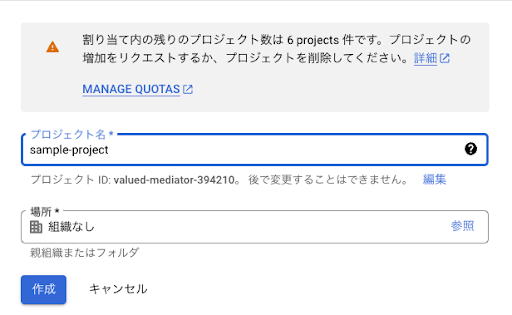
プロジェクトの作成画面に遷移するので、「プロジェクト名」に任意のプロジェクト名を入力して「作成」ボタンを押下してプロジェクトを作成してください。 
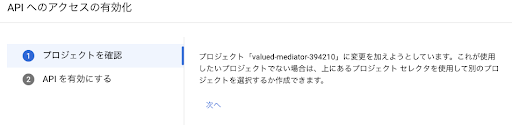
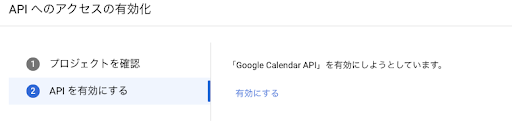
すると画面が遷移するので、案内に従って「次へ」「有効にする」のリンクを続けて押下してください。 

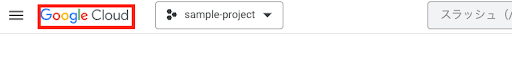
少し待つとプロジェクトへのAPIアクセスが有効化されるので、この状態で画面上部の「Google Cloud」を押下します。 
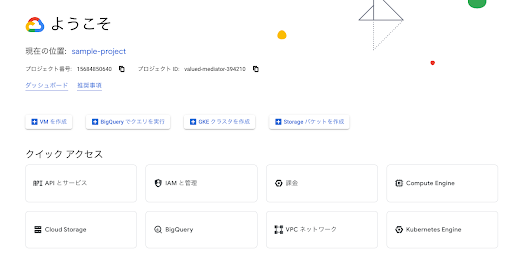
するとGoogle Cloudコンソールのホームに遷移して、先ほど作成したプロジェクトが選択された状態になっています。 
これでプロジェクトの作成は完了です。
OAuth同意画面の作成
はじめに:OAuth2.0
今回行う内容ではGoogle Calendar API経由で対象のユーザーのGoogleカレンダーを操作する必要があるため、OAuth2.0でのリソースの認可が必要になります。 OAuth2.0とはリソース認可のプロトコルで、この取り決めに従ってGoogleカレンダーを操作するためのAPIトークンを取得する必要があります。
OAuth、OAuth2.0については下記の方が分かりやすく解説されています。 一番分かりやすい OAuth の説明
みなさんが日頃目にしていると思われる「〇〇が次の許可をリクエストしています」と表示されるあの画面を作成します。
OAuth同意画面の作成手順
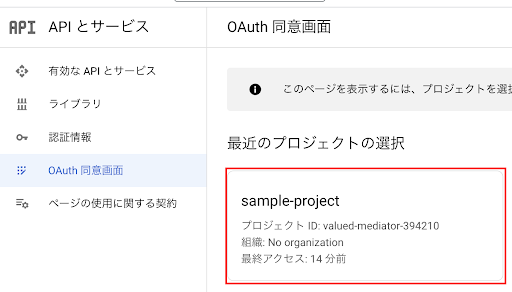
OAuth同意画面に遷移して、先ほど作成したプロジェクトを押下して選択してください。 先ほどのホーム画面から「APIとサービス」を押下した先の「OAuth同意画面」からも遷移可能です。 
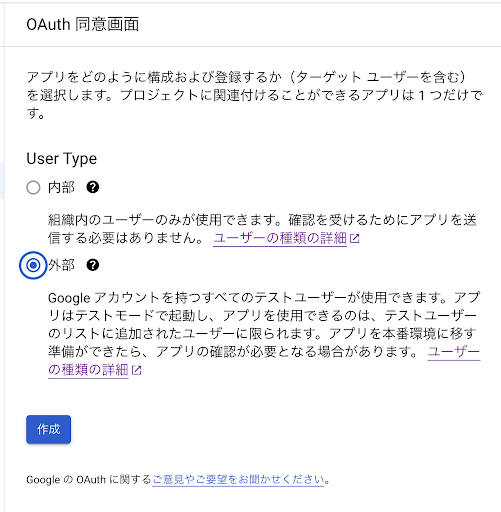
するとOAuth同意画面の作成画面に遷移します。 User Typeで「外部」を選択して「作成」ボタンを押下してください。 
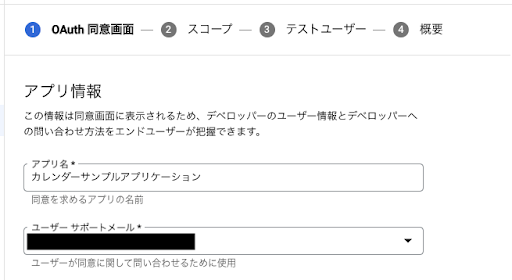
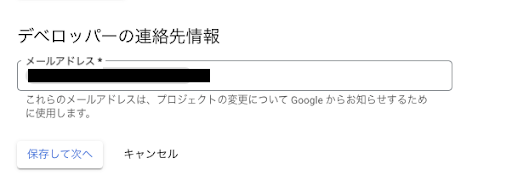
アプリ情報の登録画面に遷移します。 入力が必須な項目は下記の3つになります。
- アプリ名 → 対象のユーザーに表示するアプリケーションの名前
- ユーザーサポートメール → 対象のユーザーの問い合わせ先
- デベロッパーの連絡先情報 → Googleからの連絡窓口
注意点として、アプリ名に「google」の文字列は使用できません。 入力している場合はエラーとなり先に進めなくなります。 
 その他の項目は任意となりますので、状況に応じて適宜入力してください。 入力が完了したら、画面最下部の「保存して次へ」を押下します。
その他の項目は任意となりますので、状況に応じて適宜入力してください。 入力が完了したら、画面最下部の「保存して次へ」を押下します。
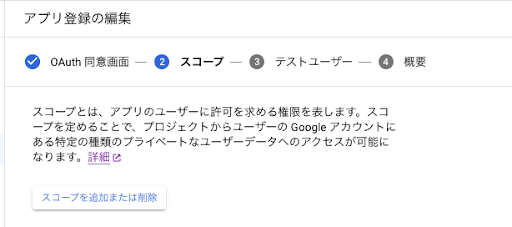
スコープの設定画面へ遷移します。 スコープとは、ユーザーに許可してもらうリソースの使用権限の範囲のことで「〇〇が次の許可をリクエストしています」の「次の許可」に該当する部分です。 スコープの詳しい説明に関してはGoogle APIのOAuth 2.0 スコープGoogle APIのOAuth 2.0 スコープを参考にしてください。
「スコープを追加または削除」を押下するとハーフモーダルが表示されるので、そこからスコープを選択します。 
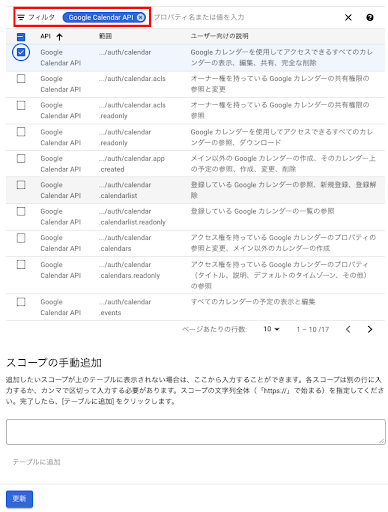
ハーフモーダルを表示させると「フィルタ」の横にテキスト入力欄があるので、そこに「Google Calendar API」と入力します。 するとGoogleカレンダーに関連するスコープの一覧がフィルタリングされて表示されます。 今回は予定の登録・更新・削除を行いたいため「../auth/calendar」を選択します。 チェックボックスを選択したら、モーダル最下部の「更新」を押下してください。 
すると、元のページの「機密性の高いスコープ」の所に先ほど選択したスコープが確認できるかと思います。 確認ができたら「保存して次へ」を押下してください。 
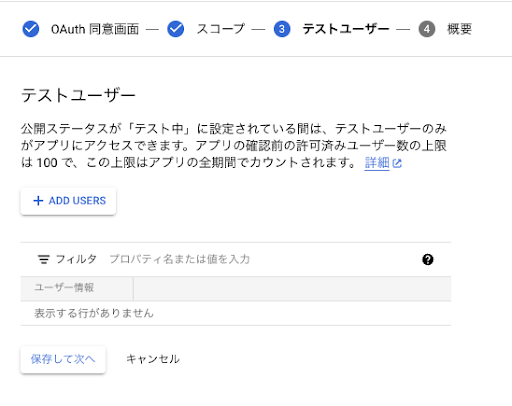
最後に、開発で検証をするためのテストユーザーを登録します。 「ADD USERS」を押下すると、メールアドレスを入力するハーフモーダルが表示されるので、テスト対象となるGoogleアカウントのメールアドレスを入力して「追加」を押下してください。  元の画面に戻って、入力したメールアドレスが追加されてるのを確認したら、「保存して次へ」を押下してください。
元の画面に戻って、入力したメールアドレスが追加されてるのを確認したら、「保存して次へ」を押下してください。
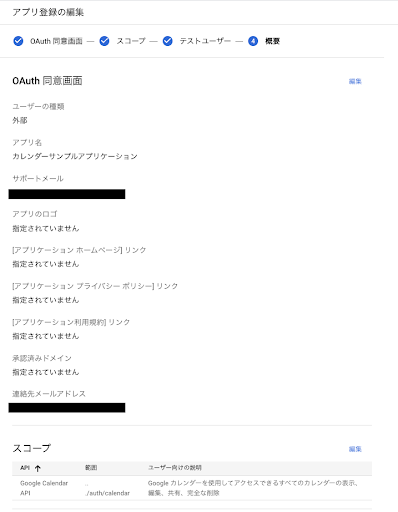
これまで設定した内容が表示されるので、設定した内容が問題なければページ最下部の「ダッシュボードに戻る」を押下して設定を完了してください。 
OAuthクライアントIDの発行
最後に、Railsの内部で使用するOAuthクライアントIDを発行します。 先ほどの画面のサイドナビから「認証情報」を押下して、画面上部の「認証情報を作成」から「OAuthクライアントID」を選択してください。 
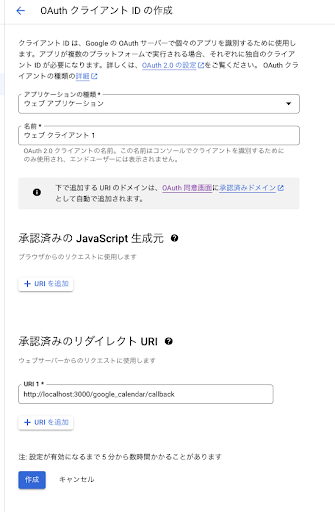
アプリケーションの種類を選択する画面に遷移します。 今回はRailsを使用するため「ウェブアプリケーション」を選択します。 選択すると追加の入力項目が表示されるので「承認済みのリダイレクトURI」に認可サーバーから認可コードを受け取るためのリダイレクトURIを入力します。  ローカル環境で試す場合は、ドメインは「localhost」で問題ありません。 パスは任意で構いませんが、慣例的に「〇〇/callback」とすることが多いようです。 今回は
ローカル環境で試す場合は、ドメインは「localhost」で問題ありません。 パスは任意で構いませんが、慣例的に「〇〇/callback」とすることが多いようです。 今回はhttp://localhost:3000/google_calendar/callbackとして設定します。 入力ができたら「作成」を押下して次に進みます。
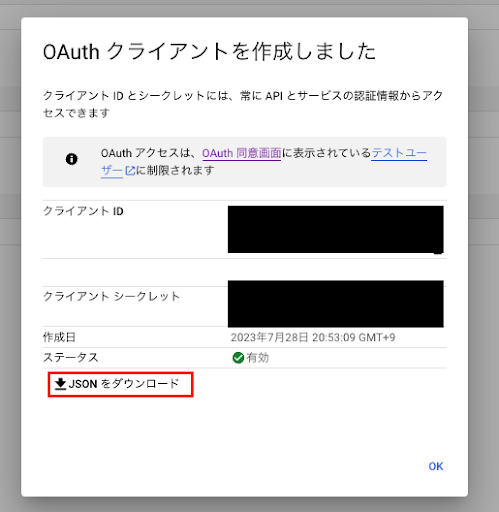
OAuthクライアントIDが発行されました!  必要なのはJSONファイルなので、「JSONをダウンロード」を押下して、JSONファイルをダウンロードしてください。 ダウンロードができたら「OK」を押下します。
必要なのはJSONファイルなので、「JSONをダウンロード」を押下して、JSONファイルをダウンロードしてください。 ダウンロードができたら「OK」を押下します。
注意点として、このJSONファイルにはリダイレクトURIやスコープについての情報も含まれています。 それらの設定を変更した場合は都度このJSONファイルをダウンロードし直す必要があります。
これでGoogle Cloudの設定は完了です。お疲れ様でした!
後編では、Rails側の設定やサンプルコードについて紹介していきます!
