こんにちは、株式会社Pentagonでアプリデザインを担当している natsumaru です。
今回は、デザインツール「Figma」で「複数のインスタンスを解除したい(普通のオブジェクトにしたい)」時の方法をご紹介します。
【こんな人に読んでほしい】
Figmaで複数インスタンスを解除する方法がわからない人
【この記事を読むメリット】
ショートカットだけで効率的に複数インスタンスの解除方法が分かる
【具体的な利用シーン】
アプリ開発における初期フェーズのデザインのために作成したメインコンポーネントを、次のフェーズのデザインのために上書きしたい。しかし、初期フェーズのデザイン自体は変更せず残しておきたいとき。

【結論】
「Enter」と「Option + Command + B」のショートカットキーを使用します。
このキーの組み合わせを繰り返せば、複数のインスタンスをまとめて解除可能です。
本記事では、具体的な操作方法についてご説明します。
画像つきでわかりやすく説明しているので、ぜひ参考にしてみてください。
前提:そもそも「インスタンス」とは?
Figma では「メインコンポーネント(Main Component)」と「インスタンス(Instance)」という概念があります。
「メインコンポーネント」からコピーした要素は「インスタンス」と呼ばれ、メインコンポーネントに設定したサイズ・色・シャドウなどの情報が引き継がれています。
また、メインコンポーネントで色やサイズなどを変更すると、インスタンスにもその変更内容が自動的に反映される仕組みです。
便利な機能である一方、現時点(2021/10/09時点)で Figma には「複数のインスタンスを解除する」機能がありません。
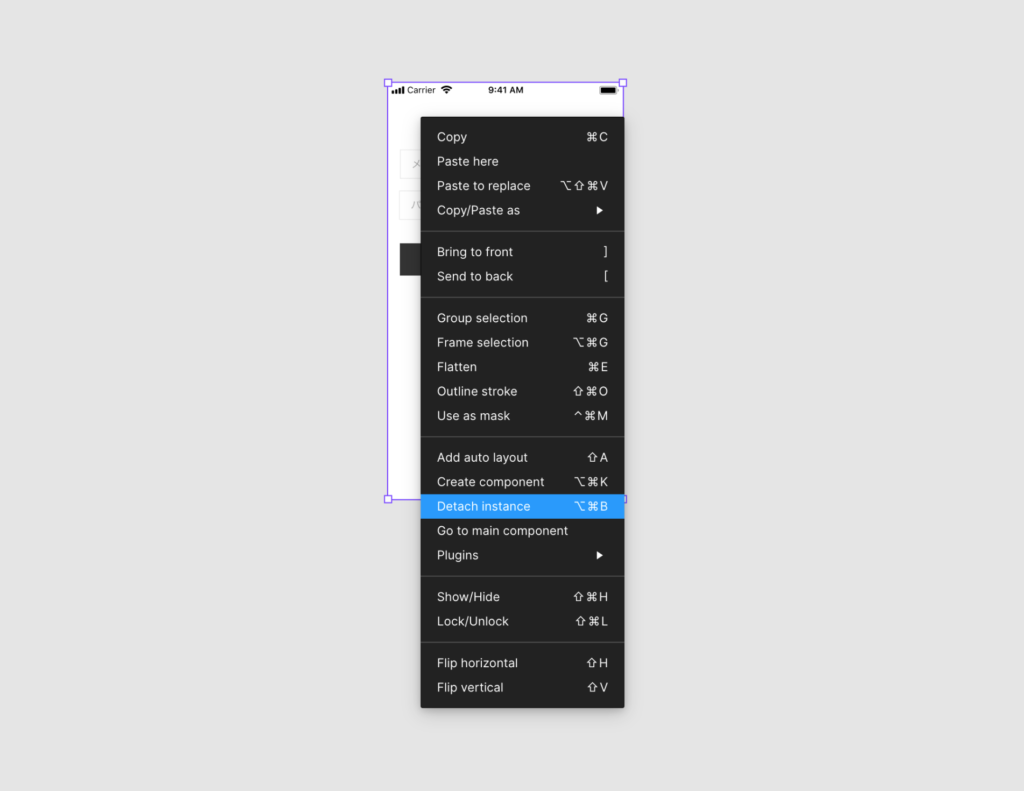
インスタンスを右クリックすると、「Detach instance」というメニューが出てきます。
この「Detach instance」は「インスタンスを解除する(メインコンポーネントとの紐付けを解除する)」ための機能です。
しかし、一つ一つ右クリックしてインスタンスを解除するのは大変です。

以下では、複数のインスタンスに対して「Detach instance」を行う方法を具体的にご説明していきます。
「Detach instance」を行う具体的な方法
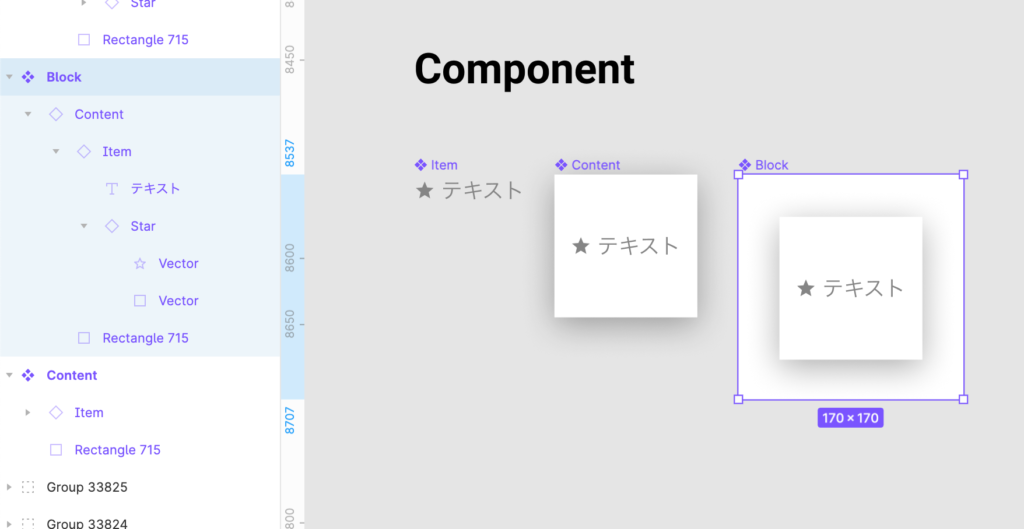
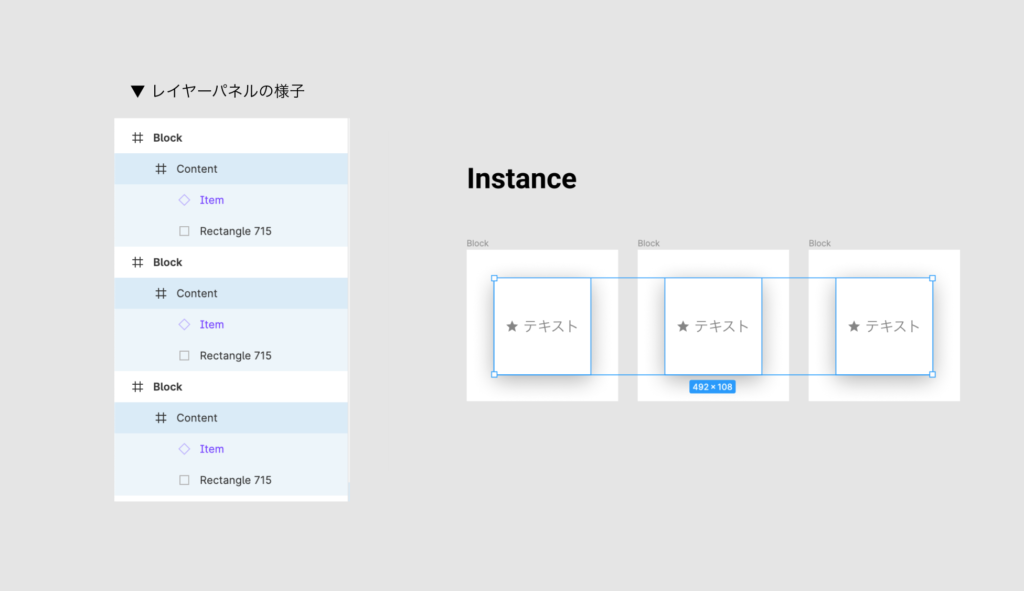
説明のために、入れ子になっているコンポーネントを作成しました。

このコンポーネントから生成された複数のインスタンスに対して、インスタンスをまとめて解除する方法を説明します。
まず、解除したいインスタンスをすべて選択します。

インスタンスを選択した状態で、「 Option + Command + B 」(Macの場合)を実行します。
これはインスタンスを解除する「Detach instance」のショートカットキーです。
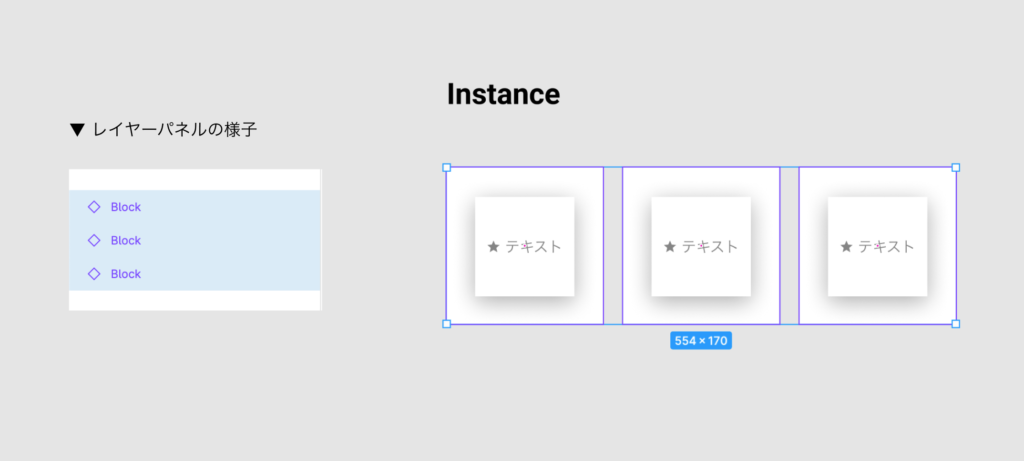
実行すると、一番上のレイヤーのインスタンスが解除され、単なるFrameに変わります。
(レイヤー名は「◇Block」から「#Block」に変わります。)

次に、下の階層のレイヤーに対しても同様に Detach instance の操作を行います。
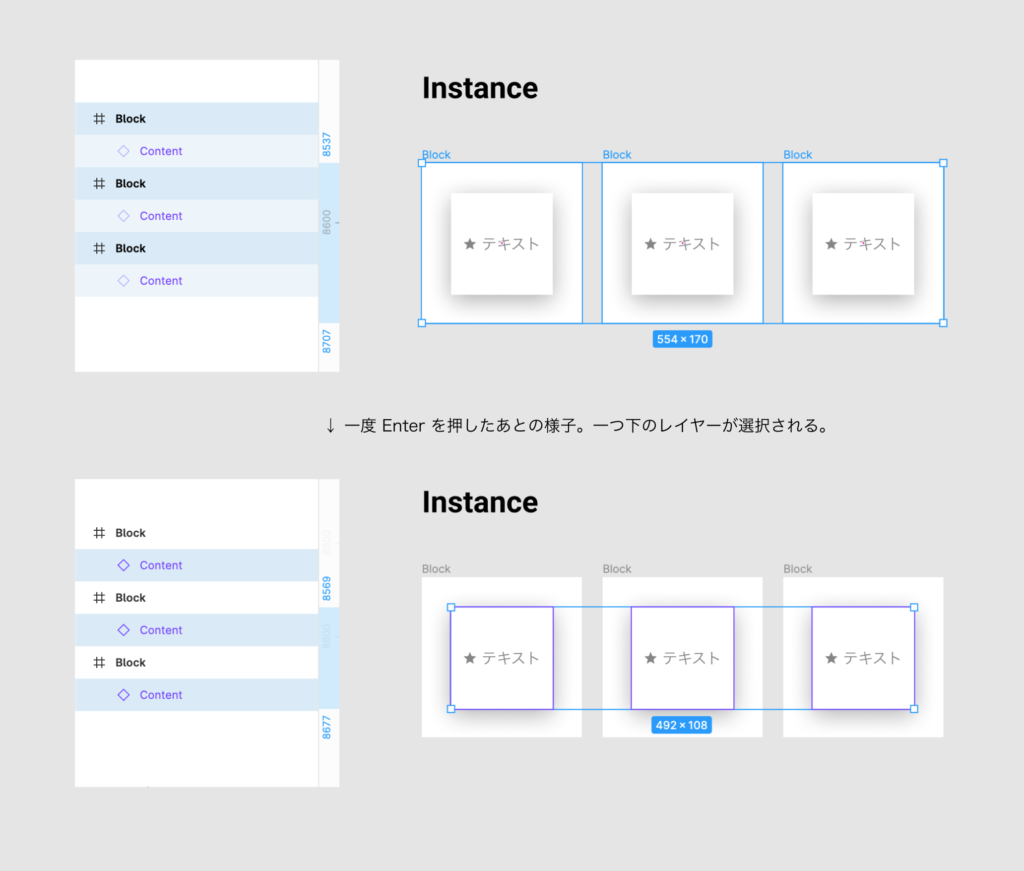
すべてのレイヤーが選択されている状態のまま、Enter を1回 押しましょう。
すると、一つ下のレイヤーが選択された状態に変わります。

※ちなみに、一つ「上」のレイヤーを選択したい場合は「Shift + Enter」で実行できます。
同じように、「Option + Command + B」で Detach instance を行いましょう。

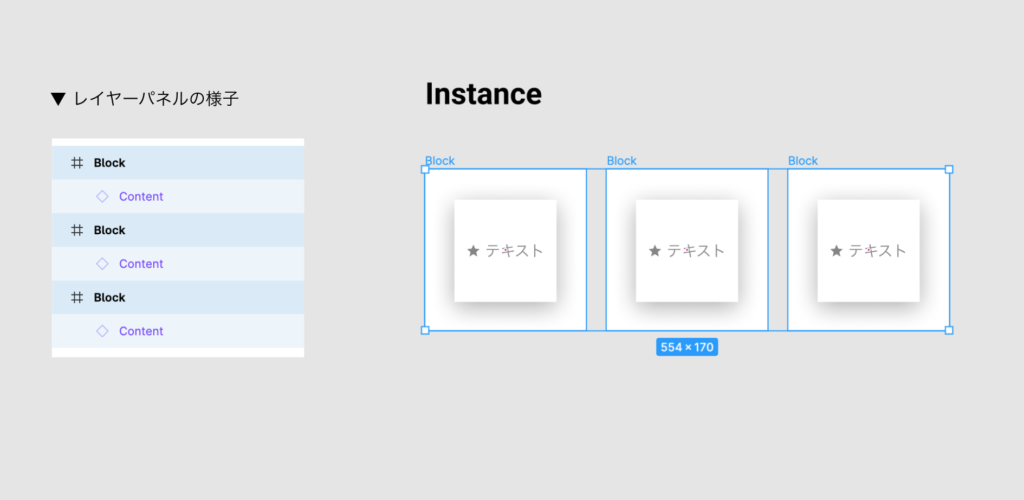
2つ目の階層「Content」がインスタンスから単純なフレームに変わりました。
(レイヤー名は「◇Content」から「#Content」に変わります。)
このように、最も深い下層レイヤーに至るまで、Enter と Option + Command + B を繰り返せばOKです。
まとめ
現時点(2021/10/09)で Figma には、複数のインスタンスに対して Detach instance を実行する機能がありません。そのため、代替案としてのショートカットキーの使い方をご紹介しました。
キーボード操作で完結できるため、一つ一つの要素に対してマウスで実行するよりも格段に速くインスタンスを解除できます。ぜひ、この方法を試してみてください。






