こんにちは、株式会社Pentagonでアプリデザインを担当している natsumaru です。
Figma でテーブル(表)を作る機会があったのですが、「どうやって作るのだろう?」と悩んでしまいました。
そこで、今回はテーブルの作り方をまとめます。
【こんな人に読んでほしい】
- Figmaでテーブル(表)の作成方法が知りたい方
【この記事を読むメリット】
- Figmaを使って、以下の画像のテーブルが作れるようになる
- 「テキスト」「テキストとアイコン」「ボタン」など、複数の値に対応できる
- セルの中身が複数行になっても対応できる
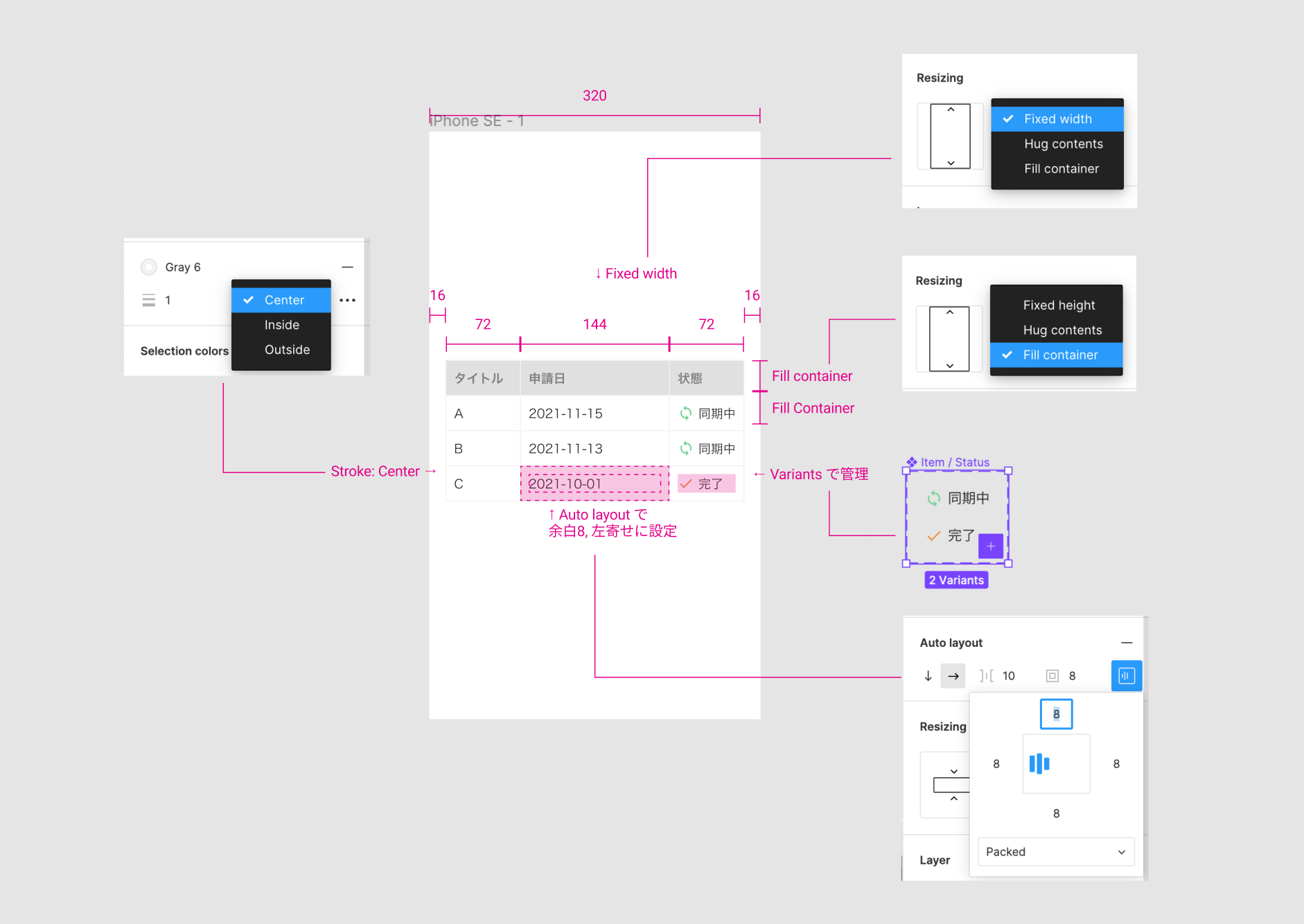
今回は、以下のような表を作成します

このテーブルは、下記のような設定で構成されています。

では、具体的な作り方を順を追ってご説明いたします!
一度作ってしまえば、他のデザインファイルにもコピペして使えます。この機会にぜひお試しください。
セルの作成
まず、テーブル内の一つ一つの箱となる「セル」を作成します。
今回は、セルの中身は以下の2種類です。
- 「✔完了」のような「アイコン + テキスト」
- 「2021-11-15」のような「テキストだけ」
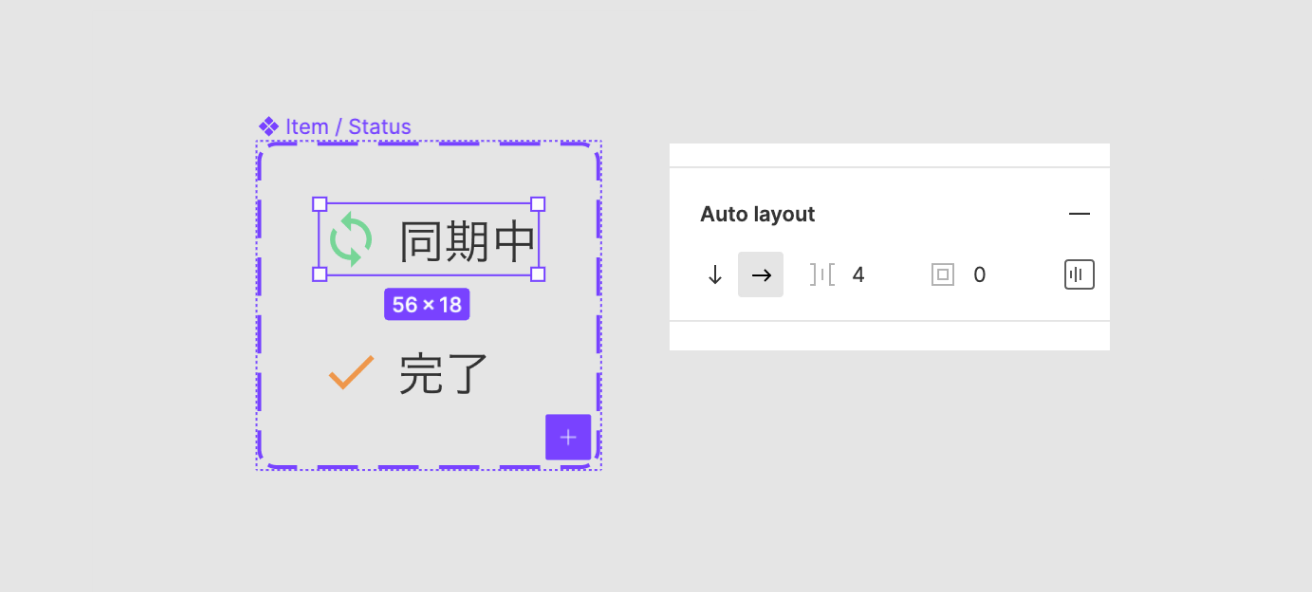
アイコン + テキストのコンポーネントを作成
今回の「アイコン + テキスト」では、具体的に「同期中」と「完了」の2つのステータスを表示できるようにします。
Figma の Variants 機能を使い、同期中・完了の2種類のコンポーネントを作成しましょう。
(注)ここでのコンポーネント名は「Item / Status」

Variants 機能については下記の記事で紹介しているので、ぜひご覧ください。
https://note.com/natsumaru_design/n/nb21ddd44f548
https://note.com/natsumaru_design/n/n7f6f67b9d2f0
テキストのコンポーネント
次に、「テキスト」のみのコンポーネントを作成します。
(注)ここでのコンポーネント名は「Item / Text」
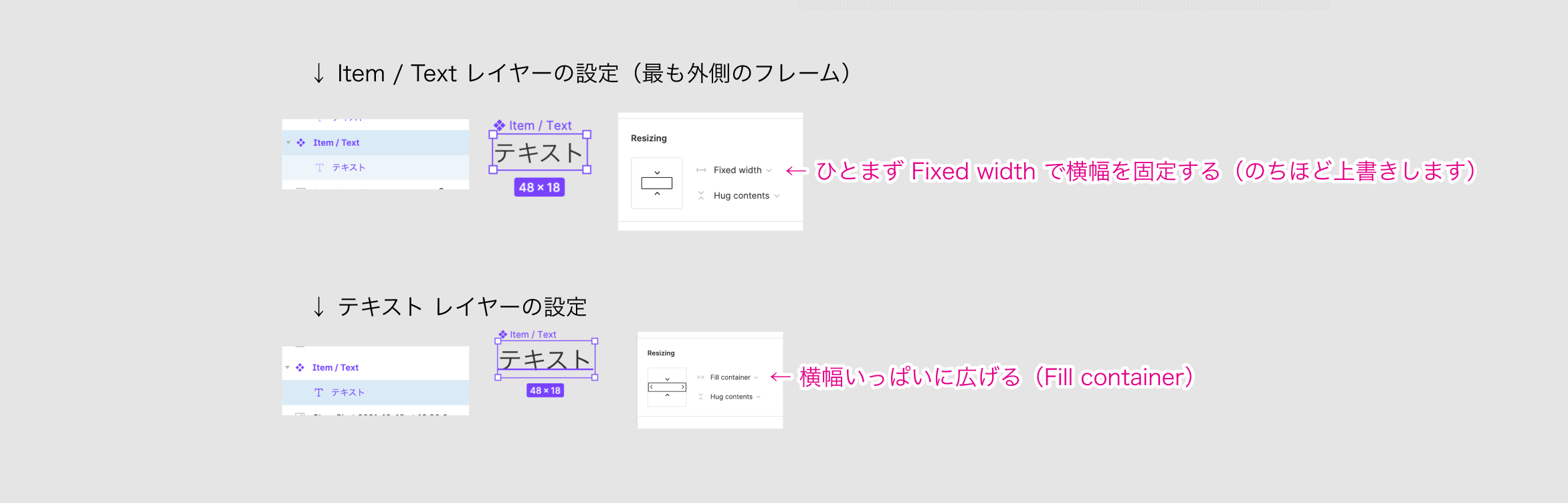
設定① Auto layout の設定
テキストの外側には Auto layout を設定し、横幅はひとまず Fixed with を設定します。
「ひとまず」というのは、この段階では横幅の設定には「Fixed with」か「Hug contents」しかありません。のちほどこの設定は上書きしてしまうので、一旦 Fixed with にしておきます。
設定② テキストの設定
内側のテキストそのものには、横幅の設定を Fill container にします。
こうすると、長い文章でも横幅いっぱいに広がってから折り返されるので、行数の変化に強いデザインを作れます。

セルのコンポーネントの作成
「アイコン + テキスト」と「テキスト」の準備ができたところで、次にセルのコンポーネントを作成しましょう。
「Item / Text」(先程作成したテキストのコンポーネント)を内側に含んだコンポーネントを作成します。
(注)ここでのコンポーネント名は「Table Cell / Body」
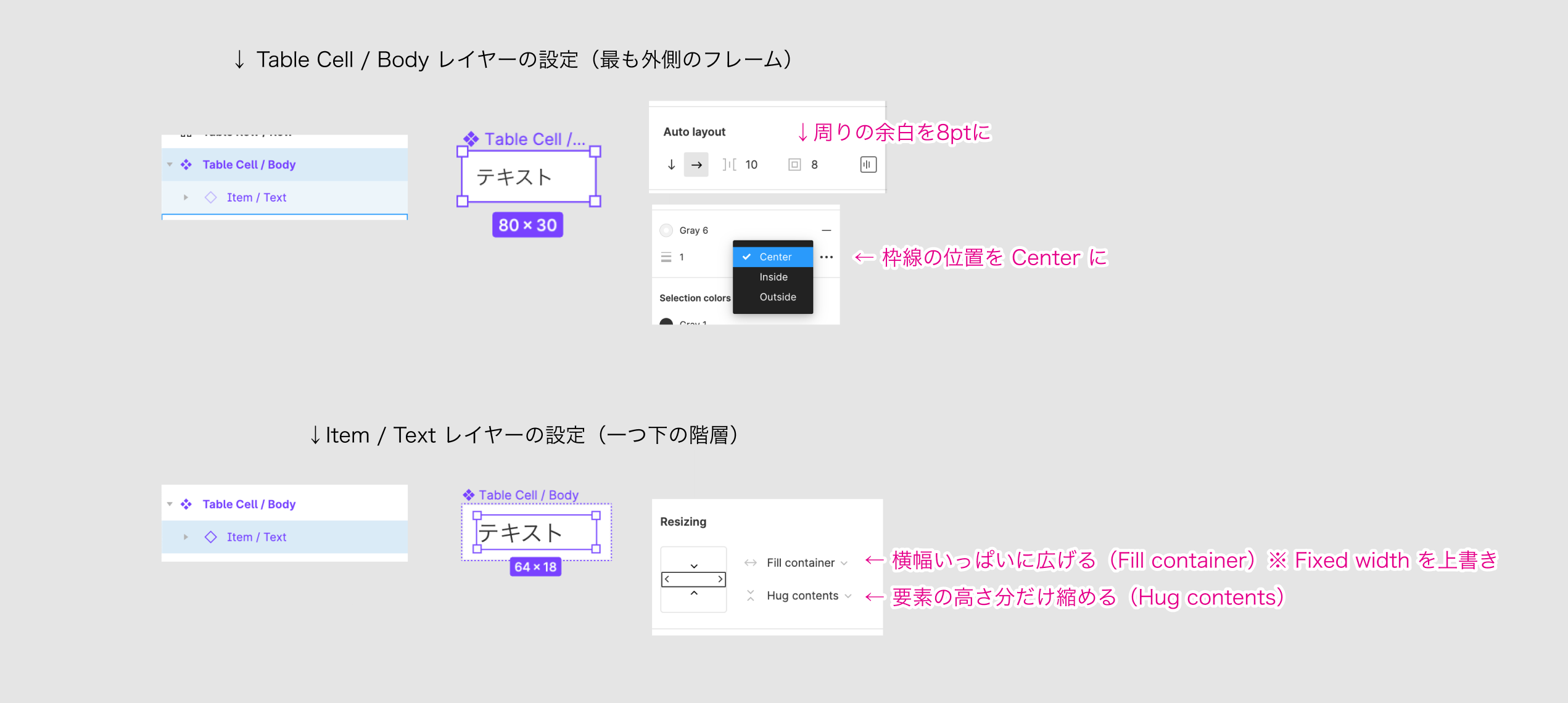
設定① 最も外側のフレームの設定
- セルの線は Center に設定する
- セル内の余白を 8pt に設定する
設定② 内側の要素の設定
- 要素の横幅は Fill container にして領域いっぱいに広げる
※ここで「Item / Text」の横幅を、先程設定した「Fixed width」から「Fill container」に上書きします。 - 要素の高さは Hug contents に設定して要素の高さ分だけ縮める

これでセルが完成しました。
ヘッダーの作成
続いてヘッダーを作成しましょう。
今回は、ヘッダーのタイトルにはテキストしか含んでいないため、シンプルなコンポーネントを作成します。
(注)ここでのコンポーネント名は「Table Cell / Header」
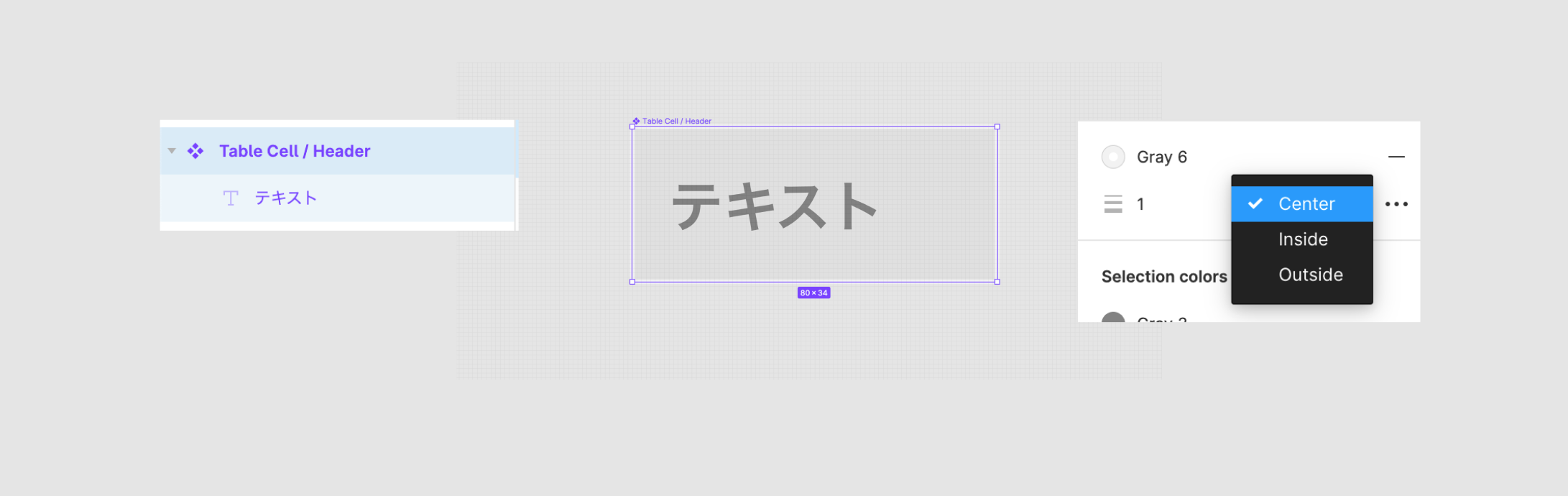
設定① 最も外側のフレームの設定
- セルの線の位置は Center に設定する
- Auto layout を設定し、余白は 8pt に設定する(セルの設定方法と同様)

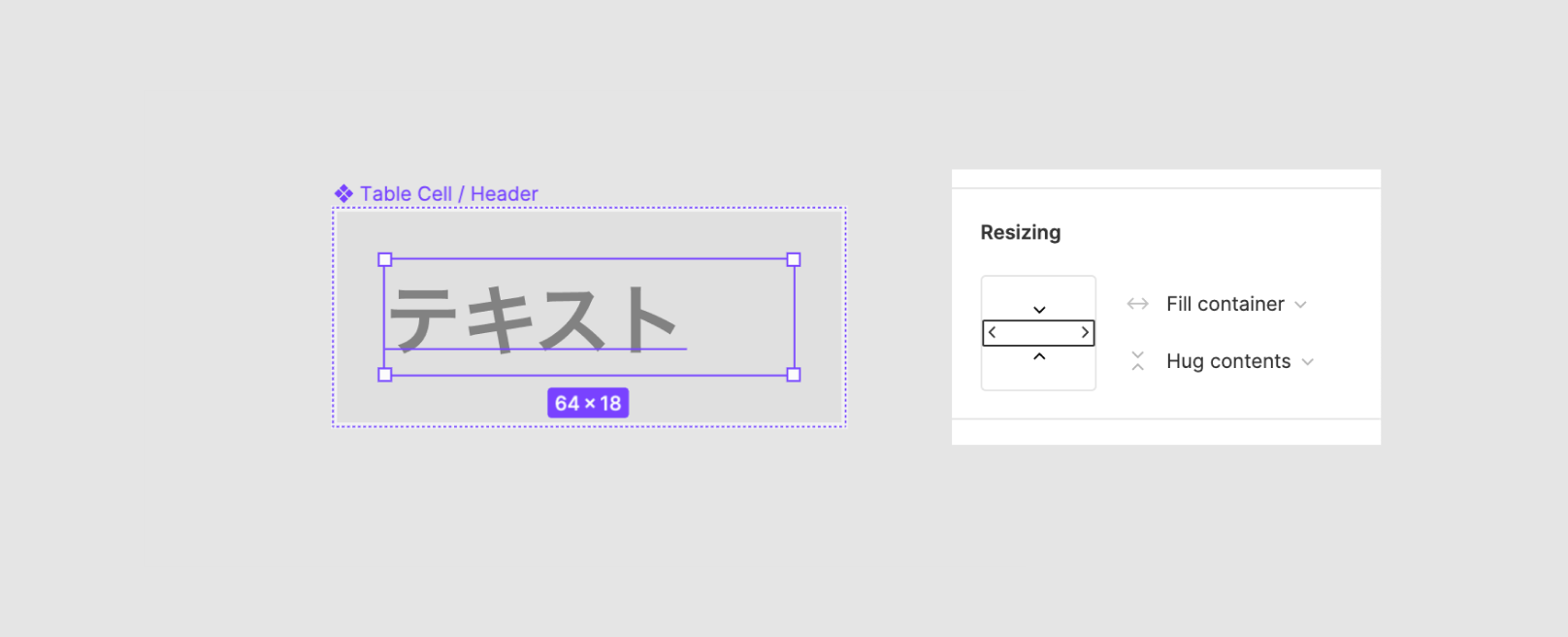
設定② 内側の要素(テキスト)の設定
- 中身のテキストの横幅を Fill container, 高さを Hug contents にする

カラムの横幅を決める
では、準備したセルを結合してテーブルを作っていく前に、カラムの横幅サイズを決めておきます。
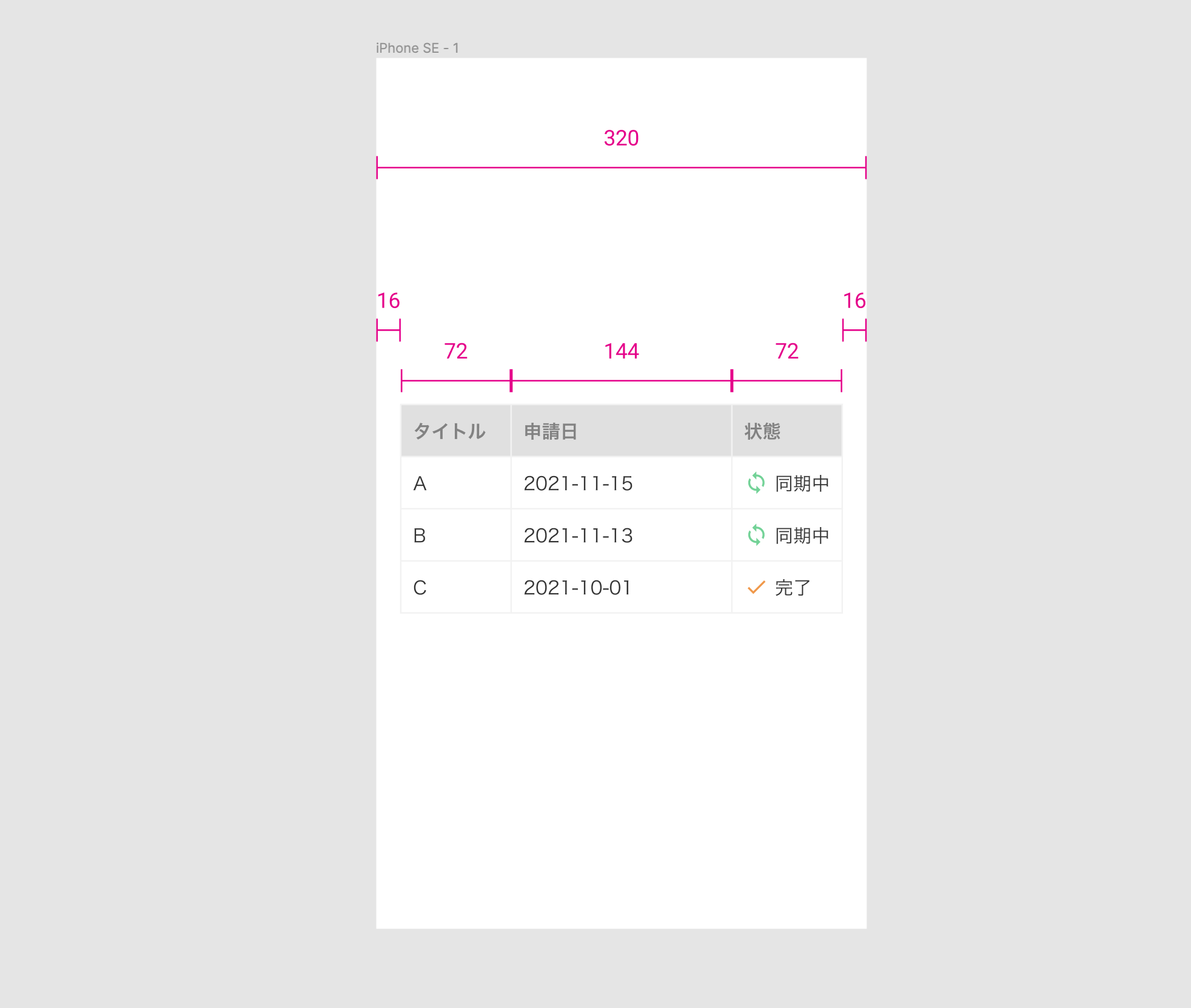
今回は、横幅 320pt(iPhone SE)の画面に対して表示するテーブルのサイズを考えてみましょう。
まず、次の3つのルール(設定)を前提とします。
- テーブルの左右に 16pt の余白を設ける
- 3カラムとする
- 真ん中を広め、左右を狭めのカラムにする
この前提ルールをもとにして、具体的なサイズを決定します。
テーブル全体の横幅:320 - (16 + 16) = 288 (pt)
狭いカラムの幅:288 / 4 = 72 (pt)
広いカラムの幅:(288 / 4) * 2 = 144 (pt)

カラムの横幅が、72pt と 144 pt に決まりました。
ヘッダーを作成する
続いて、ヘッダーを作成していきましょう。
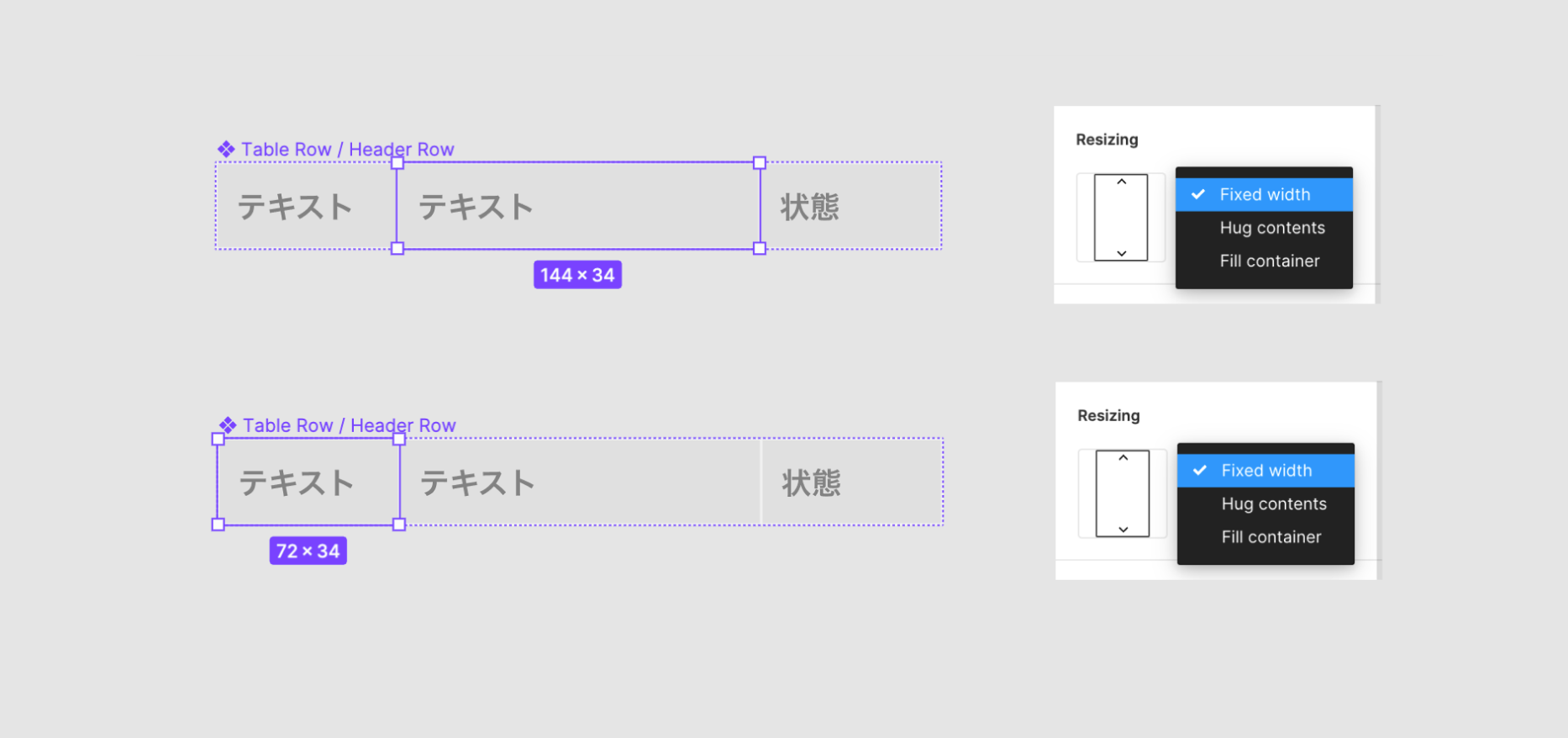
(注)ここでのコンポーネント名は「Table Row / Header Row」
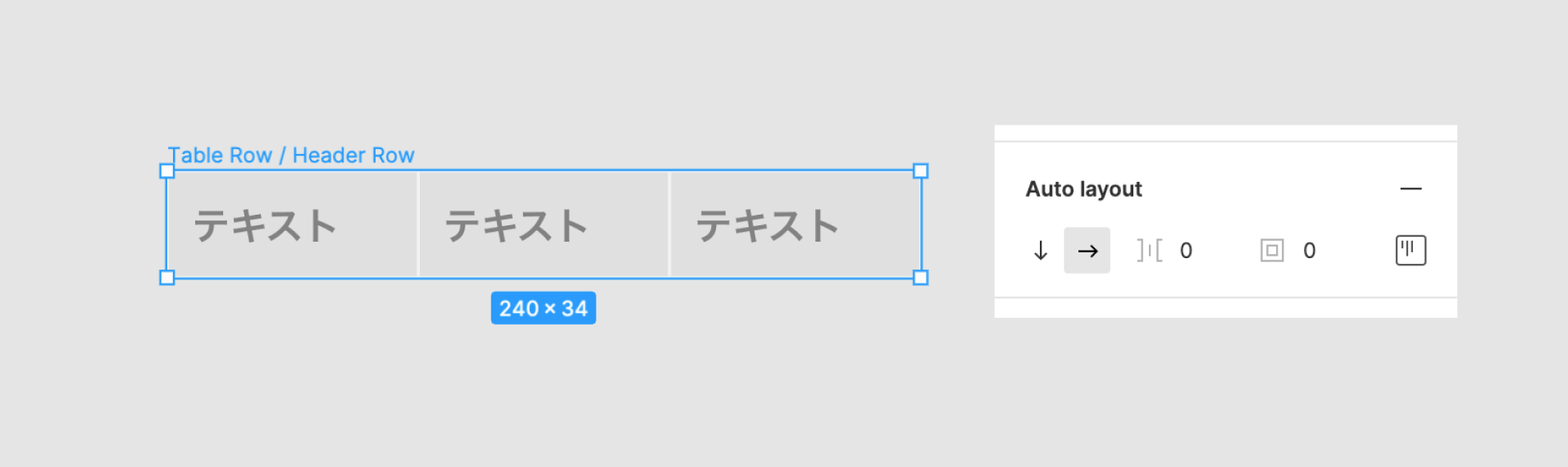
作成したヘッダーのセルを横に並べ、Auto layout でセルとセルの間の距離を0に設定します。

次に、セルの横幅を指定していきます。
Resizing の設定を「Fixed width」に上書きし、左右のセルの横幅を 72、中央のセルの横幅を144に固定します。

ヘッダーが完成しました。
ボディを作成する
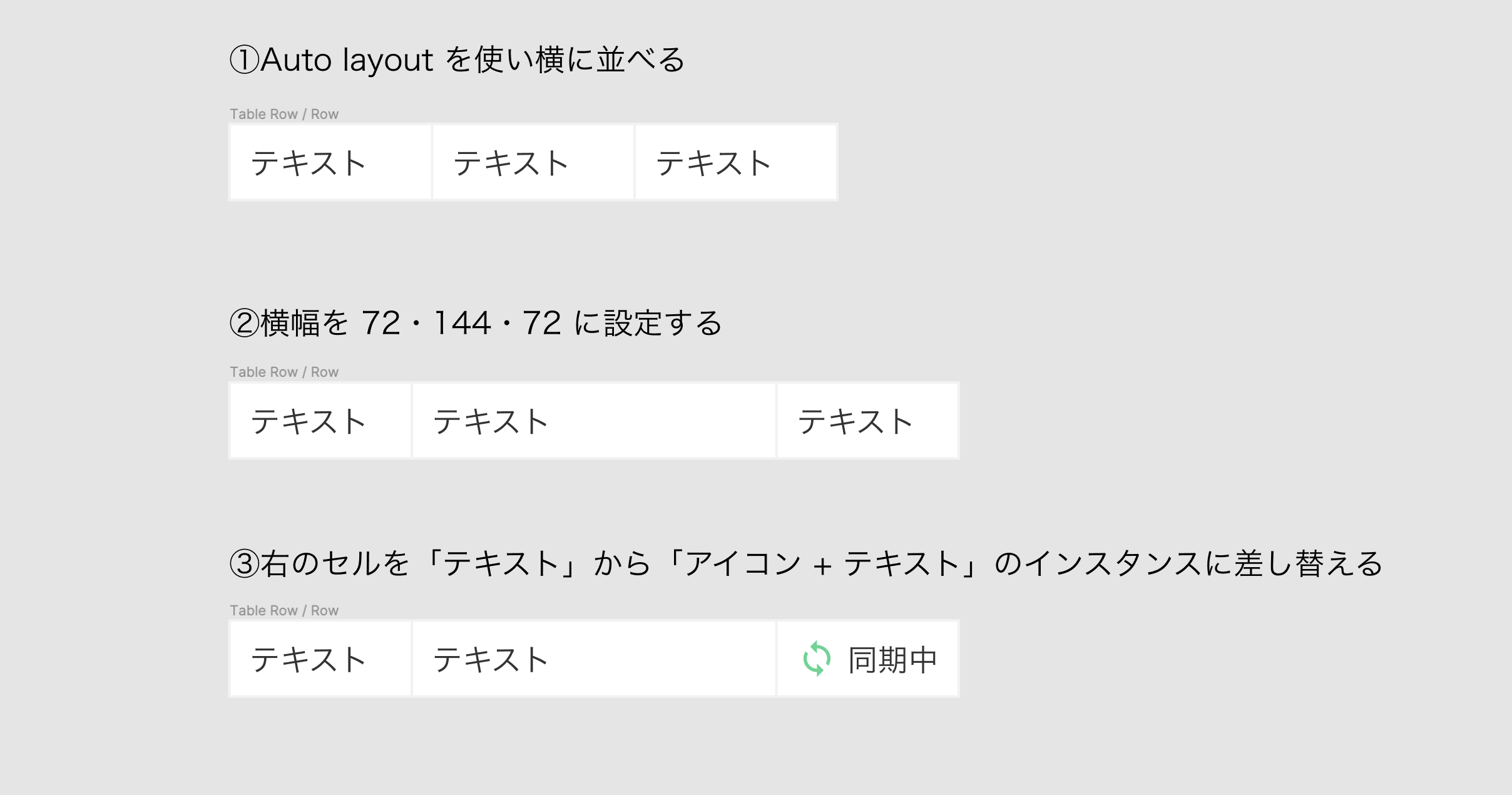
ヘッダーと同じ要領で、ボディ部分を作成します。
- セルを3つ横に並べ、Auto layout でセル同士の距離を 0 に設定する
- 横幅を、72・144・72 に設定する
- 最後に、最も右側のセルの中身を「テキスト(Item / Text)」から「アイコン + テキスト(Item / Status)」にインスタンスを差し替える
(注)ここでのコンポーネント名は「Table Row / Row」

高さが可変になるテーブルを作成する
作成した行を結合して、最終的なテーブルを完成させましょう。
下記の設定を行うと、セルの高さに合わせて行の高さを変えられます。
これで高さを自由に変えられるテーブルを作成可能です。
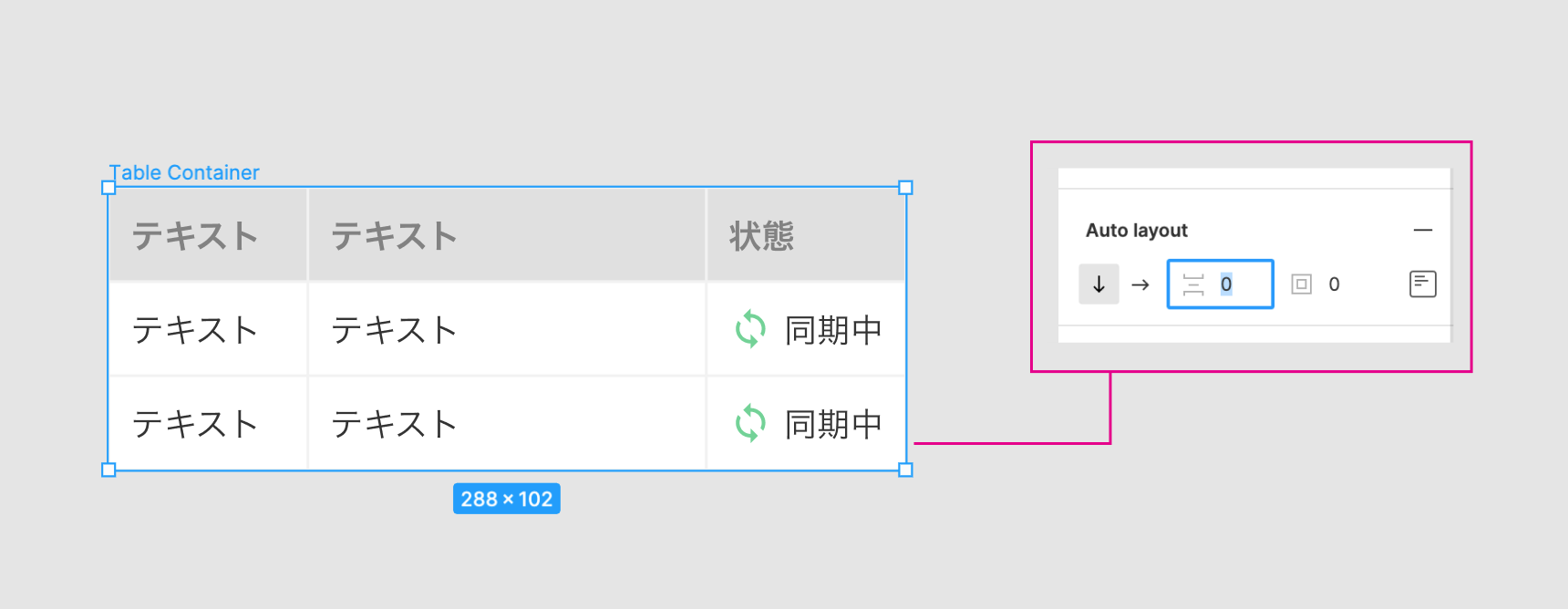
設定① 行を並べ、Auto layout を設定する
ヘッダー(Table Row / Header Row)を一番上に、2行目以降にボディの行(Table Row / Row)を縦に並べます。
全体に Auto layout を設定し、行と行の間の距離を0に設定します。

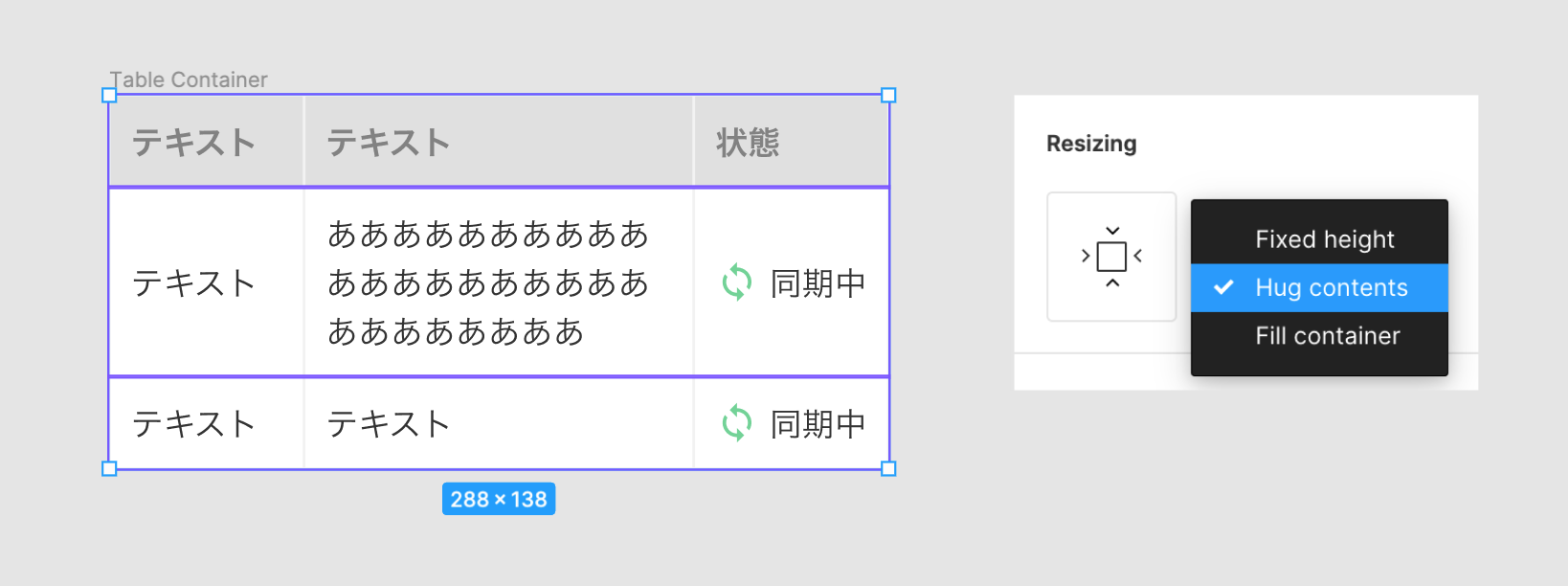
設定② 各行の高さを Resizing する
各行を選択し、高さを Hug contents に設定します。
Hug contents に設定すると、テキスト部分が複数行になっても中身の高さに合わせて行の高さも伸び縮みします。

テーブルの中身の値を整える
最後にテーブルの中身の値を変えて完成です!
セルの中のテキストを長い文章に変えても、高さも自動で伸び縮みするテーブルができました。

まとめ
いかがでしたか?
一度作ってしまえばコピペして再利用できるテーブルを作成できました。
細かい設定箇所は多いですが、この記事を読めばAuto layout の細かな設定を理解できます。表をつくる際は、ぜひ参考にしてみてください。






