はじめに
こんにちは、株式会社Pentagonでアプリデザインを担当している natsumaru です。
今回は、デザインツール「Figma」の機能「Components」と「Variants」の使い分けについて解説します。
Figmaには、よく使う部品を再利用化する「Components」と、Components をグループ化できる「Variants」という機能があります。
関係性で言うと、「Components」の機能の中に、さらに「Variants」という設定項目があるイメージです。
2020年末から新しく追加された「Variants」ですが、最初の頃は私は「どのように使ったら良いのだろう?単なる Components との違いは?」と戸惑うことがありました。
今回は、今までの経験から学んだ Components と Variants の使い分けについて解説します。
【こんな人に読んでほしい】
- Figma で Components と Variants の使い分け方法を知りたい方
【この記事を読むメリット】
- Components と Variants の違いと使い分けが理解できる
【結論】
部品として同じ部類でも、高さや幅、要素が変わるもの → Components を使う
同じ部品で、状態または種類によって見た目が変わるもの → Variants を設定する
では、順を追って説明します。
Components のままか、Variants も使うか迷ったときはぜひ参考にしてみてください!
結論
Components と Variants のおすすめの使い分けは下記の通りです。
①Components で分けるシーン
= 部品として同じであっても、高さや幅が異なるものを管理するときに使う
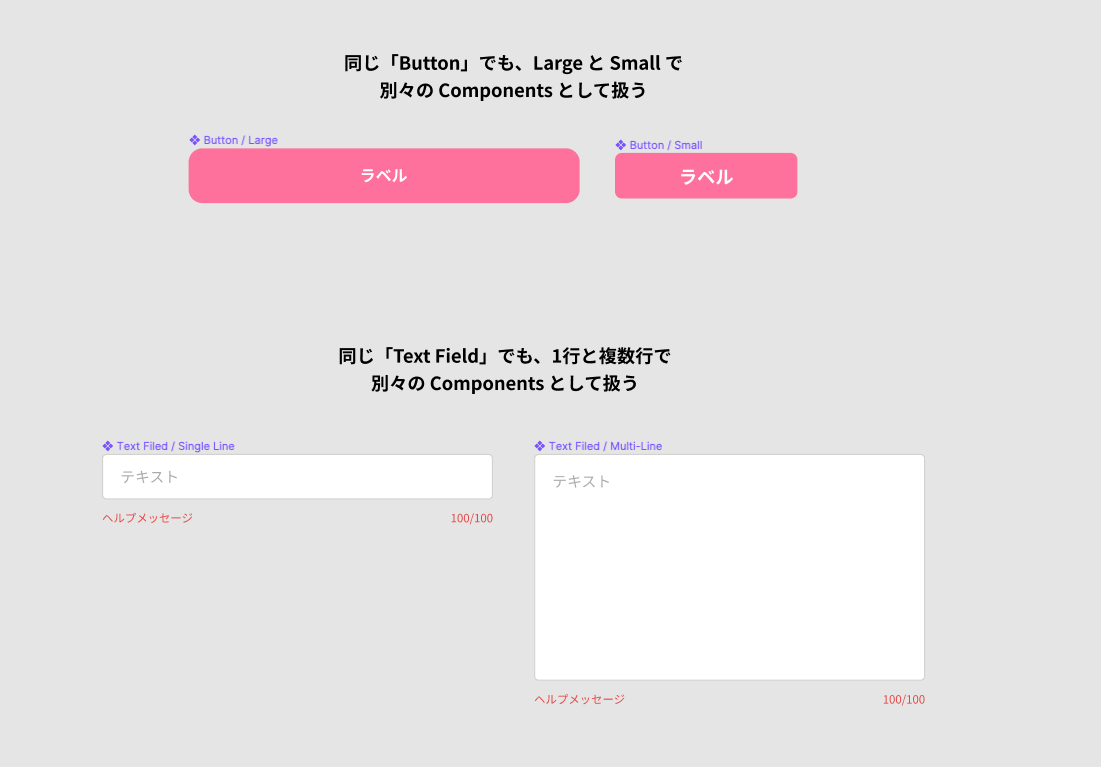
例1:Button は Large と Small で別にする
例2:Text Field / 1 Row と Text Field / Multiple Rows

②Variants を使うシーン
= 同じ部品の中で、状態または種類による違いを管理するときに使う
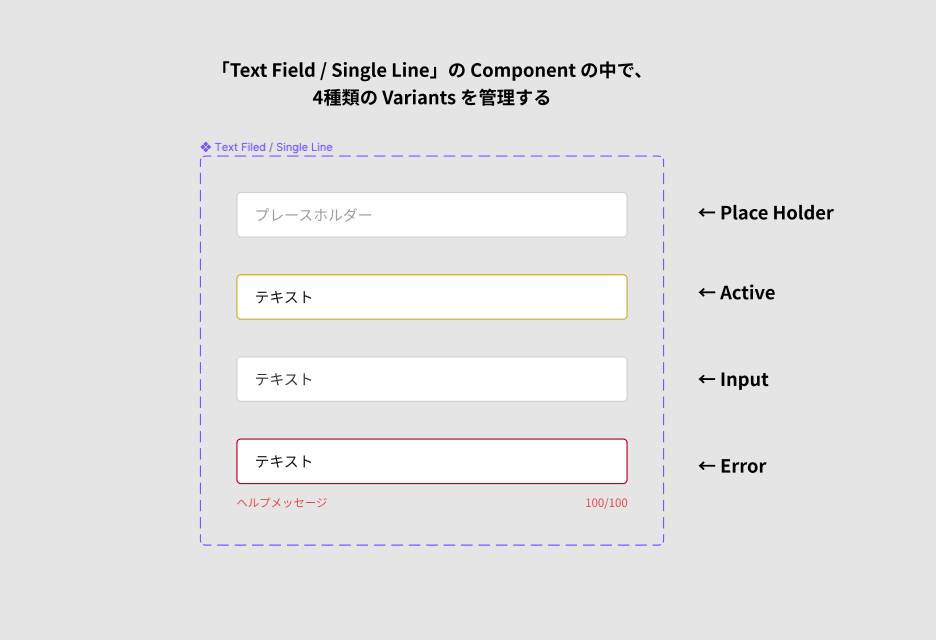
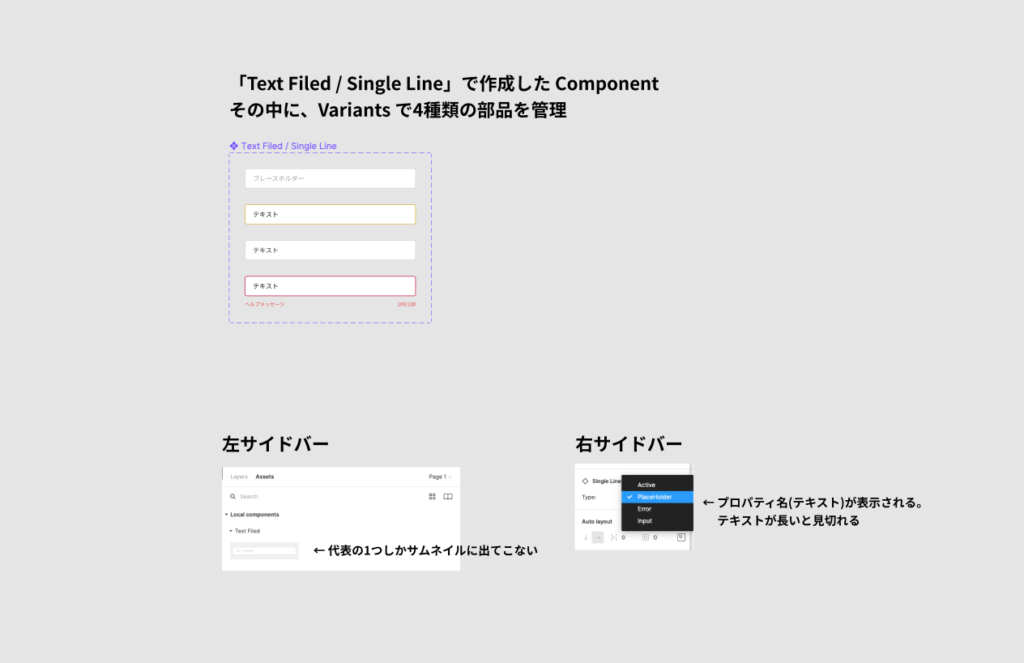
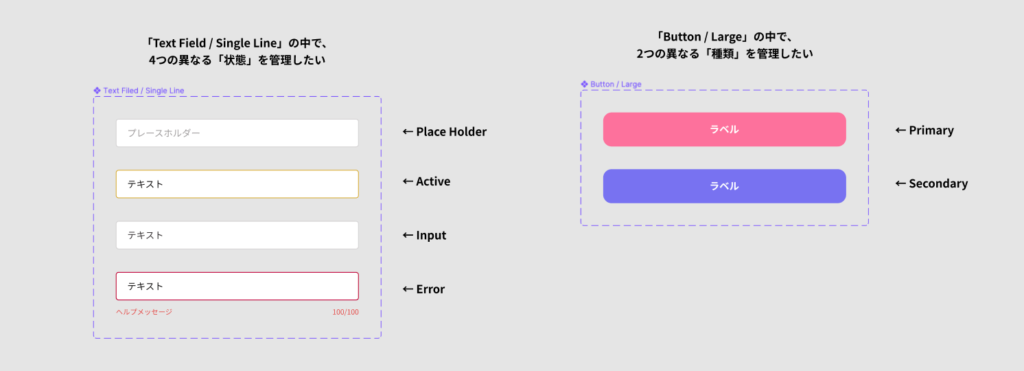
例:Text Field / Single Line の中に State = Place Holder, Active, Input, Error を作る

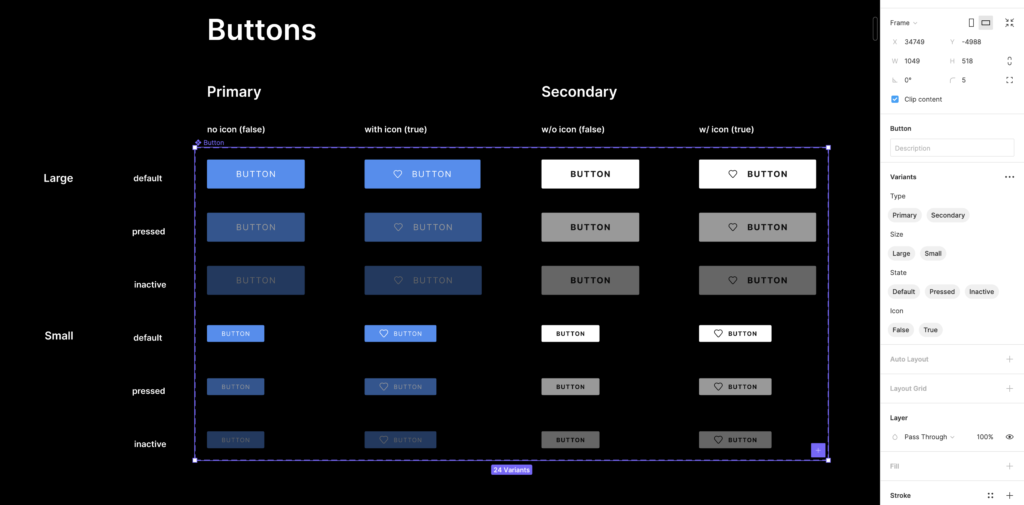
ちなみに公式のヘルプセンターでは、「4種類」の Variants を持つ、計24個のコンポーネント管理方法が例示されています。
4種類の Variants には、色の種類(Primary, Secondary)だけではなくサイズの違い(Large, Small)も含まれています。

↑Figma Help Center より拝借
Create and use variants – Figma Help Center
しかし、個人的にはFigma公式のこの管理方法は少し使いにくく感じました。その経験から、上記の①②の使い分けを運用しています。
以降の文章では、なぜこのやり方に落ち着いたのかを解説します。
Components と Variants の選択方法の違い
まず、Components と Variants をそれぞれ作成したあとに見られる違いについて確認してみましょう。
Components の場合
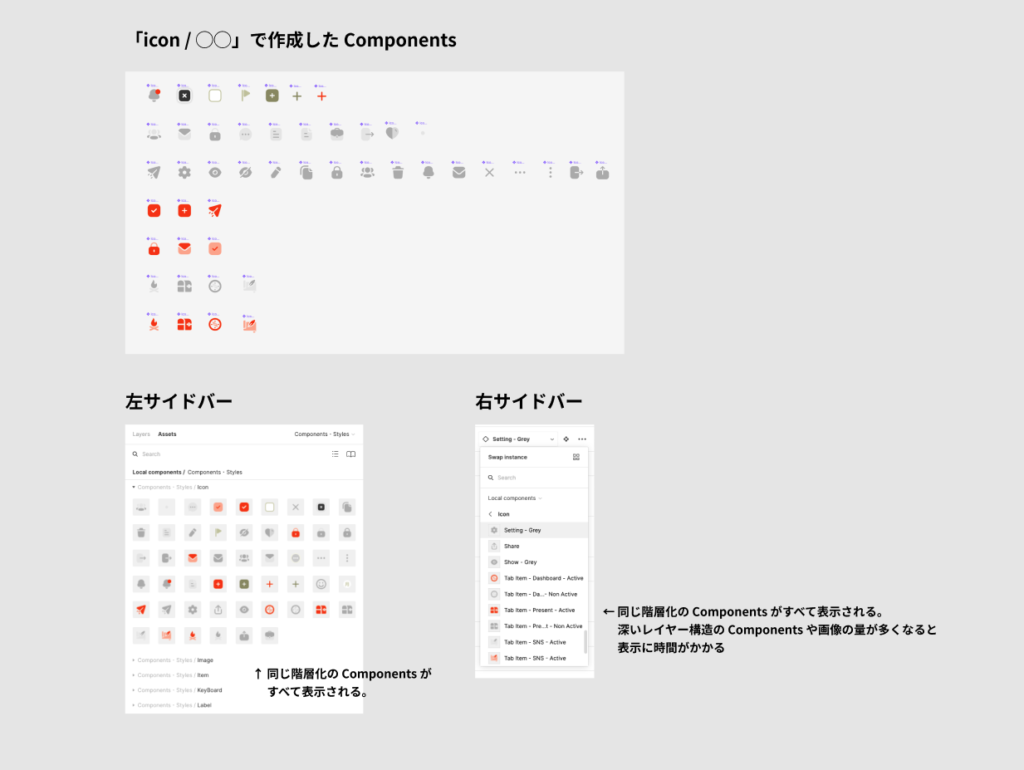
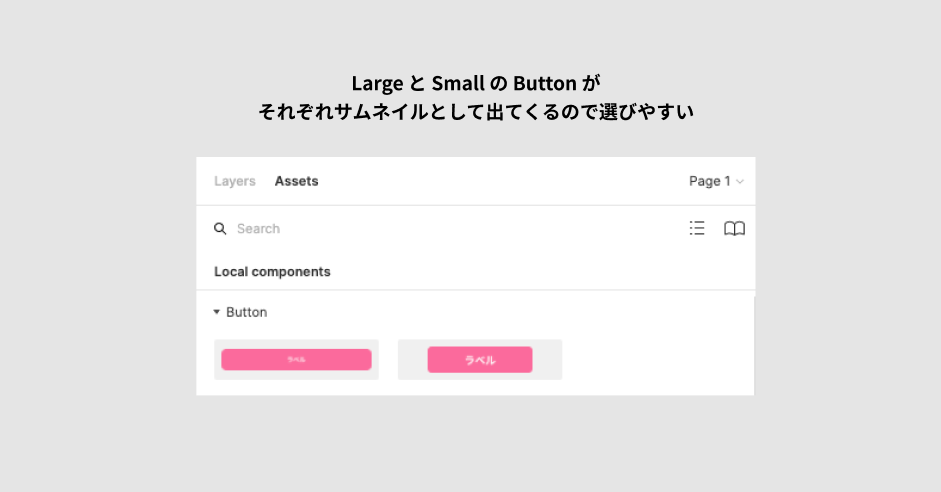
- 左サイドバー「Assets」内:同じ階層化の Components がすべて表示される
- 右サイドバー「Swap Instance」内:同じ階層化の Components がすべて表示される
- メリット:同じ階層化の Components が画像で表示されるので、「どういう見た目の部品なのか」がひと目で分かる
- デメリット:同じ階層内の Components の量が多い(かつ、複雑な画像や深いレイヤー構成)と、表示が重くなる

Variants の場合
- 左サイドバー「Assets」内:選択肢には Variants で設定したうちの「1つ」しか出てこない
- 右サイドバー「Variants」内:プロパティ名しか出てこない(画像は表示されない)
- メリット:同じ Variants で設定した部品の量が多くても、表示が重くならない
- デメリット:右サイドバーでは、プロパティ名が長いと文字が見切れてしまう。左サイドバーでは、Variants で設定された部品のすべての見た目がわからない。

おすすめの使い分け
選択方法の違いを踏まえた上で、どのように Components を分け、どんなタイミングでさらに Variants を使うべきかをご紹介します。
Components で分ける基準
- 部品の役割が異なっている
- 部品の役割としては同じであっても、高さや幅が異なる
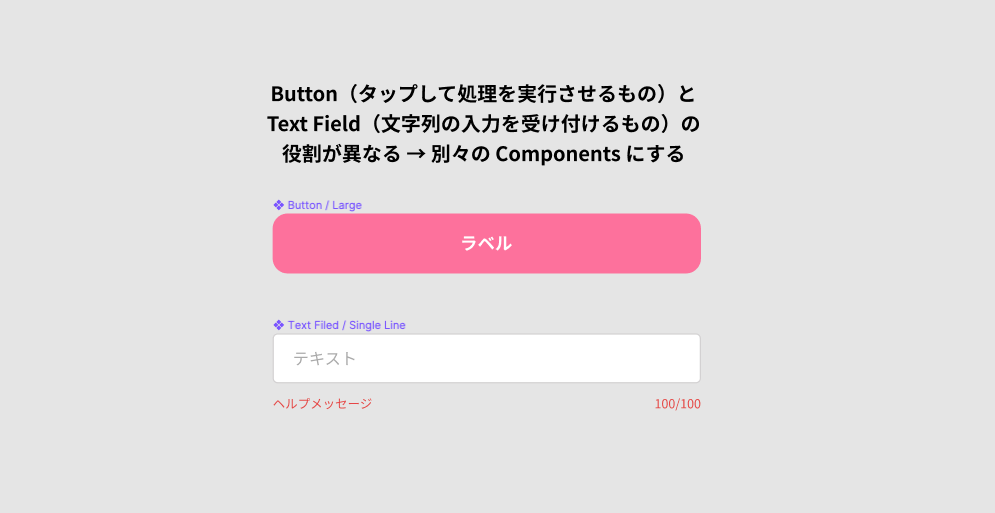
部品の役割が異なっている
「Button」と「Text Field」は異なる役割の部品です。
これはもちろんそれぞれ Components 化し、異なるレイヤー名を付けましょう。

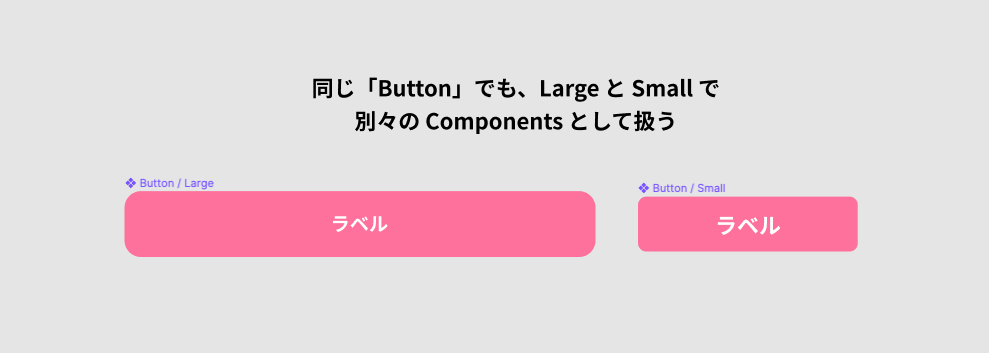
部品の役割としては同じであっても、高さ・幅・要素が異なる
ややこしいのは「部品の役割としては同じであっても、高さ・幅・要素が異なる」パターンです。
例えば、同じ「Button」であっても、「Large」と「Small」の2種類を区別したい場合は、別々の Components にしましょう。

理由は、「選択時の一覧画面で、画像(サムネイル)が出てきた方がわかりやすいから」です。

Variants を使う基準
- 同じ部品であり、状態または種類によって見た目が変わる
Variants は、同じ部品を「状態または種類」ごとに見た目を変化させたいときに使います。

「Button / Large」の Component を例に考えてみましょう。
プロパティが「Type=Primary」「State=Enable(活性)」と設定されていれば、「メインの色を使った、明るい見た目のボタン」が思い浮かびます。
「Type=Secondary」「State=Disabled(非活性)」の設定であれば、「セカンダリーの色を使った、少し暗めのボタン」の見た目だと予測できます。
そのため、プロパティ名だけで「選択肢に対応するボタンが、どんな見た目か」が推測できますね。
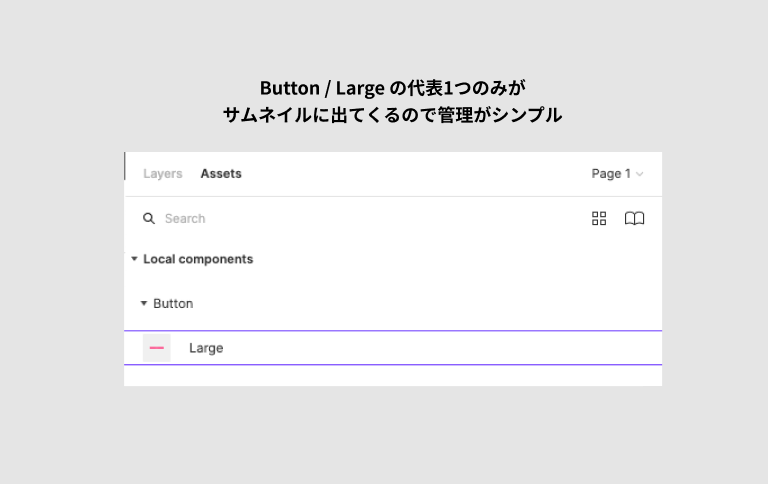
左サイドバー「Assets」には「Button / Large」の Variants のうち、1つのみが表示されます。そのため、必要最低限の選択肢が出るという点でも管理がシンプルになります。

同じ部品でも Variants を使わない理由
Components の説明で、「部品の役割としては同じであっても、高さ・幅・要素が異なる時は Components として分ける」と述べました。
しかし Figma の公式サイトでは、「Button」というくくりで Variants を使っており、Type / Size / State / Icon の4種類のプロパティで管理する方法が紹介されています。
最初は私も「Button」内で Variants 管理する方法をとっていたのですが、使っていくうちに以下のデメリットを感じました。
1つ目のデメリット
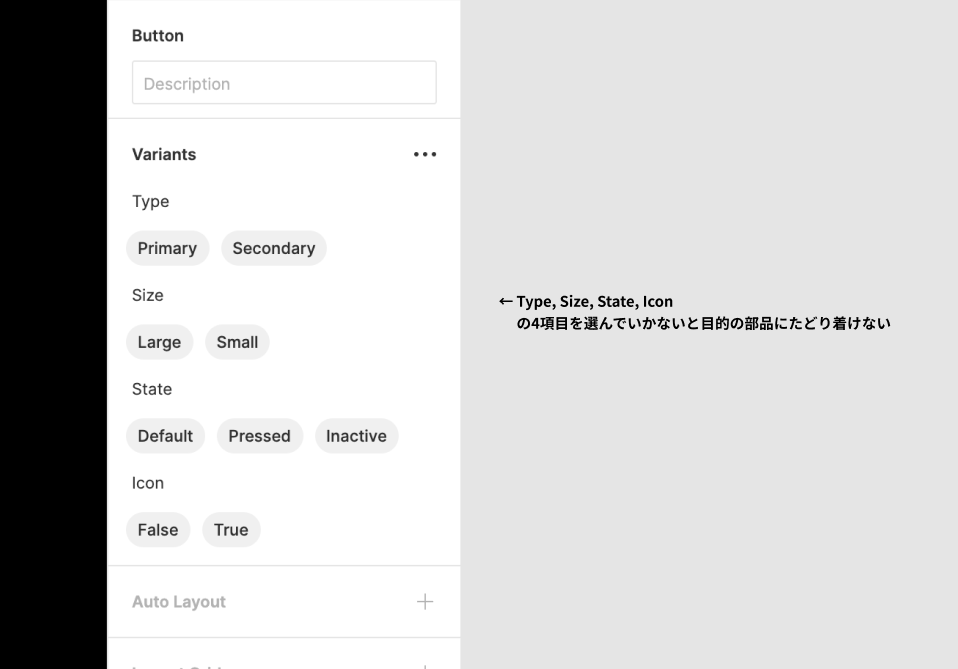
- 設定する項目が増える可能性が高い。設定項目数が増えれば増えるほど、どのプロパティ名を選択すれば目的の部品が表示できるのかが直感的にわかりにくい。
- 例:Type, Size, State, Icon の4項目を選んでいかないと目的の部品にたどり着けない…というのが直感的でない。

2つ目のデメリット
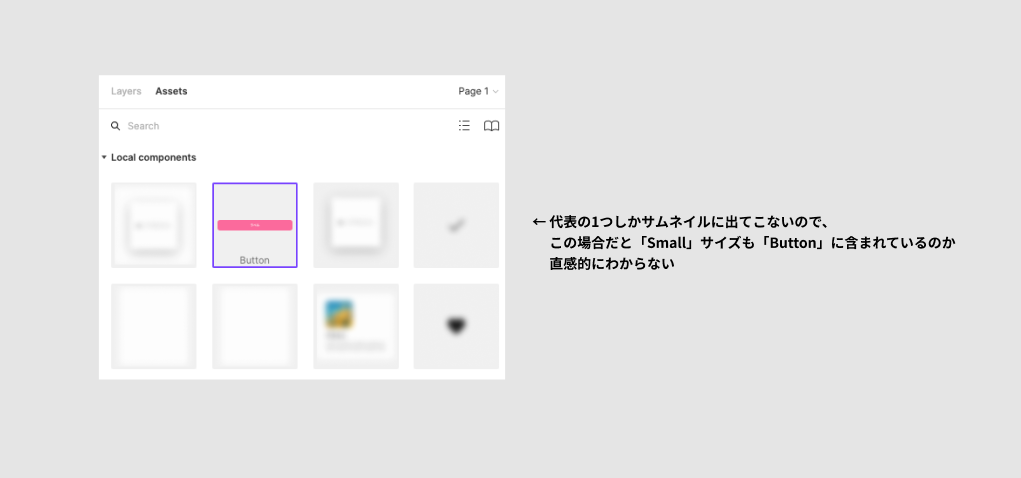
- 左サイドバーの「Assets」には、作成した Variants のうちの1つしか表示されない。そのため、「それ以外の Variants はどういう見た目の部品だったか?」の推測が難しい。
- 例:Assets には「大きいボタン」が表示されている。しかし、これは Variatns の設定項目の1つである「Size = Large」が表示されているだけに過ぎない。そのため、「大きいボタン」を選んでから、「Size = Small」に変更しなければ「小さいボタン」にたどり着けない。

このデメリットから、私は「画像(サムネイル)でどの部品が含まれているか判断できるレベル」にならない限り、Variants の管理は使わない方が良いと判断しました。
まとめ
いかがでしたか?
Variants 機能は Components をより便利に管理できる仕組みです。しかし、管理する種類は少なくした方が、あとあと「探しやすい」デザインシステムになっていきます。
デザイナー自身も使いやすいデザインシステムにしていくために、Figma の運用はシンプルにしていきましょう!






