こんにちは、株式会社PentagonでUIデザイナー/Webデザイナーをしている小牧です。
皆さんは「ニューモーフィズム」という用語を聞いたことがあるでしょうか?
背景から要素が押し出されている/窪んでいるように表現する、近年トレンドのデザイン手法です。
今回は「ニューモーフィズム」のデザインを簡単に作成できる、便利なFigmaプラグインをご紹介します。
【こんな人に読んで欲しい】
トレンドのデザインを取り入れたいデザイナー
Figmaを使用しているデザイナー
【この記事を読むメリット】
ニューモーフィズムデザインを、Figmaで簡単に作成できます。
【結論】
ニューモーフィズムのデザインを作るには、ドロップシャドウの重ねがけをしたり、明るい色・暗い影色・ブレンドした中間色を用意したり、なかなか手間がかかります。
Figmaの「Neumorphism」プラグインを使って、ワンクリックでニューモーフィズムのデザインを作成しましょう!
ニューモーフィズムとは?
「ニューモーフィズム」とは、「スキューモフィズム」から派生した言葉で、2020年頃からトレンドとなってきているデザイン手法です。
「スキューモフィズム」とは他の物質に似せるために行うデザインや装飾のことで、立体的でリアリティのある表現が特徴です。
「New」+ 「Skeuomorphism」= 「Neumorphism」
スキューモフィズムのリアルな質感とフラットデザインのシンプルさを掛け合わせたようなニューモーフィズムは、
アプリデザインとの相性も良く、DribbbleやBehanceのようなデザインプラットフォームでも多く投稿されています。
(ニューモーフィズムの作例)
https://dribbble.com/shots/11202391-Fitness-neumorphism
https://www.behance.net/gallery/92714821/FREE-Neumorphism-UI-kit-for-Figma?tracking_source=search_projects_recommended%7Cneumorphism
ニューモーフィズムデザインを作る手順は、簡単に言うと下記の3ステップです。
①背景色と同じ要素を作成
②影色のシャドウを入れる
③明るい色のシャドウを入れる
ただし、より繊細な表現をするためには、更にドロップシャドウを重ねがけたり、インナーシャドウを入れたりと、1つの要素に色々な手間をかける必要があります。
ニューモーフィズムを取り入れたいけど、なんだか様にならない...
1つ1つの要素に時間をかけるのは大変...
そんなデザイナーさんには、Figmaのプラグイン「Neumorphism」がオススメです!
Figmaプラグイン「Neumorphism」
「Neumorphism」は、Figmaコミュニティで検索するか、下記よりインストールが可能です。
https://www.figma.com/community/plugin/810863251895788520/Neumorphism
インストールが完了したら、早速使ってみましょう!
使い方は簡単です。
①背景と要素(ボタンやカードなど)を用意
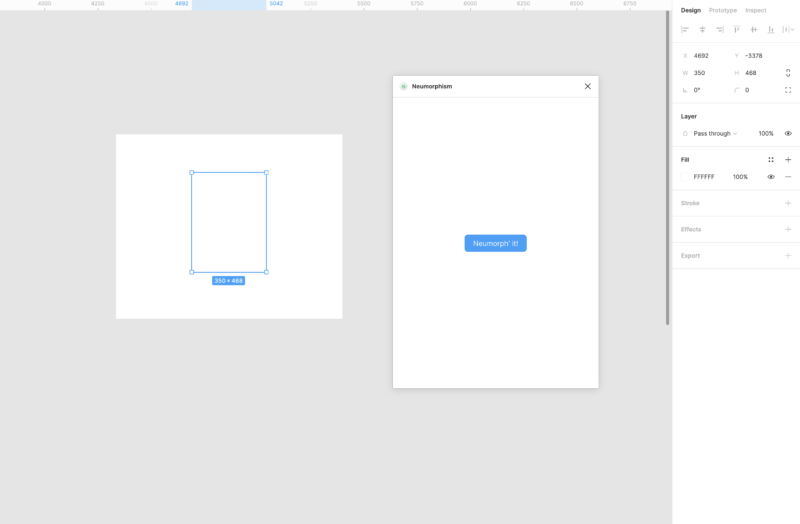
②メニューの「Plugin」から、「Neumorphism」を選択してプラグインを起動

③要素をクリックして「Neumorph’it!」ボタンを押す

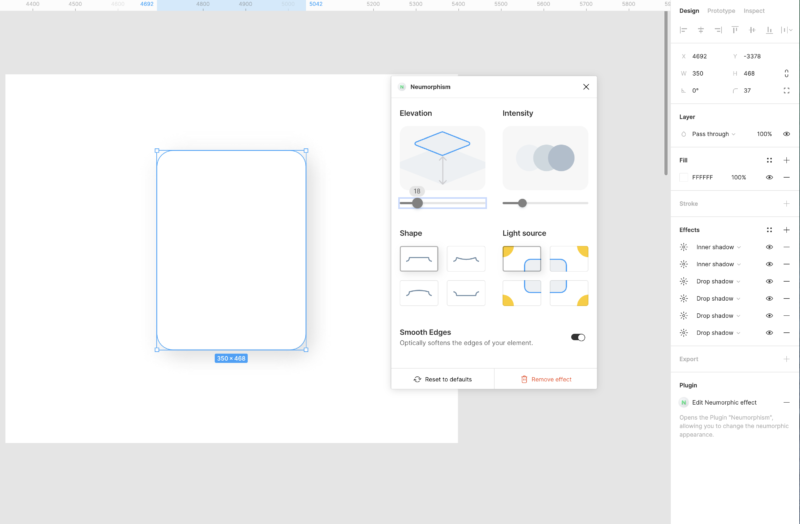
④背景との距離や、影色の濃さ、光の当たり方などを任意で調整
これだけで完成です!!
Effctsの項目を見ると、インナーシャドウやドロップシャドウが重ねがけされていることが分かります。
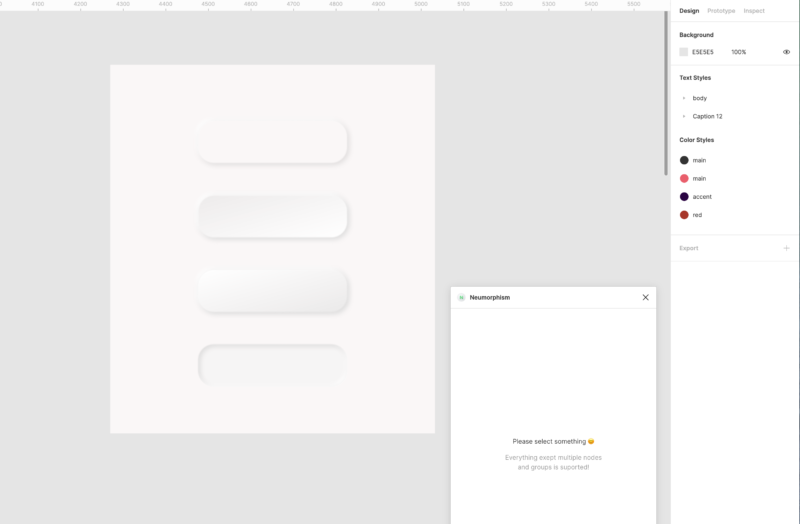
押し出されているような表現だけではなく、窪んでいるような表現なども「Shape」項目を切り替えるだけで簡単に作成することが可能です。

作成したスタイルはEffect Styleとして登録しておけば、複数の要素にまとめてスタイルを付けられます!
まとめ
ボタンを押すだけで洗練されたトレンドデザインが作成できる、とても便利なプラグイン「Neumorphism」のご紹介でした。
Figmaユーザーの方はぜひこれ機会に、ニューモーフィズムデザインに挑戦してみてください。






