こんにちは、株式会社PentagonでUIデザイナー/Webデザイナーをしている小牧です。
Pentagonでは、「Figma」というデザインツールを使って制作を行っています。
色々と便利な機能が多いFigmaですが、中でも「オートレイアウト」という機能はこのツールの一番の強みです。
この記事では、デザイナーにとってもエンジニアにとっても嬉しい機能「オートレイアウト」の使い方を、実際にデザインを作成しながら解説していきます。
【こんな人に読んで欲しい】
- Figma初心者の方
- オートレイアウト機能の使い方を知りたい人
- Figmaのデータを扱うコーダー
【この記事を読むメリット】
Figmaのオートレイアウト機能を、実際のデザイン制作過程で学べます。
コーダーの方は、Figma上でどこの数値を見れば良いかがわかります。
【結論】
Figmaのオートレイアウトを使えば、文章量やブラウザサイズの変更にも自動で対応できる、修正に強いデザインコンポーネントが作成できます。
また余白やコンテンツ幅などを数値で設定していくので、感覚的ではない整ったデザインとなり、コーダーにとっても分かりやすいカンプになります。
オートレイアウトとは?
Figmaの「オートレイアウト(Auto Layout)」とは、コンテンツに応じて変化するフレームを作成できる機能です。
下記の公式ツイートのように、コンテンツの内容(大きさや文章量、中のコンテンツ数など)が変化してもレイアウトを崩さず維持できます。
Figma公式Twitterによるオートレイアウト機能説明
https://twitter.com/figma/status/1202618685795553280?s=20&t=wfnVum3j4CPNSvl2vRdRVw
この機能を活用すると、
- ボタンの文字が増えたので大きさを変える
- 文章量が増えたためそれ以降のコンテンツを全て下に下げる
- 余白の調整を手動で行う
といったデザイン修正の時間をぐっと削減できます。
一つひとつは軽微な修正ですが、上記の作業が積み重なることで多くの時間を要しますよね。
コンテンツ間の余白を全て手作業で整えていくのは骨が折れますし、手動で行う以上完璧にはいきません。どこかでデザインルールが崩れてしまっていたり、小数点が入ってしまうのはよくあることだと思います。
デザインルールが曖昧に見えると、コーダーにとっても混乱する要因にもなります。
オートレイアウトを習得することでルールが明確になり、効率的でコーダーにも優しいデザインカンプを作成できるのです。
さらに余白などを数値で設定するため、ただ感覚的にデザインするのではなくルールをより意識し、整ったデザインを作成できます。
しかしFigma初心者の方には、「機能の説明だけでは実際どう使えばいいかが分からない」という方も多いのではないでしょうか?
この記事では実際にWebデザイン・UI / UXでよくあるコンポーネントを作成しながら、オートレイアウト機能の解説をしていきます。
変化に強いボタンを作る
まずは基本の機能でボタンを作成していきます。
手順は下記の通りです。
- フレームコンテンツ化、オートレイアウトをオンにする
- 文字サイズ、塗り色、文字色を設定する
- 余白(パディング)を設定する
- アイコンを加えて並べる
①フレームコンテンツ化、オートレイアウトをオンにする
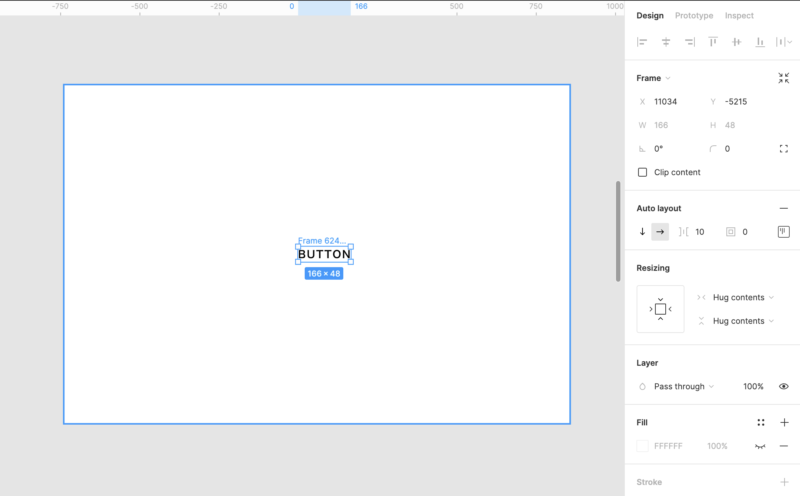
早速ボタンを作っていきましょう!
まずは
- テキストツールで文字を入力
- ショートカットキー「Shift + a」
でオートレイアウト機能を持ったコンポーネントを作ります。
上記のショートカット(「Shift + a」)は、
- テキストをFrameコンテンツにする
- サイドバーの「Auto Layout」を「+」して機能をオンにする
の手順を行ったのと同じ状態です。

オートレイアウトはフレームコンテンツのみに付けられます。「サイドバーにAuto Layoutoの項目が出てこない...」といった場合はフレームコンテンツに出来ているかを確認してみましょう。
②文字サイズ、塗り色、文字色を設定する
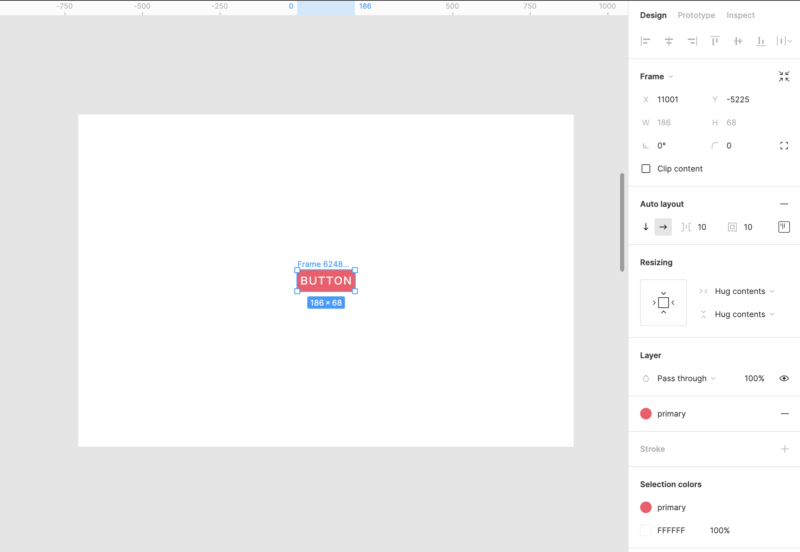
次に文字サイズ・塗り・文字色、必要であれば線の設定を行います。
ボタンの塗りは先ほど作成したフレームコンテンツの「Fill」を変更し、境界線を付けたい場合は「Stroke」を設定してください。
文字色は、フレームの子要素になっているテキスト自体の「Fill」を変更します。

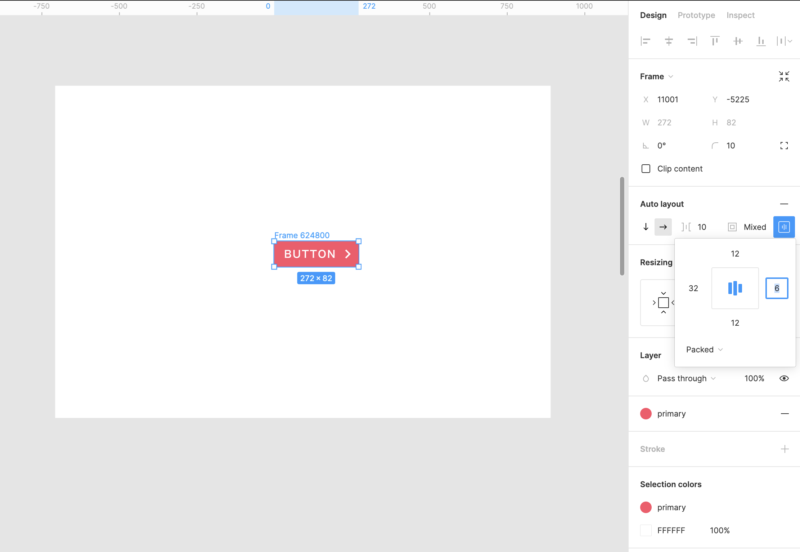
③余白(パディング)を設定する
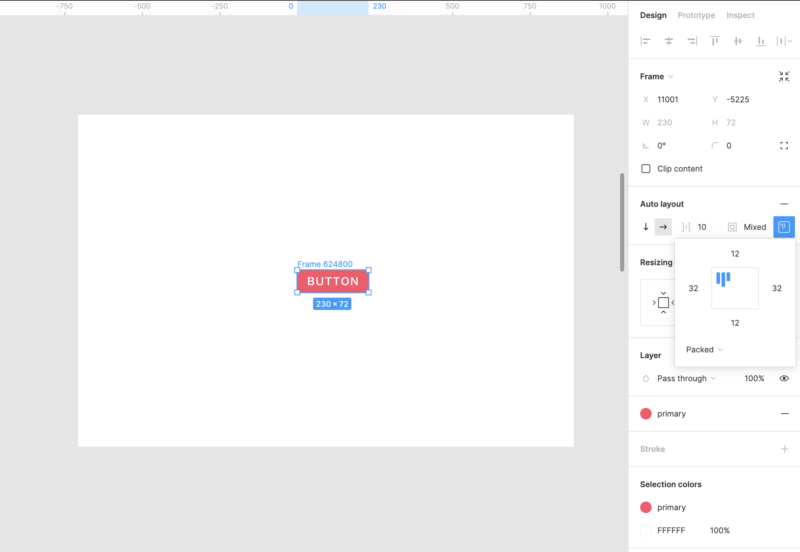
次にボタンの中の余白を設定します。
サイドバーのAuto Layoutの項目で、大小の四角が重なったようなアイコンが余白の設定箇所です。
数値を入れれば上下左右同じ数値が設定され、さらにその右にあるアイコンをクリックすると上下左右に個別の余白を付けることも可能です。
個別で設定した場合には、数値が入っていた箇所が「Mixed」という表記に変わります。

④アイコンを加えて並べる
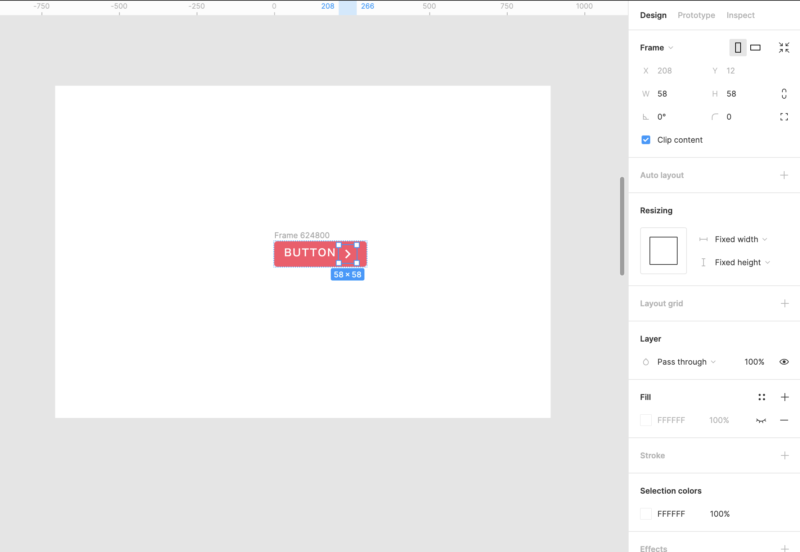
WebやUI/UXデザインのボタンには、矢印などのアイコンをつけることがよくありますよね。今回はクリックを誘導するような右矢印のアイコンを追加していきます。
フレームコンテンツの中にアイコンレイヤーを追加して、サイズを調整します。
オートレイアウトになっているので、自動的に横並びになりました!

ただしこのままでは、天地が揃っていません。
天地を揃えるには、先ほど余白を設定した箇所を開きます。
| 左上揃い | 中央上揃い | 右上揃い |
| 中央上揃い | 中央揃い | 中央右揃い |
| 左下揃い | 中央下揃い | 右下揃い |
上記のパターンでコンテンツの配置を指定できます。
今回は真ん中の中央揃いに設定しました。

あとは角丸を付けたりドロップシャドウを付けたり、任意でデザインを加えて完成です!
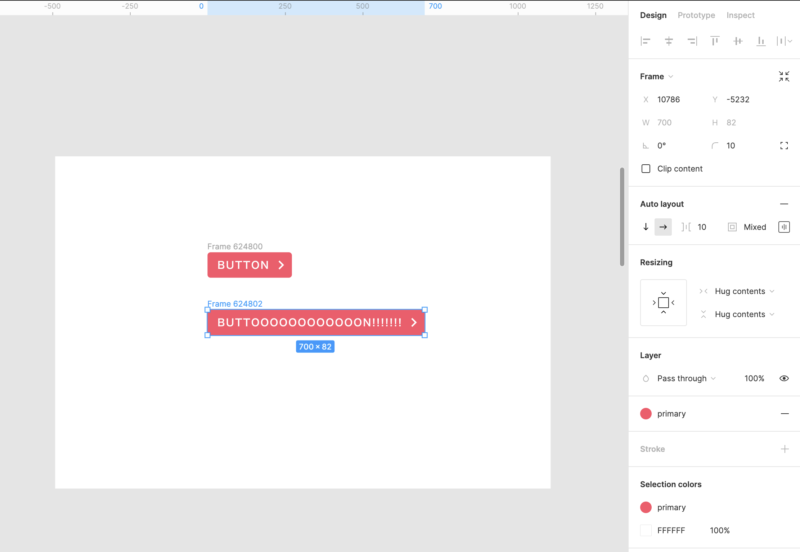
「BUTTON」の文字量を増やしても、コンテンツの長さが自動で変化してくれます。

レスポンシブなヘッダーを作る
次に、画面幅の変化にも対応できるレスポンシブなヘッダーを作ってみましょう。
手順は下記の通りです。
- ロゴマークとテキストを横並びで配置、余白を設定
- メニューアイコンを右側に追加
- リサイズのルールを変更する
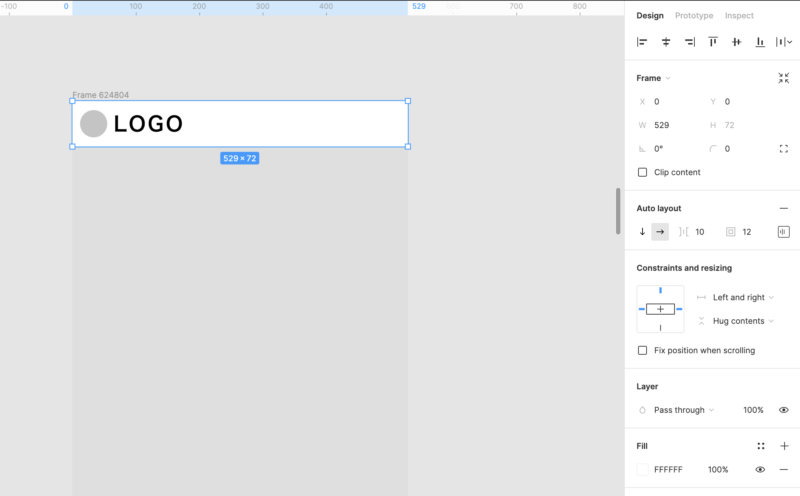
①ロゴマークとテキストを横並びで配置、余白を設定
ここはボタンを作成した時と同様です。
フレームコンテンツを作り、オートレイアウトをオンにしてロゴ(丸オブジェクト)とテキストを横並びにしましょう。
そしてフレームの背景を変更し、余白を設定すると下記の状態になります。

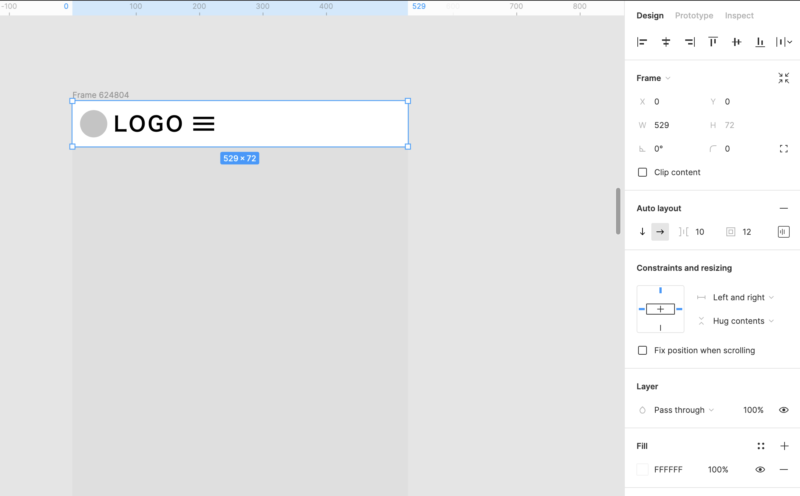
②メニューアイコンを右側に追加
メニューを表示するハンバーガーボタンを配置しましょう。
まずはロゴマークとテキストをグループ化しておき、フレームの中にハンバーガーアイコンを追加します。
この状態だと、ロゴとアイコンは左寄せになっています。

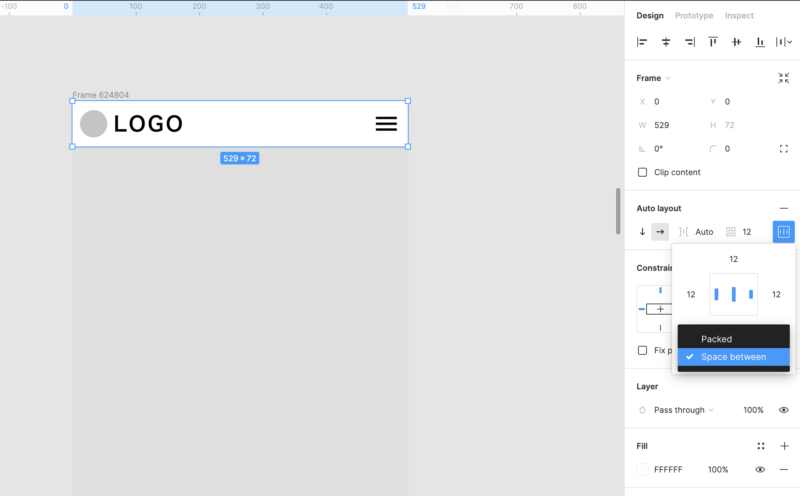
ロゴは左寄せ、アイコンは右寄せにしたいので、オートレイアウトの配置を変更します。
先ほど余白などを設定した画面を開いて、「Packed」となっているところを「Space between」に変更します。
そうするとコンテンツが両端揃えになり、よくあるヘッダーのレイアウトができました。

ロゴマークとテキストをグループ化していないと、テキストがマークから離れて中央に来てしまうので注意しましょう。
オートレイアウトを使うときは、このように子要素をグループ化したり、さらにフレームコンテンツにしたりして、より複雑なレイアウトも作成可能です。
③リサイズのルールを変更する
②の手順まででも問題はありませんが、PCや他の画面サイズでも使いやすいコンポーネントにするためにはリサイズのルールを設定します。
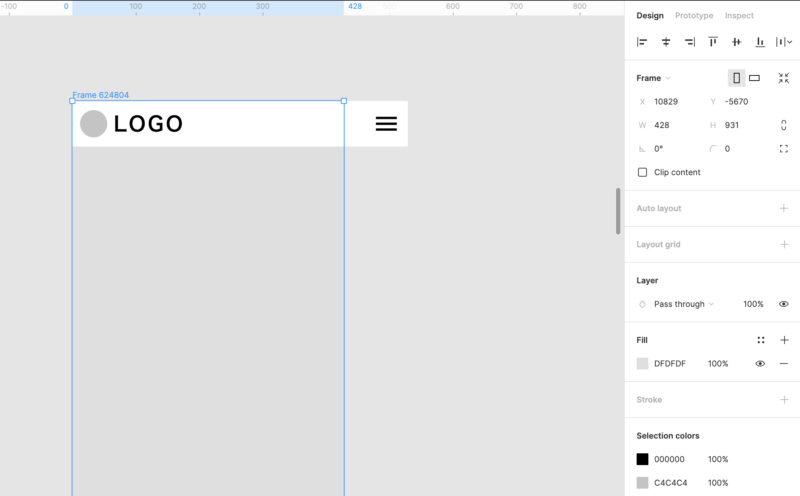
試しにヘッダーが入っている親フレームを縮めてみると、今の状態ではヘッダーが飛び出てしまいます。

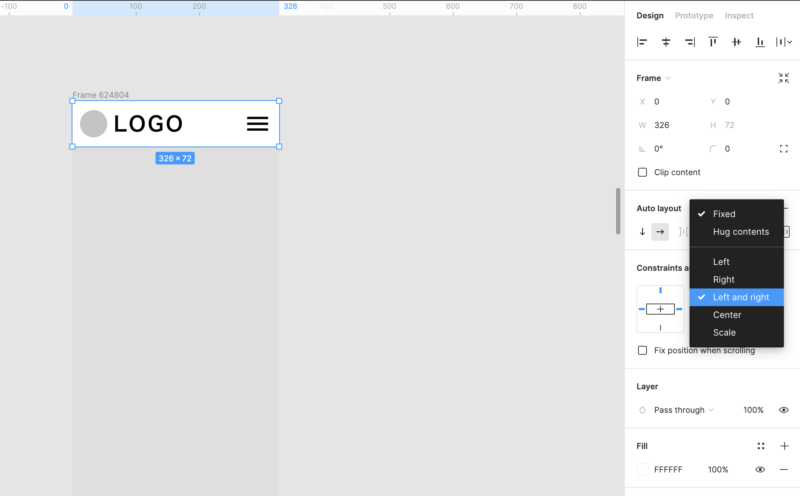
ヘッダーのオートレイアウト項目で、「Constraints and resizing」という項目を見てみましょう。
この項目は、親のFrameのサイズを変更した時にそのFrameオブジェクト自体はどう変化するかを指定できます。
初期値は「left」になっているので、今回は「left and right」に変更してみましょう。
そうすると親フレームとの左右の距離(この場合は0px)を維持したまま、ヘッダーが自動的に変化するようになります。

「left」は左端との距離を維持、「right」は右端との距離を維持、「Center」は中央揃えを維持、「Scale」は親フレームとの比率を維持して変化します。
これでレスポンシブに変化するヘッダーを作成できました!
カード型の記事一覧を作る
最後に、Webサイトでよくある記事をカード型で一覧表示するデザインを作成していきます。
手順は下記の通りです。
- カード内のコンテンツを作りフレーム化する
- オートレイアウトでコンテンツ間の余白と配置を行う
- テキスト部分の高さを固定する
- カードを複製して並べる
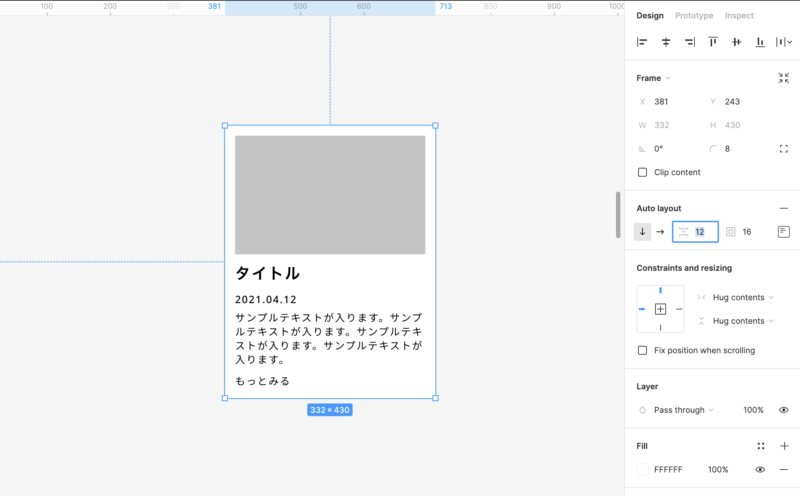
①「カード内のコンテンツを作りフレーム化する
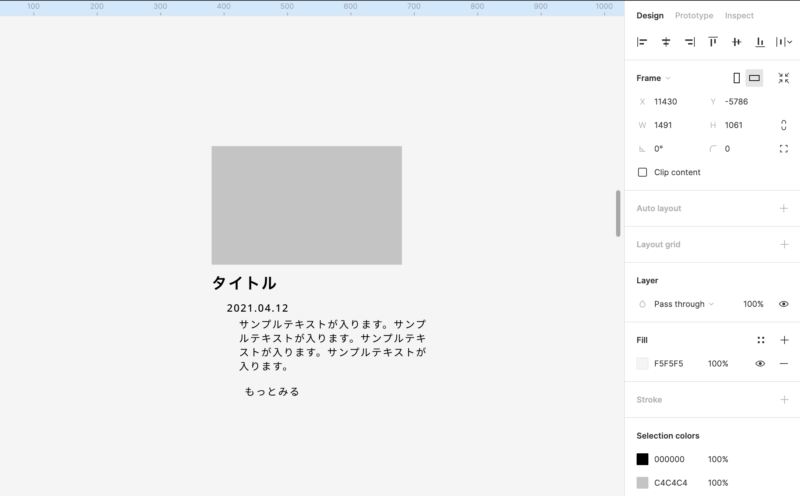
まずはカードの中に表示する情報を作っていきます。
今回は基本的な要素である
- サムネイル
- タイトル
- 日付
- 概要テキスト
- もっと見るボタン
を見せるデザインです。
それぞれ任意のサイズでテキストや図形を作ります。
この時点ではレイアウトがバラバラでも大丈夫です。

中のコンテンツができたら、全てを選択して「Shift + a」でオートレイアウトにします。
フレームの背景や余白・角丸を設定すると、もうカードらしい形が出来上がりました!

②オートレイアウトでコンテンツ間の余白と配置を行う
オートレイアウトの項目のうち、真ん中のアイコンを確認してみてください。
これはコンテンツ間の余白を設定する箇所で、上記の場合は各コンテンツ12pxの余白が指定されています。
この数値はオートレイアウト化した際にFigmaが自動で設定してくれますが、必ず自分で確認・設定を行いデザインルールに当てはめるようにしましょう。

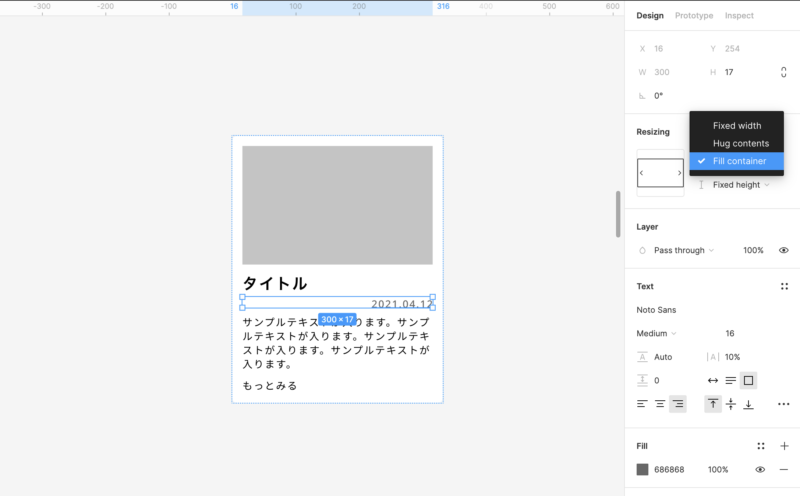
日付は右揃えにしたいので、テキストの「Resizing」を「Fill container」に変更して、
段落設定を右揃えにしました。
カードのサイズが変わった時も中のコンテンツは(余白を除いた)幅いっぱいにしたいので、サムネイルやタイトルなども同じく「Fill container」に設定しておきます。
バリエーションは下記の通りです。
- 「Fixed width / Fixed height」・・・固定値
- 「Hug contents」・・・コンテンツ要素の幅に合わせて変化
- 「Fill container」・・・親要素の幅(もしくは高さ)いっぱいになるように変化

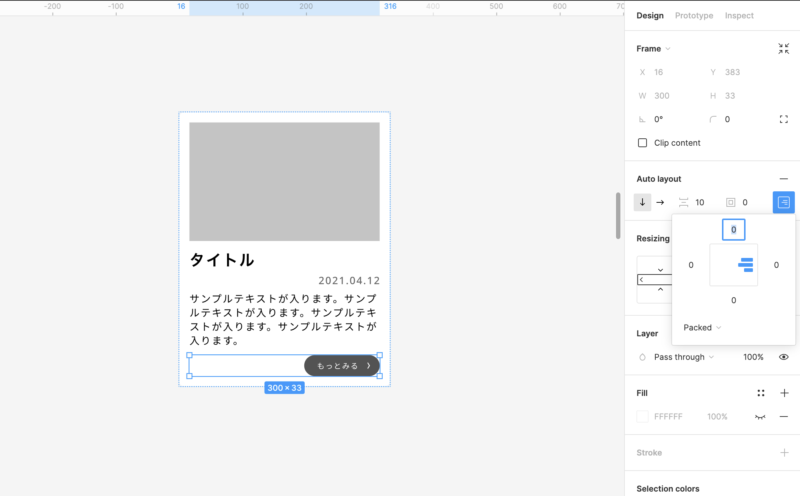
「もっと見る」をボタンに変更しました。
ボタンのフレームを更にフレームで包み、オートレイアウトで右揃えにしています。
このようにオートレイアウトはネスト化して使用できるので、複雑なレイアウトでも作成が可能です。
ただし、ネストによってレイヤー構成が複雑になるデメリットがあるので、あまり深い階層にならないよう注意しましょう。
③テキスト部分の高さを固定する
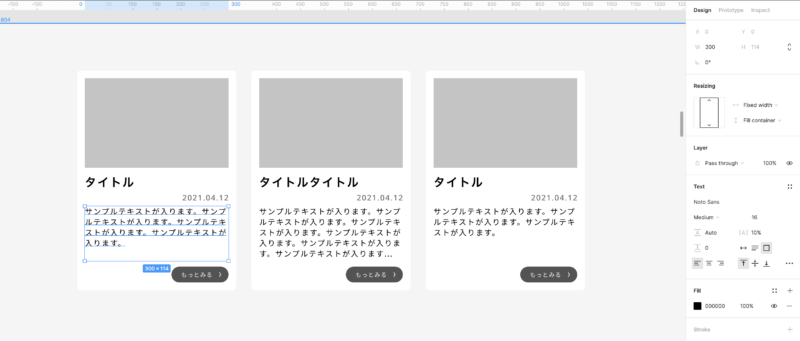
今のままだと概要テキストが長くなった場合にレイアウトが崩れたり、カードの大きさが不揃いになってしまったりします。
テキスト部分の高さを固定して、カードの高さを揃えています。

上記ではテキストをフレームコンテンツにし、「Resizing」で高さを「Fixed height」に設定、104pxの高さを指定しました。
中央のカードは概要テキストが長く設定した領域以上になるため、文末に「...」を入れて省略するような想定のデザインになっています。
コーダーさんに分かりやすくするためにも、長い文章の場合と短い文章の場合をサンプルとして明示するようにしましょう。
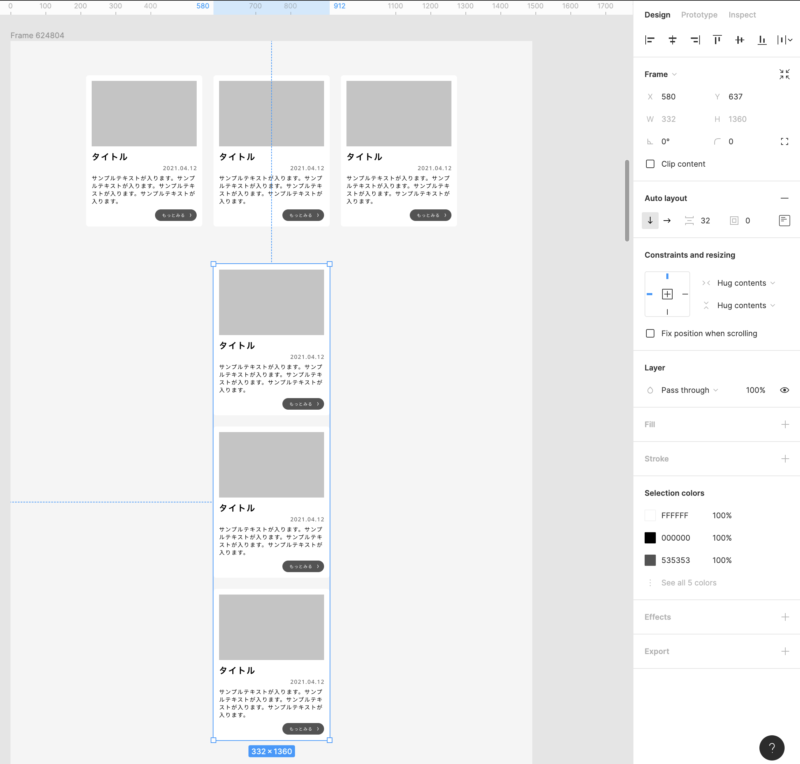
④カードを複製して並べる
上記で既に行っていますが、カードを複製して並べましょう。
作成したカードを複製し、今まで通りオートレイアウトをオンにします。
並びの方向はオートレイアウトの項目、「→」「↓」アイコンで簡単に切り替えができます。
PCでは横並び、スマホでは縦並びといったレイアウトパターンの時も、一瞬で変更が可能です。

同じパターンのコンテンツを並べたり、複数の箇所で使用する場合には、「コンポーネント」機能も併用すると更に修正に強いデザインデータになります。
「コンポーネント」機能については次の記事で詳しく説明したいと思います!
まとめ
以上、ボタン・ヘッダー・カードの作成を通してオートレイアウト機能の説明をしてきました。
この機能をマスターすることで、汎用性があり整ったデザインコンポーネントを作成することが可能です。
また数値を意識することでデザインルールも明確になり、コーダーさんにとっても分かりやすいカンプになります。
Figmaを使うときは便利なオートレイアウトをフルに活用しましょう!






