こんにちは。株式会社Pentagon で UI デザイナーをしている natsumaru です。
今回、社内デザイナーに、おすすめのアプリ・いいなと思ったアプリをヒアリングしました。
UI デザイナーは業務の中で様々なアプリを調査することも多いですよね。
今回は、業務とは一歩離れて、「個人的にスキなアプリはなんですか?」を Pentagon のデザイナー陣に聞いてみました。
新しいアプリの発見や、UI デザインの参考になる面が多くあったのでぜひご覧ください!
【こんな人に読んで欲しい】
- アプリデザインのインプットをしたい方
- 自分が知らないアプリに出合いたい方
【この記事を読むメリット】
- デザイナーがどんな視点でアプリを見ているかのヒントが得られます
- 普段見かけないアプリの発見に繋がるかも!
【結論】
色んなアプリを見てみると、新たな発見ができたり、ユーザー視点に立ち返ることができたり、何よりデザインのインプットに繋がります。
自分のアンテナだけでは視野が狭いかも…そう感じたときは、ぜひ周りの人に聞いてみるのもおすすめです!
わかりやすい UI が印象的だったアプリ
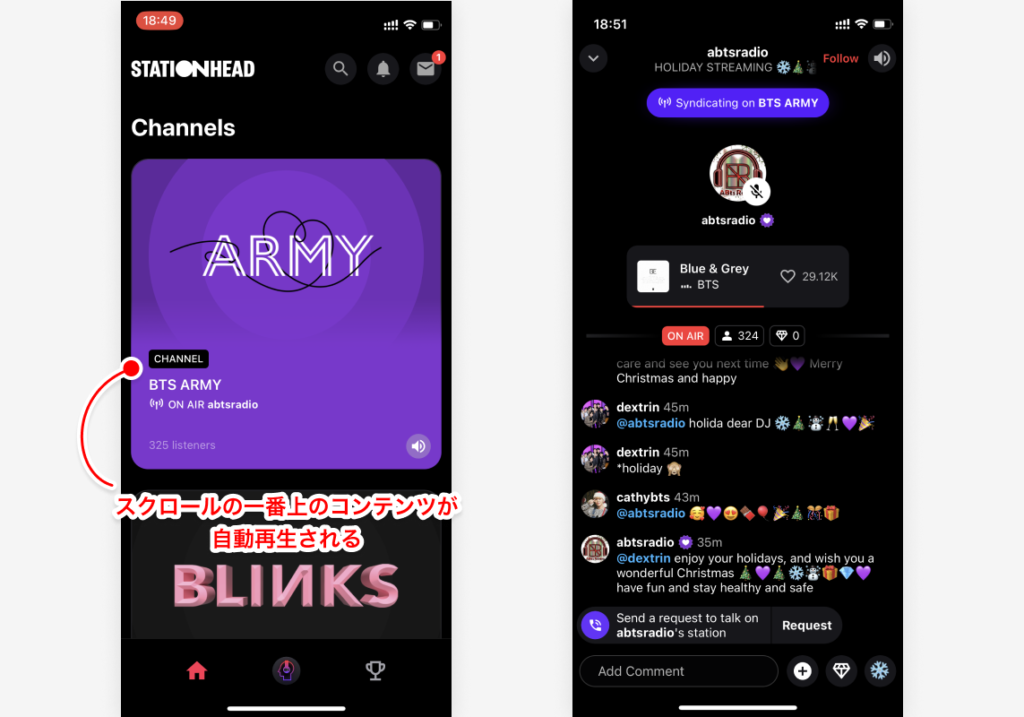
STATIONHEAD - 個人向けラジオ放送プラットフォームアプリ
Stationhead » Listen Live and Stream Together
ラジオ放送プラットフォームアプリ。第一印象は「UI がわかりやすい!」でした。

日本語対応はしていなかったのですが、英語がわからなくても直感的に分かる UI 。
個人的に最も印象的だったのは、再生ボタンを押さなくてもラジオ再生が始まること。アプリのホーム画面はラジオの一覧画面で、スクロールの一番上のコンテンツが自動再生される仕組みです。
「再生するために、タップが必要である」という先入観を自分は持っていたんだな…と気付かされました。「再生する」はたった1タップですが、この1タップがないだけで「次は何だろう、ラジオを漁ってみよう」という気持ちがわきました。
グラフィック・アニメーションが印象的だったアプリ
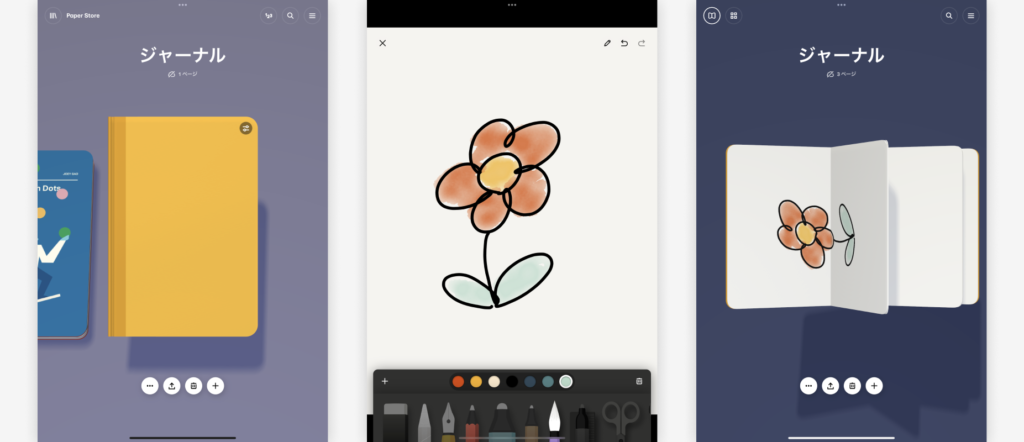
Paper by WeTransfer - スケッチアプリ
Paper by WeTransfer | Simple Sketch App
こちらは iPad のスケッチアプリ。使っていて「気持ちいい感」の演出が素敵でした!

メモやスケッチ、グラフィック系のアプリは数多くありますが、「ノートにアイデアを残す」という概念がわかりやすく表現されている印象でした。特にノートをぺらりとめくるアニメーションが素敵で、「今から書くぞ!」という気持ちにさせられます!
シンプルさとこだわりのバランスが印象的だったアプリ
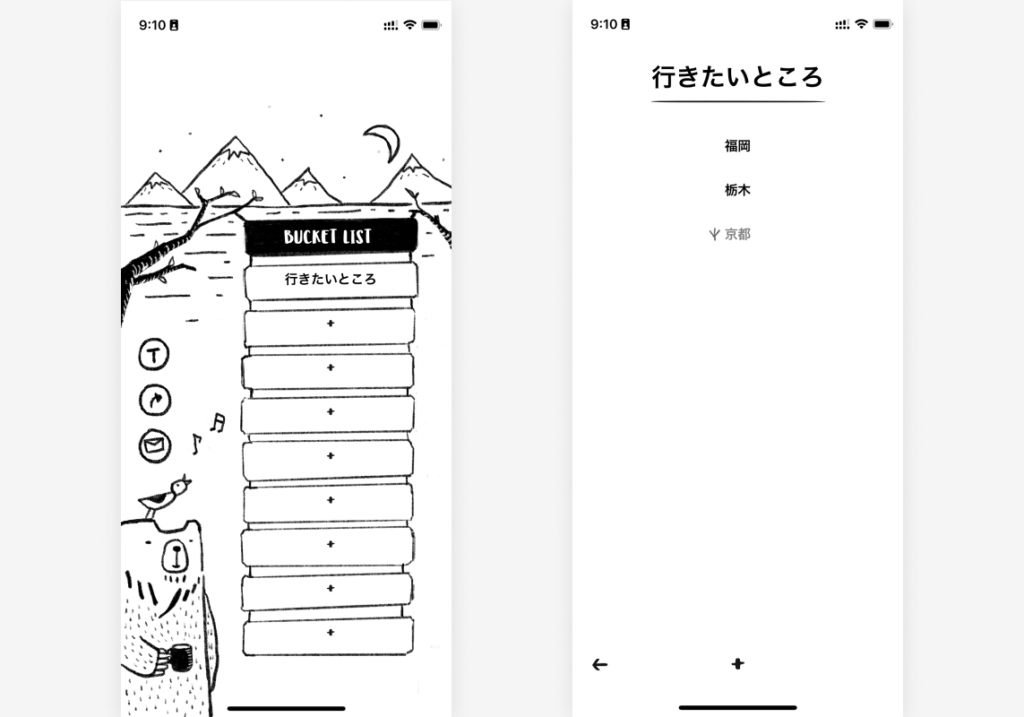
BBL - バケツリスト管理アプリ
やりたいことを入力してリスト化し、終わったらチェックしていくバケツリスト管理アプリ。

TODOリストは、よくアプリデザインの練習として挙げられることの多いテーマだと思いますが、このBBLは「機能は最低限に」という整理と、「このプロダクトならではのユニークさ」のバランスが良い印象でした。
アプリを起動すると、自動再生される鈴虫のような BGM。画面には、ゆるくて可愛いクマのイラスト。穏やかな気持ちでバケツリストが入力できるところが印象的でした!
DotHabit - 習慣化アプリ
目標達成するとドットが色づいていく習慣化アプリ。

記録を残すと、ドットが塗りつぶされます。
印象的だったのは、最初のドットは3つ(3つ分)のみの表示で、日が経過するごとに表示されるドット数が増えるところ。
「3日坊主」というフレーズがありますが、最初から表示されるドット数が多く、「こんなに塗りつぶさないといけないのか…」と思ってしまうと、目標達成のハードルが高く感じてしまいますよね。
そこで「3つ塗りつぶす = まずは3日続ける」の成功体験を促すところが素敵だなと思いました!
機能はシンプルですが、ダークモード対応していたり、通知のメッセージをカスタマイズできたりと、細かいところもこだわっているところが印象的でした!
丁寧なチュートリアルが印象的だったアプリ
にゃんこリゾート - 猫だけのリゾートを作るアプリ
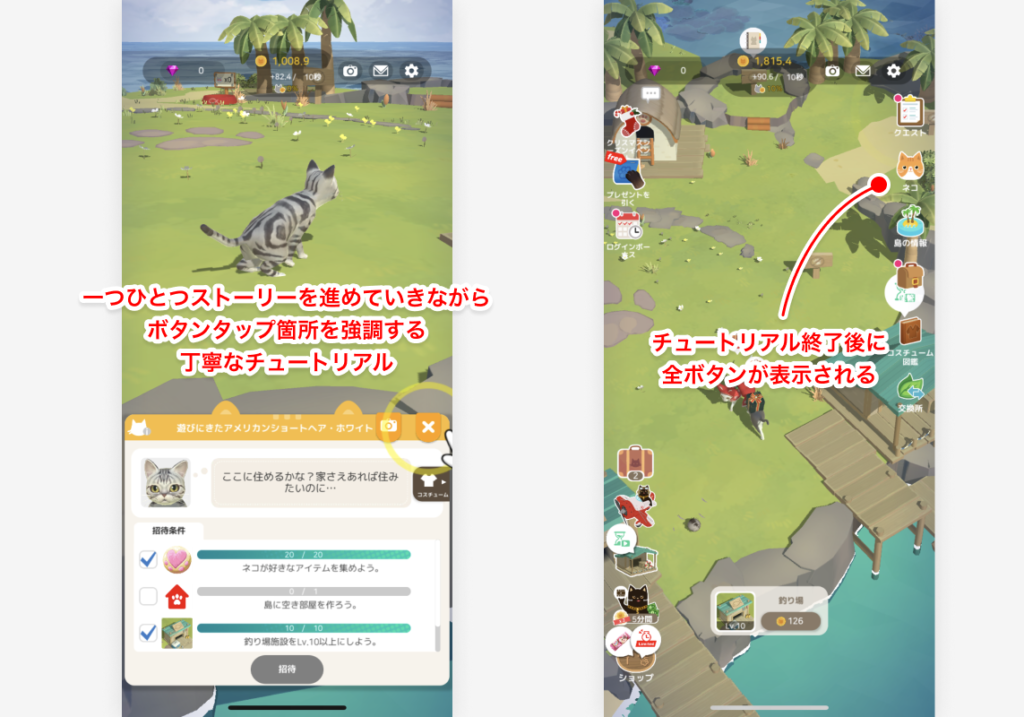
猫を愛でたり眺めたり。猫専用のリゾートアイランドを作っていくアプリです。

普段、自分自身はあまりゲーム系のアプリをダウンロードする機会がないため、「独自の使い方をどう説明するか?」という点で勉強になりました。
チュートリアルの中では必要な機能にフォーカスをあて、チュートリアル終了後にすべての機能がホーム画面に表示。「はじめて使う人」の誘導に力を入れている印象でした。
「そもそもチュートリアルがなく使えるのが理想だ」という考えももちろんありますが、「チュートリアルを入れるのであれば、理解できるように」を徹底する点も大事だなと考えさせられました!
モバイルの利用シーンが整理されているアプリ
Notion - ノートアプリ
Notion (ノーション) – すべてのチームをひとつのワークスペースで

Notion はご存知の方も多いと思います。考えをまとめたり、タスクを整理するときなど、何かと重宝するノートアプリですね。
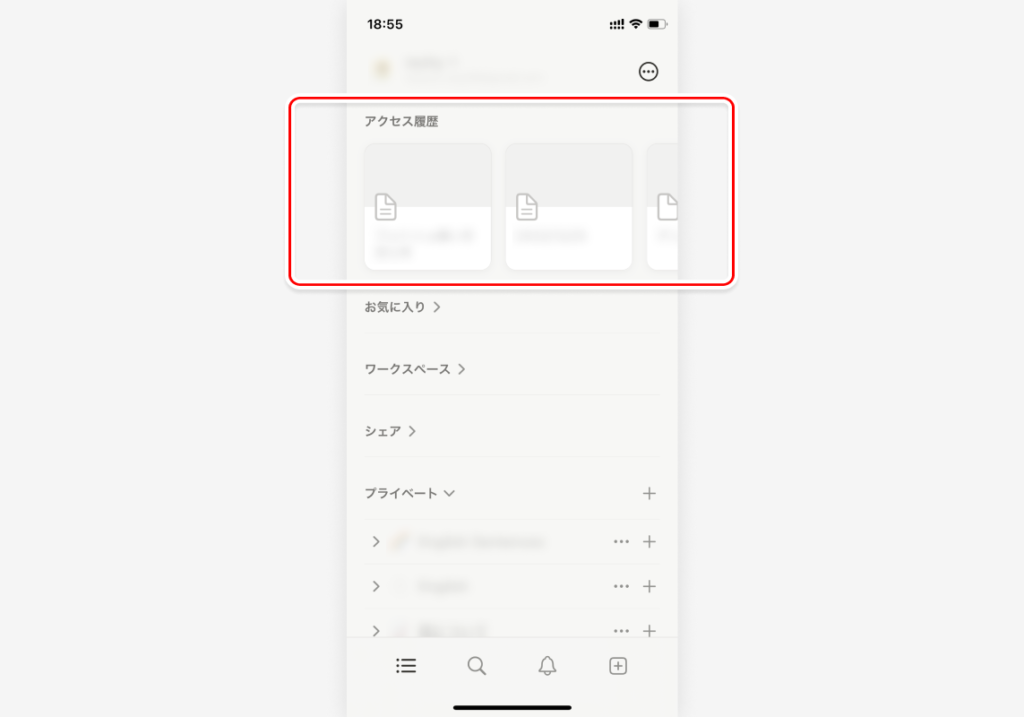
Notion は PC での利用も多いなか、モバイルアプリで印象的だったのは「アクセス履歴」があること。「PCで書いて、モバイルで確認」という使い方をする人にとって、アクセス履歴があるのはありがたいのではないのでしょうか??
単に PC 版をモバイルにしただけ、ではなく、モバイルの利用シーンが設計されている印象でした!
コンセプトと機能の整理が印象的だったアプリ
Slowly - 世界中の人と手紙交換ができるアプリ
世界中のユーザーとマッチングして、メッセージを送信できるアプリです。

「世界中」と「手紙」というのがミソで、お互いに住んでいる国の距離に応じて、メッセージの受信までに時間がかかります。実際のエアメールを想起させられますね!
データの送受信は瞬時にできるもの。しかし、敢えて閲覧に制限をかけることでプロダクトの独自性を強めているところが魅力的でした。
まとめ
いかがでしたか?
知らなかったアプリとの出合いや、デザインのインプットにつながれば幸いです!