こんにちは、株式会社Pentagonでデザイナーをしているmaoです。
デザインツール「Figma」で縦書きテキストを作成したい場面があったのですが、やり方が分からなかったので調べてみました。
今回はその方法をシェアしたいと思います。
同じように「Figmaでテキストを縦書きにしたいけど、やり方が分からない!」という方、参考にしてみてください。
Figmaでテキストを縦書きにする方法
<Step.1>縦書きにしたい文章を書く
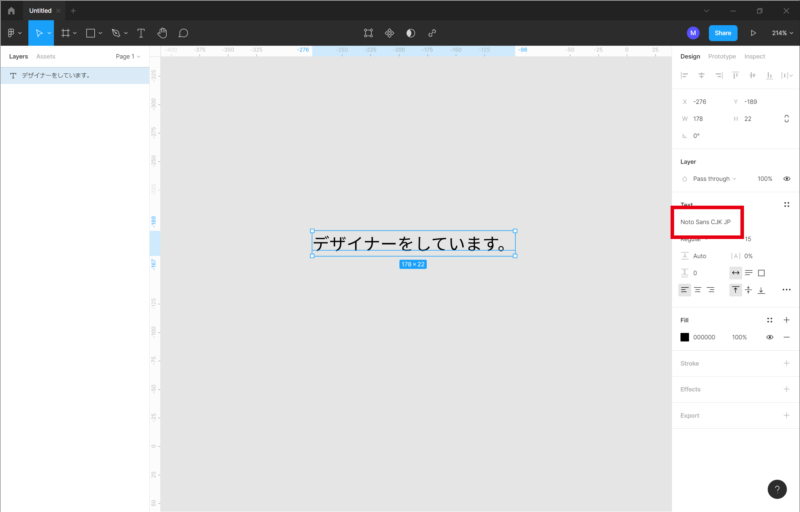
まず、縦書きにしたい文章をいつもどおり入力します。
この時、フォントは必ず和文フォントにしておきましょう。
デフォルトでは「Robot」というフォントが当たっていると思いますが、Robotは欧文フォントです。
欧文フォントでは縦書きにできませんので注意してください。

<Step.2>テキストオブジェクトの幅と行間を調整する
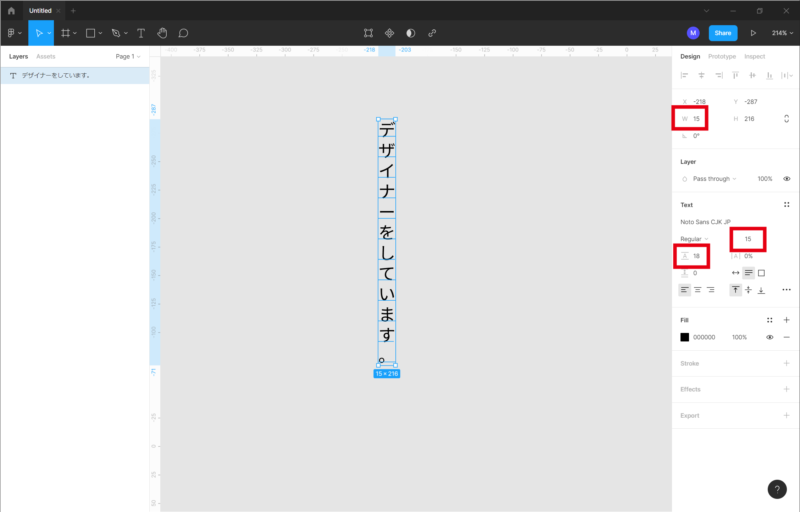
次に、テキストオブジェクトの幅をフォントサイズと同じにします。
すると、オブジェクトの幅でテキストが折り返されて綺麗に1行になります。
行間はフォントサイズと同じかそれ以上にします。バランスを見て調整してくださいね。

<Step.3>テキストのオプション設定を変更する
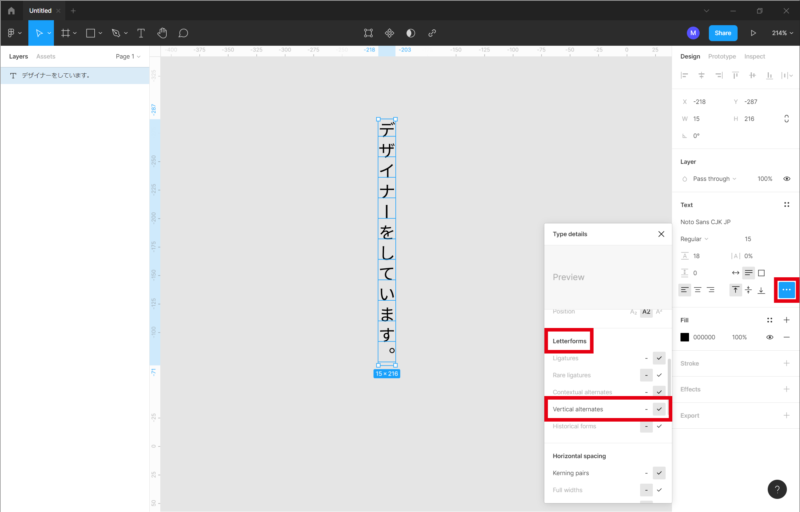
<Step.2>までの段階だと、長音符(ー)や句読点(、。)の向きがおかしいことが分かります。
これを直すため、オプションの設定を変更していきます。
画面右の「Text」設定の「···」をクリックすると、テキストの詳細設定を行うためのポップアップが表示されます。
その中の「Letterforms」グループの中に「Vertical alternates」という項目がありますので、それをチェックして有効にします。

これで縦書きテキストができました!
縦書きテキスト作成の注意点
今回ご紹介した方法ですが、縦書きの改行には対応していませんので、複数行に渡る縦書きテキストを作成することはできません。
疑似的に複数行に見せたい時はテキストオブジェクトを複数に分けるなどの工夫が必要になってきます。
あまり長い縦書きテキストの作成はFigmaには向いていませんので注意しましょう。






