こんにちは、株式会社PentagonでUIデザイナーをしているmaoです。
Figmaを使い始めたばかりの方で、要素の拡大/縮小に苦戦したことはありませんか?
今までPhotoshopやIllustratorをメインで使っていた私は、これらのソフトとFigmaでは拡大/縮小の仕様が違うことに戸惑いを感じていました。
今回はFigmaの要素を拡大/縮小するための「Scale(スケール)」というツールについて説明したいと思います。
【こんな人に読んで欲しい】
- Figmaを利用し始めたばかりの初心者の方
- Figmaで要素の中身も拡大/縮小したいけど、やり方が分からない方
【この記事を読むメリット】
- Figmaで要素の中身も一緒に拡大/縮小する方法が分かります
シーンに合った拡大/縮小の方法をマスターしてデザイン業務に役立てましょう!
デザイン要素を拡大/縮小しようとした時陥りがちな現象
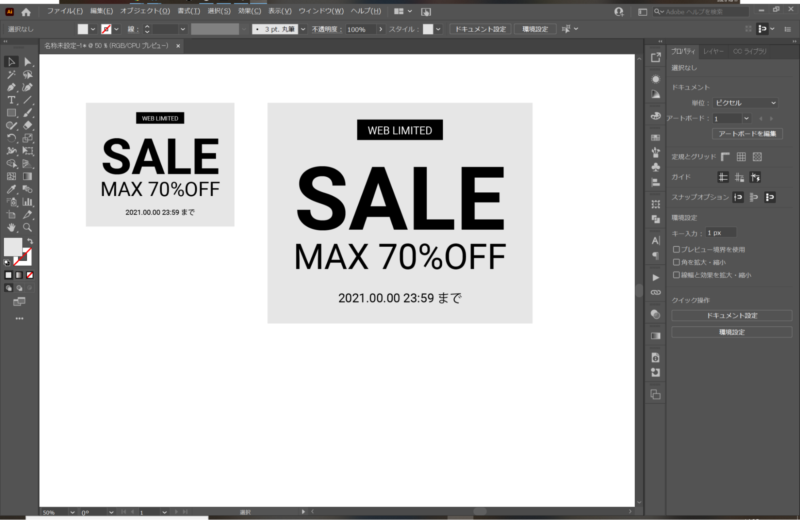
例えば、バナーやアイキャッチをデザインしていたとしましょう。
PhotoshopやIllustratorの場合、グループ化した要素(グループ化せずとも複数選択でも可)を選択ツールで掴んでドラッグします。
すると、下図のように縦横比を保持しつつ要素の中身も一緒に拡大/縮小されるんです。
(ソフトの環境設定によってはShift(Macの場合はOption)を押しながらドラッグする必要があります。)

文字サイズや余白などのバランスを保持したままなので、拡大/縮小後に文字の位置を微調整するなどの余計な手間がかかりません。
こんな感じの拡大/縮小をFigmaでも行いたいですよね。
ところが、Figmaの場合は一手間必要です。
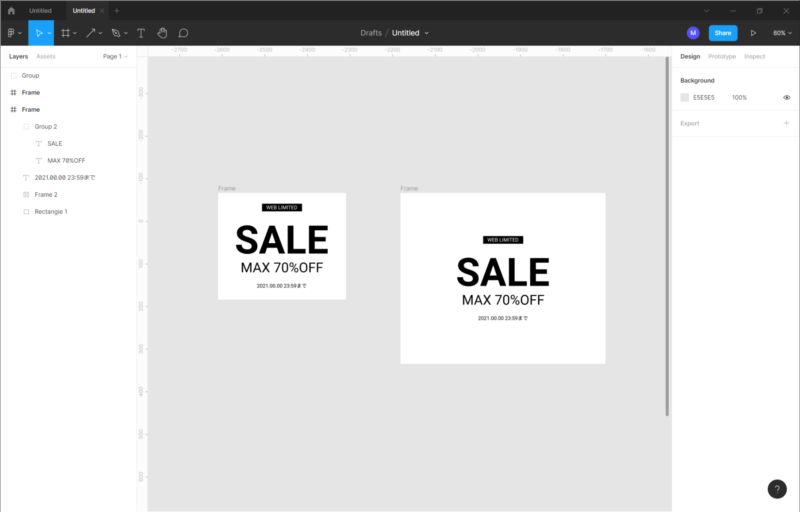
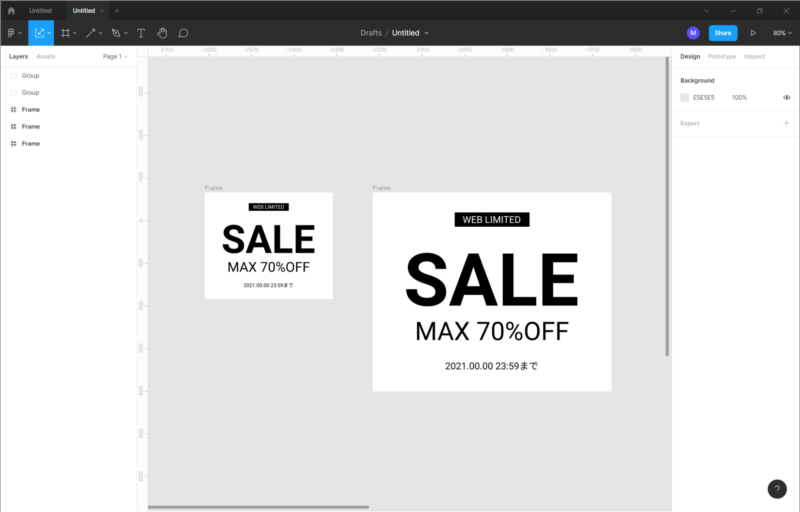
まずは、拡大/縮小するものがFrameの場合です。下図をご覧ください。

Frameは中身の要素に設定した基準点を保持したまま、中身のサイズは変わらずに余白が広がる形で拡大されています。
Webサイトのデザインを作成している場合、こういった拡大/縮小でも良い場合もあります。
しかしバナーの場合は、それぞれ文字サイズや位置を調整する必要があるので、拡大後のデザイン調整に時間がかかってしまいそうです。
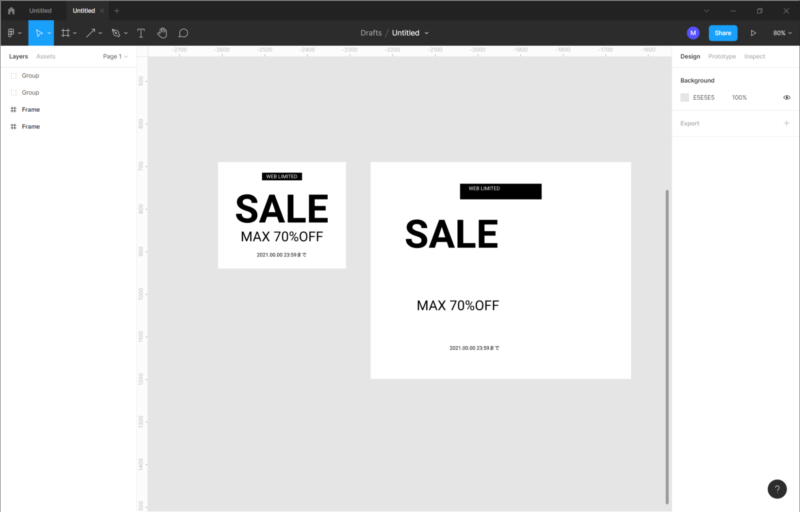
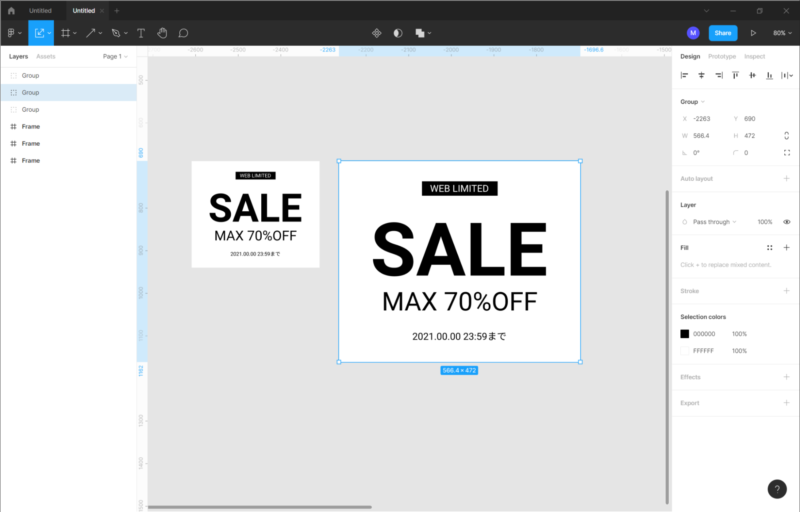
次にGroupの場合は下図のようになります。

Groupの場合、余白はバラバラで、文字サイズは維持したままですが、Rectangleで作成した箇所(WEB LIMITEDの黒い背景部分)は拡大されるといった状態です。
これでは折角作ったデザインが崩れてしまいますね。
検証してみたとおり、どうやらFigmaでは普通にドラッグして拡大するだけだと、余白は広がるけれども要素の中身が拡大されないこともあるようです。
PhotoshopやIllustratorのように、要素の中身も一緒に拡大/縮小する方法はないのでしょうか?
解決策については次の項でご説明します。
ちなみに、前回の記事でFrameとGroupの違いに触れていますので、FrameとGroupでなぜ上記のような差が出てきてしまうのか気になる方はご一読ください。
参考記事:「【Figma】FrameとGroupの違いを再確認!他のデザインツールには無い、Frame特徴を解説します」
Figmaで要素の中身も拡大/縮小したい場合はどうすればいいのか
Figmaでデザインが崩れないよう、要素の中身も拡大/縮小したい場合はどうすればいいのでしょうか?
答えは簡単です。
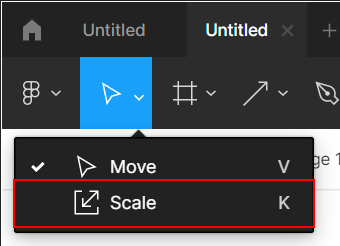
Scale(スケール)というツールに切り替えて拡大/縮小を行いましょう。
「Move(ムーブ)」というツールを選択している時は、最初に例に上げたような要素の中身のサイズはそのままで余白を広げる/狭める形での拡大/縮小になります。
Figmaを立ち上げた際、デフォルトではMoveになっていますので、用途に合わせてScaleに切り替えてデザインしていきましょう。
Scaleは画面上部のツールバーの左側にあります。
(下図はWindowsの画面です。Macをお使いの方は画面表示が異なる場合があります)

Scaleを使うと、下図のように要素の中身も拡大/縮小できます。
<Frameの場合>

<Groupの場合>

意図したとおり、テキストやオブジェクトなどの要素の中身も一緒に大きくなっています。
これで拡大/縮小後もそのままデザインを使用できそうです!
まとめ
いかがだったでしょうか?
Scaleの使い方、Moveとの動作の違いについてご理解いただけましたか?
MoveとScaleを使い分けて、サクサクデザインしていきましょう。
PhotoshopやIllustratorに慣れた私としては、Figmaだと動作や仕様が違って思うように操作できないこともあります。
同じようにFigmaの操作に不慣れな方の参考になったら幸いです。






