こんにちは。株式会社PentagonでUIデザイナー、Webデザイナーをしているmaoです。
以前、Figmaで横スクロールのプロトタイプを作る方法について解説しました。
「【Figma】プロトタイプのスクロール方法をマスター!~横スクロール編~」
今回は、縦スクロール編になります。
基本的な縦スクロールの方法の他に、応用編として新着メッセージ受信時の挙動をプロトタイプで再現する方法をご紹介しております。
【こんな人に読んで欲しい】
- Figmaのプロトタイプの縦スクロールの方法を知りたい方
【この記事を読むメリット】
プロトタイプの縦スクロールの基本的な方法と応用の仕方が分かります。
【結論】
縦スクロールを開始する位置を工夫することで、プロトタイプの表現の幅が広がります。プロトタイプ作成に役立てましょう。
基本的な縦スクロールのプロトタイプの作成方法
プロトタイプで縦スクロールを再現するのは簡単です。
スクロールさせたい部分の「Overflow scrolling」を「Vertical scrolling」に設定するだけです。
図を使用して説明していきますね。
<Step1>スクロール表示範囲となる枠とスクロールさせるコンテンツを作成する
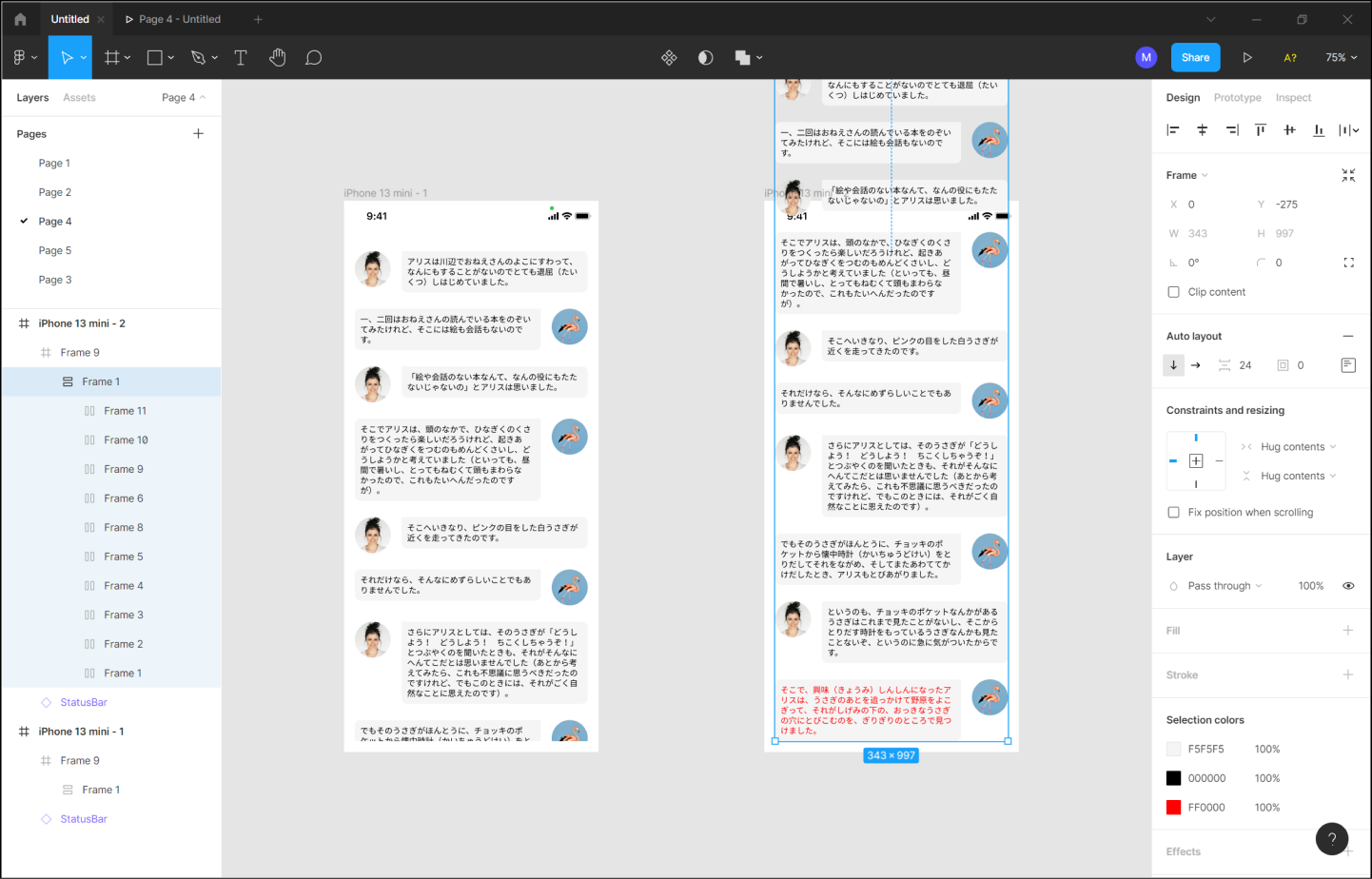
まず、スクロールさせたい枠(Frame)からはみ出した要素を作成しましょう。
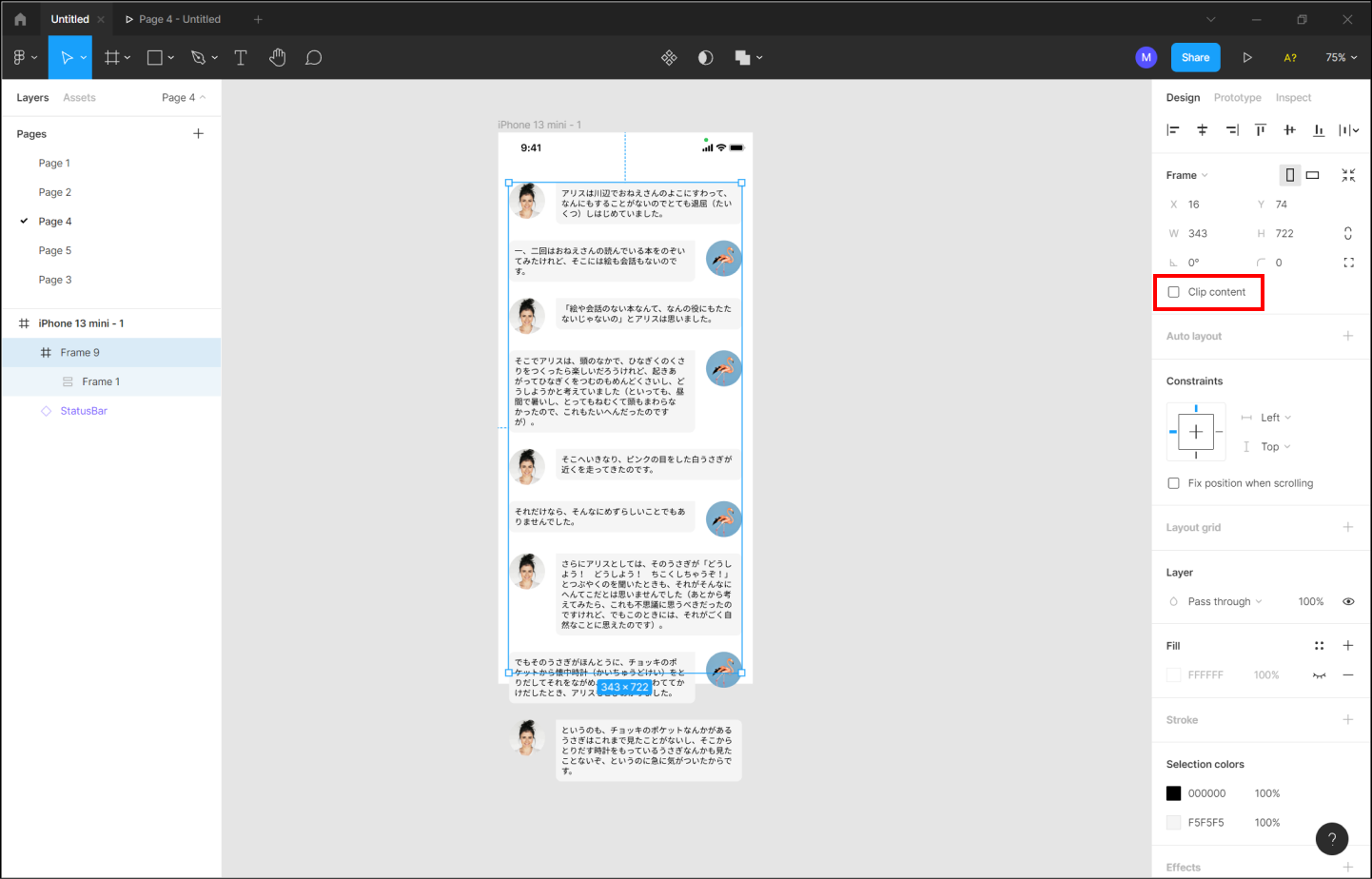
下図では、はみ出している様子が分かるように「Clip content」のチェックを外しています。
青い枠線からはみ出した部分がスクロールで表示されます。

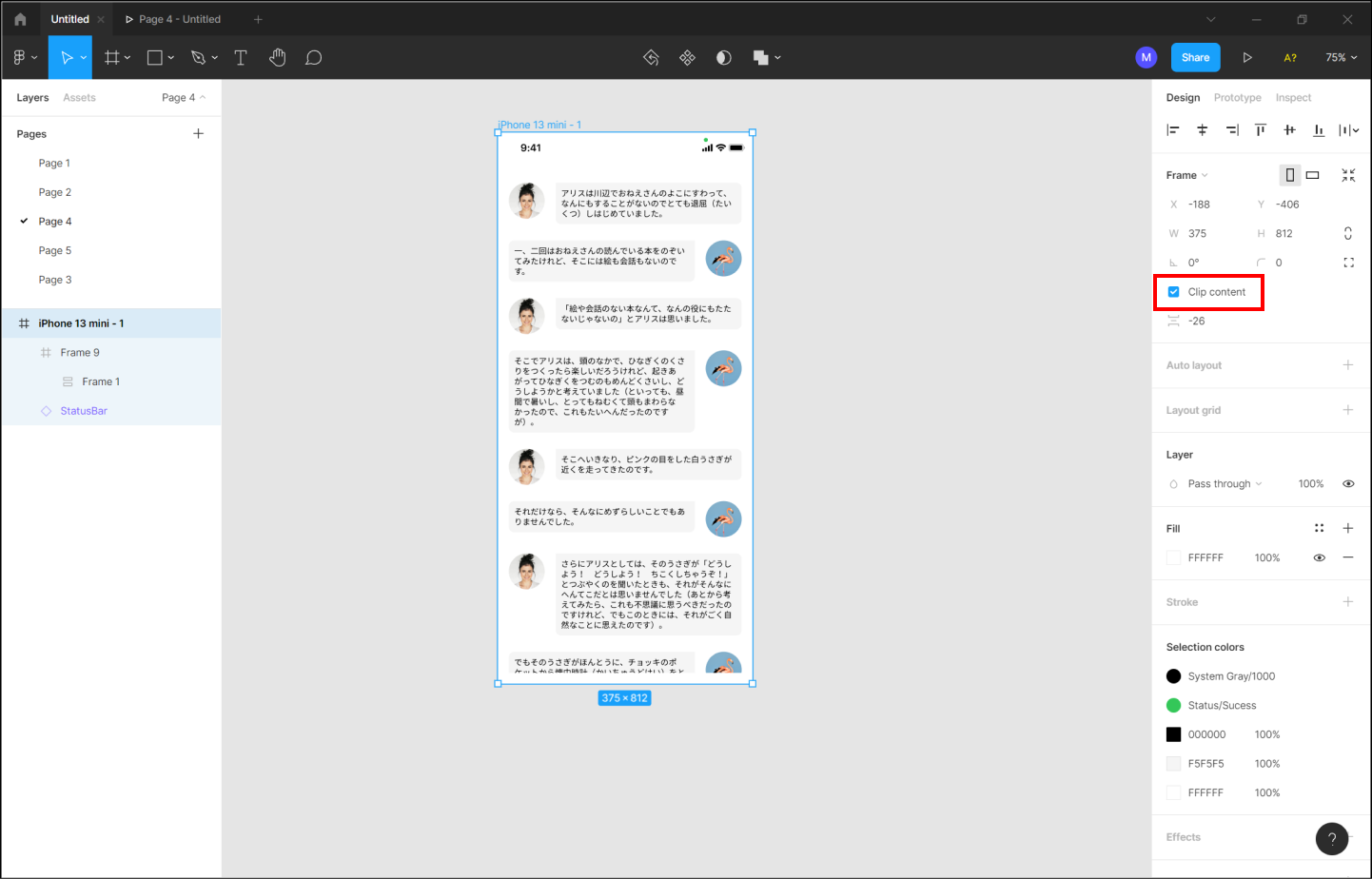
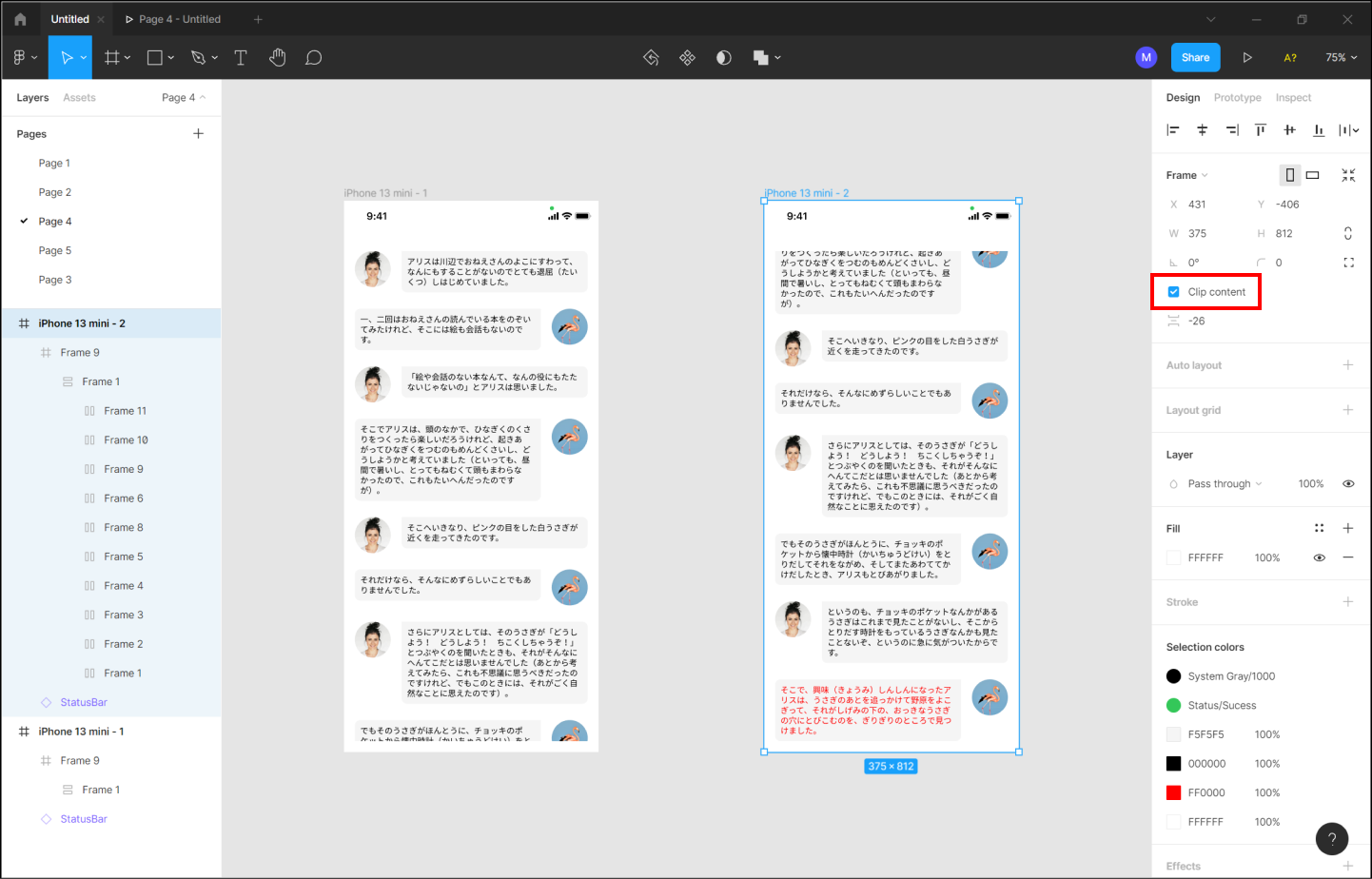
「Clip content」にチェックを入れると、はみ出した部分が非表示になりました。

<Step2>プロトタイプのスクロール設定を行う
それでは次に、プロトタイプのスクロール設定を行いましょう。
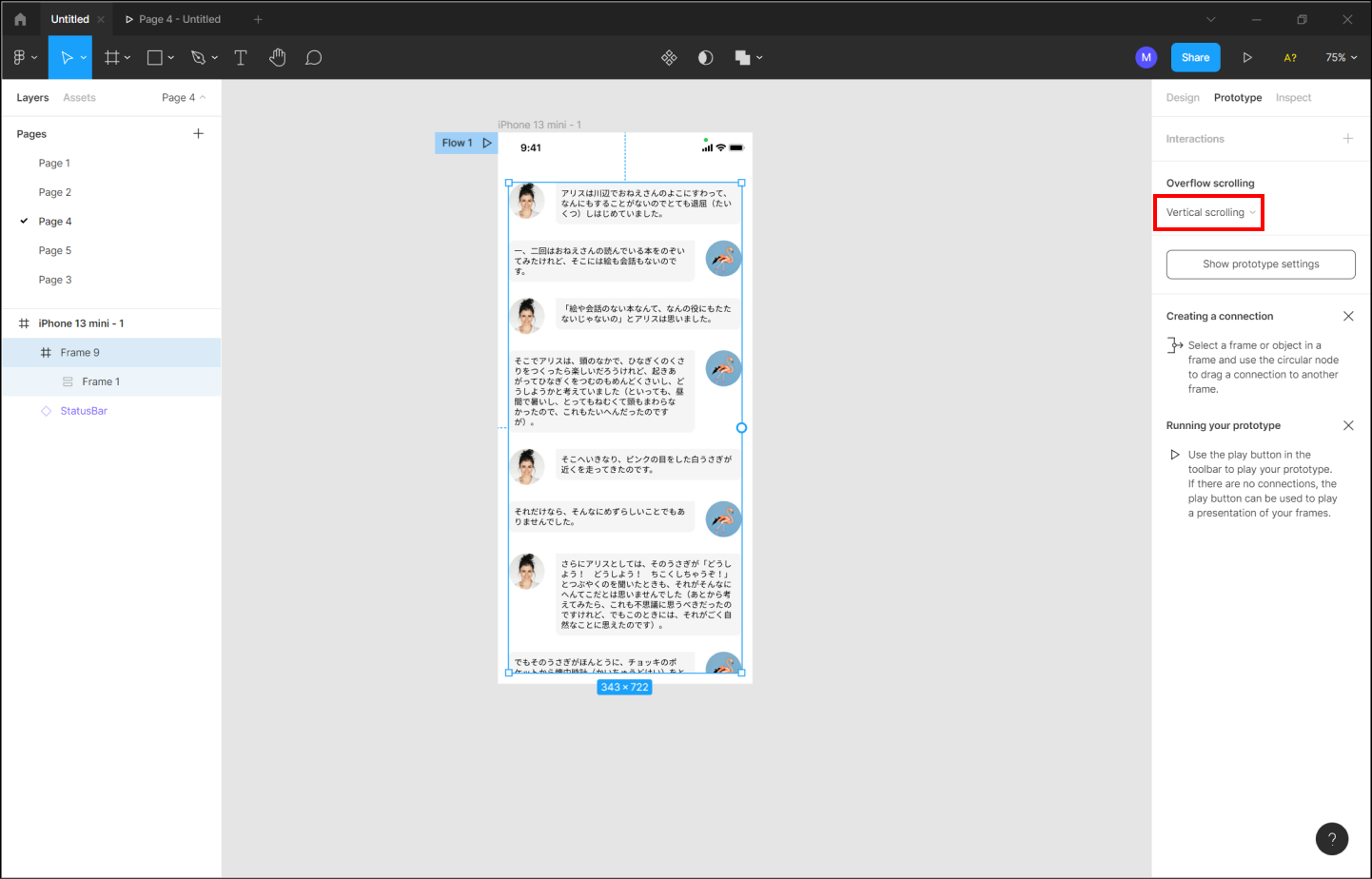
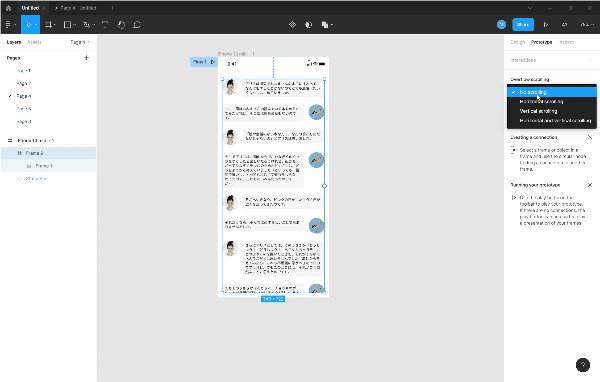
スクロールさせたいFrameを選択した状態で、右側メニューの「Prototype」の「Overflow scrolling」を「Vertical scrolling」に設定します。

これでスクロールの設定ができました。
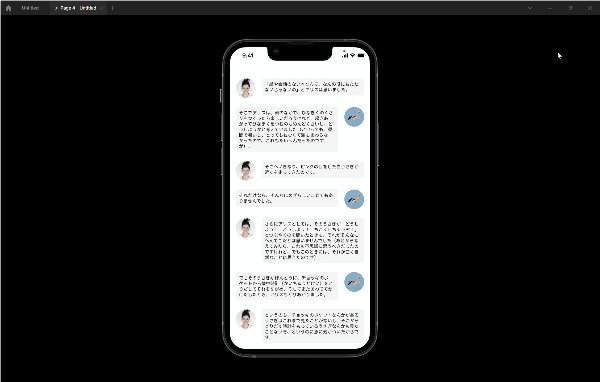
それでは、実際にプロトタイプを動かしてみましょう。
Figmaウィンドウ右上の「▷」アイコンを押すとプロトタイプが再生できます。

<応用編>縦スクロールで下にコンテンツを追加するプロトタイプの作成方法(新着メッセージの再現)
それでは次に、縦スクロール機能を利用して、メッセージアプリでメッセージを受信したときの挙動を再現してみましょう。
新着メッセージが最下部に追加されるという、皆さんよく見るであろう挙動です。
<Step1>新着メッセージとなる部分を作成する
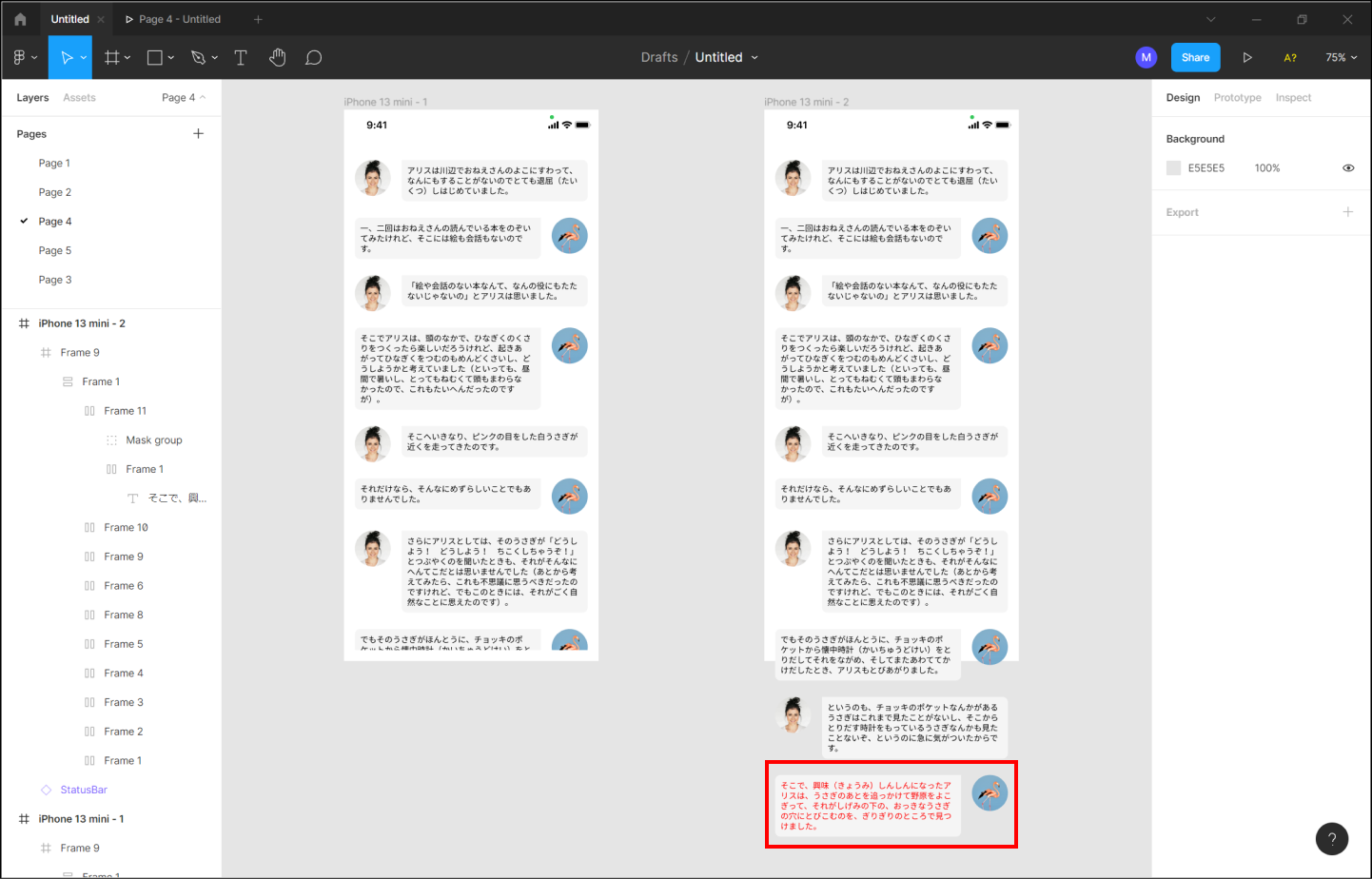
まず、先ほど作成したメッセージ画面を複製し、最下部に新しいメッセージを追加します。
(ここでは追加部分が分かりやすいよう、「Clip content」のチェックを外しています)

<Step2>スクロールさせるコンテンツをスクロール枠に対して下揃えになるよう設定する
そして次に、大事な設定を行います。
スクロール設定したFrameの中の要素(スクロールさせたい要素)がFrameに対して下揃えになるようにしましょう。
この設定を行うことで、スクロールの開始位置が上部(コンテンツの一番上)から下部(コンテンツの一番下)に変わります。
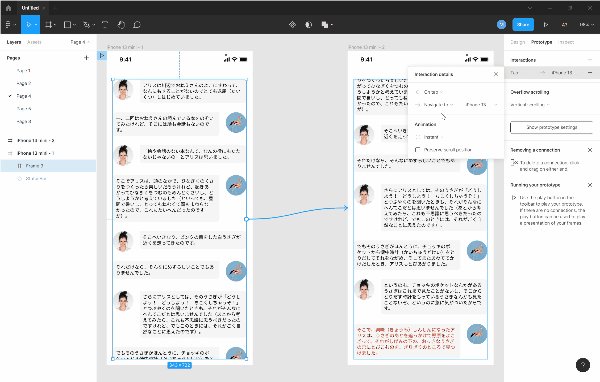
下図が下揃えにした状態です。
先ほどはFrameに対して中身が下にはみ出していたのですが、上にはみ出していることが分かるでしょうか。

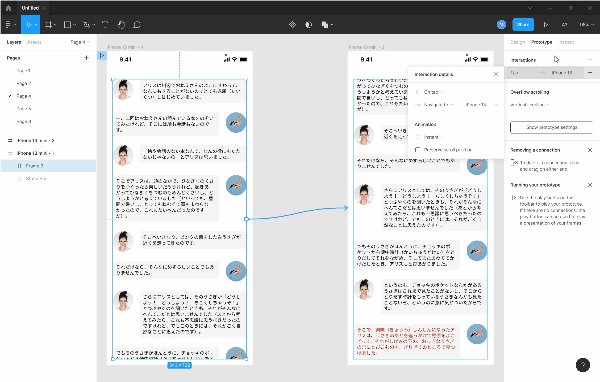
「Clip content」のチェックを元に戻す(入れる)と、下図のようになります。

<Step3>プロトタイプの画面遷移設定を行う
最後に、プロトタイプの設定を行いましょう。
今回は画面をタップすると新着メッセージが表示されるようにしています。
(通常メッセージは自動的に受信するはずですが、画面が遷移するトリガーとして、タップ動作を設定しています)
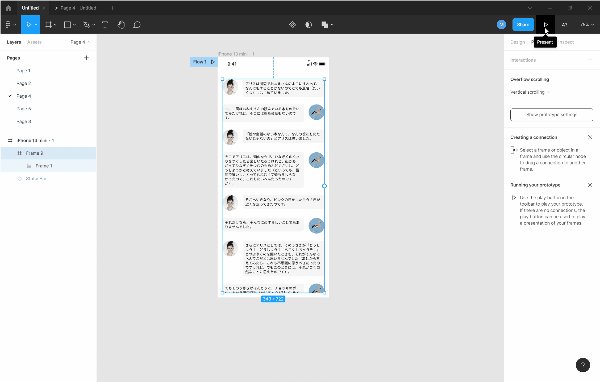
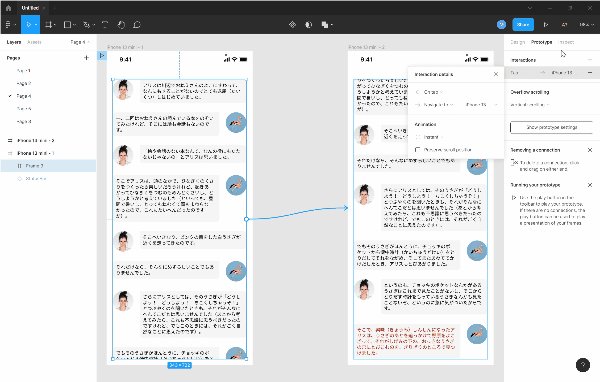
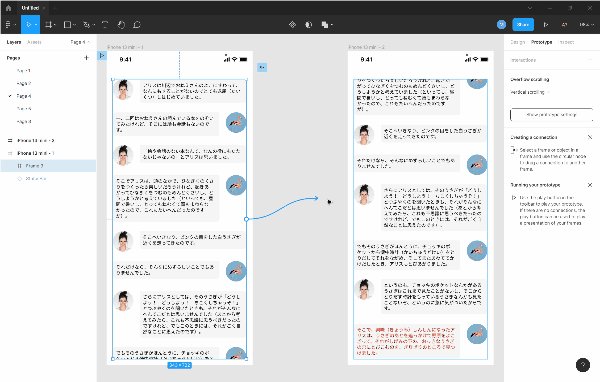
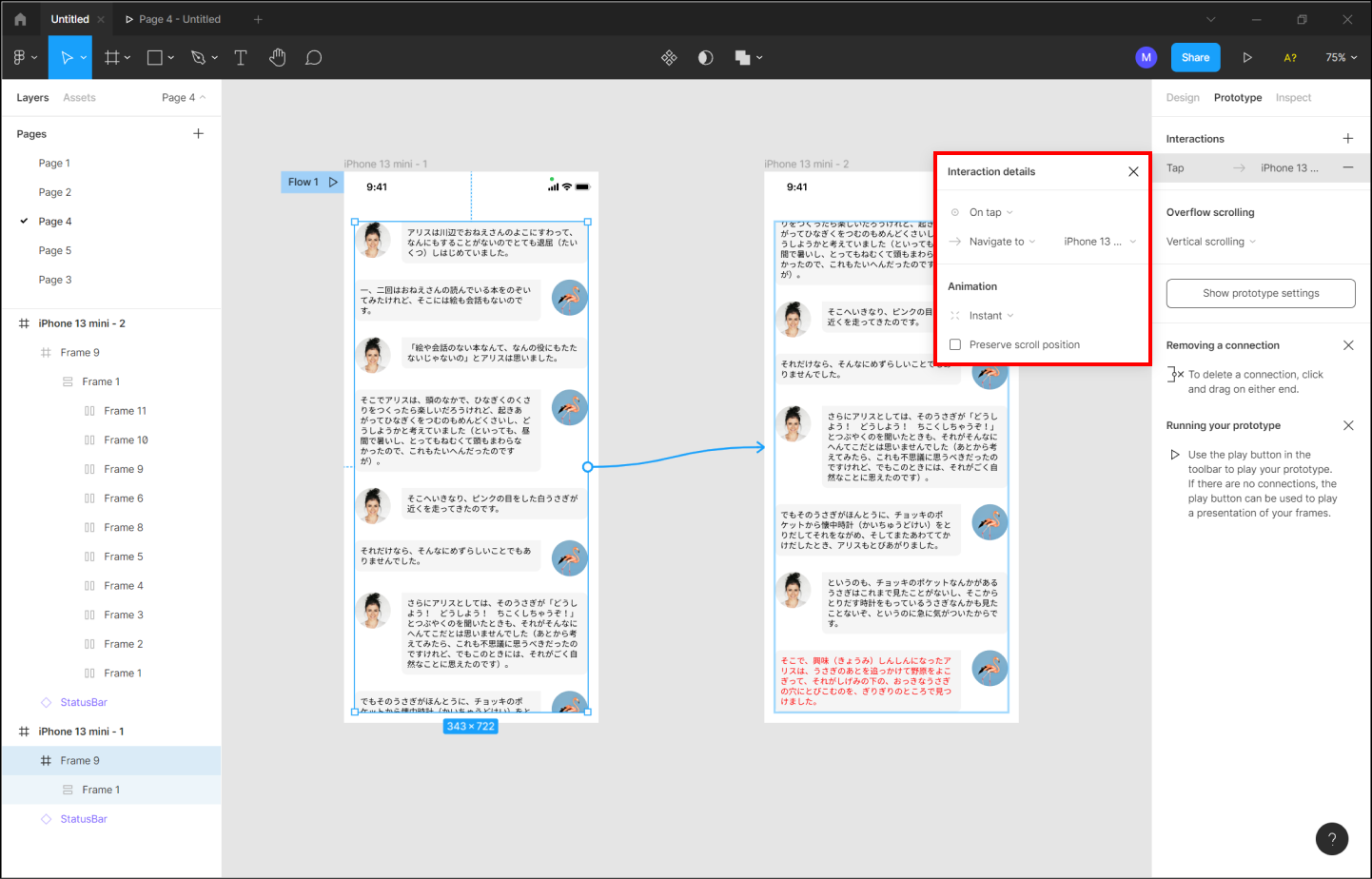
画面右のメニューを「Prototype」に切り替え、左側の画面から右側の画面へインタラクションを伸ばしましょう。

インタラクションの詳細は下図を参考にしてください。(デフォルトのままで問題ないと思います)

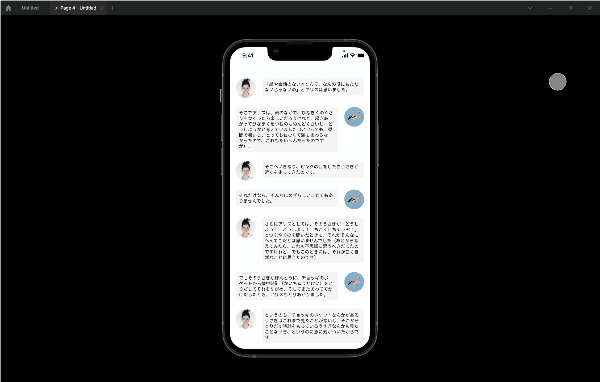
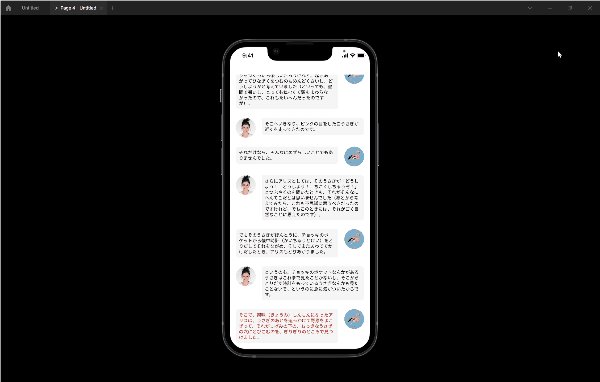
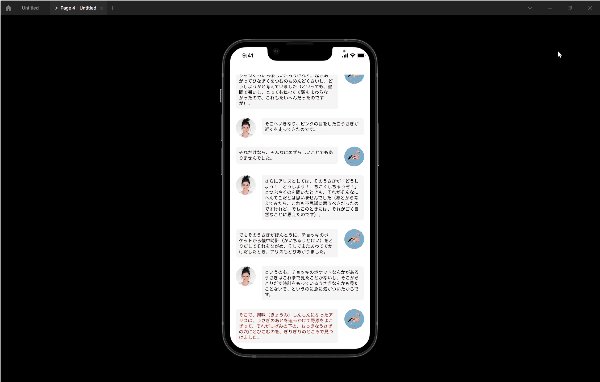
それでは、作成したプロトタイプを確認してみましょう。
メッセージのチャット画面をスクロールすることができ、一番下に新着メッセージが表示されるというプロトタイプができました。

まとめ
いかがでしたでしょうか?
単なる縦スクロールも、設定に一工夫加えることで新着メッセージの挙動をプロトタイプで再現することができました。
皆さんのプロトタイプ作成に役立つと幸いです。






