こんにちは、株式会社PentagonでUIデザイナーをしているMorikawaです。
今回は前回に引き続きPentagonでUIデザイン業務を行う中で私が便利だと感じたプラグインや、Pentagonのデザイナー陣から教えて頂いたプラグインをご紹介させていただきます。
前回の記事を読みたい方はこちらから読んでいただければ嬉しいです!
【こんな人に読んで欲しい】
-これからUIデザイナーを目指す方
-エンジニアからUIデザイナーへ転身を目指す方
-現在はSkechなどを使用しデザインを行なっているが、これからfigmaを使用してUIデザインを行う方
【この記事を読むメリット】
-制作会社のUIデザイナーがどのようなプラグインを普段活用しているのか知ることができます!
【結論】
figmaには無料で使えるプラグインが多くあるので、自分の使い方に合ったプラグインを見つけることでコストを掛けずにアプリを華やかにすることができます。今回紹介するプラグインの他にも様々なプラグインがあるので皆さんも自分が開発中のアプリに合わせて探してみてください!
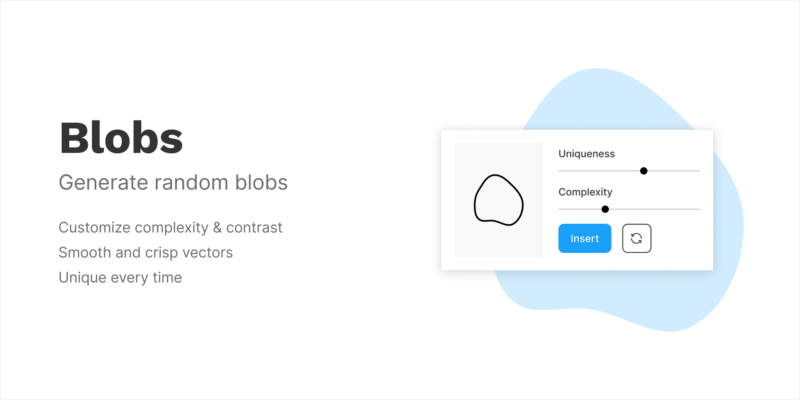
Blobs

Blobsは流線型のシェイプを自動生成してくれるプラグインです。プラグインを起動しComplexity(複雑さ)とUniqueness(独自性)を調整し流線型のシェイプを作成します。
単調なデザインになってしまった時などに背景やアクセントとしてシェイプを作成し差し込んだりして使っています。
Iconify
![]()
IconifyはMaterial Design iconをはじめ多くのアイコンを検索/挿入することのできるプラグインです。プラグイン起動しアイコンを選択後インポートをクリックすると選択したアイコンが配置されます。沢山のアイコンがあるのでアプリのトーンに合わせて手軽にアイコンを選ぶことができます。
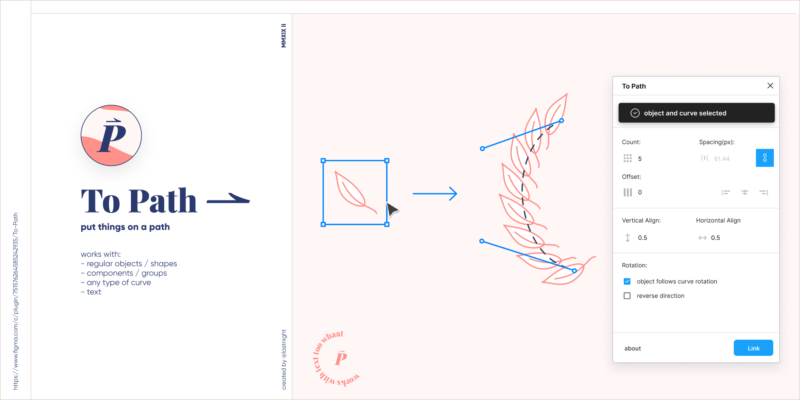
To Path

ToPathは図形やパスに沿ってテキストなどを配置することができるプラグインです。プラグインを起動し、2つのオブジェクトを選択後に位置を入力すると図形やパスにそってテキストを配置してくれます。Blobsで作った流線型シェイプとも相性がよく、組み合わせて使うことでよりアプリの世界観を作り出すことができます。
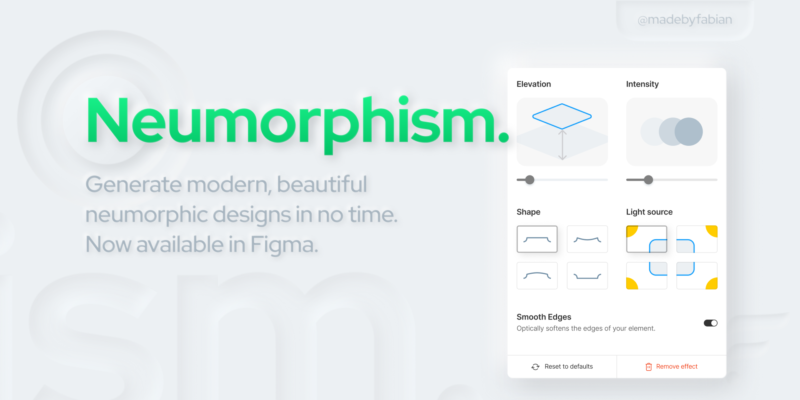
Neumorphism

Neumorphismはニューモフィズムなボタンデザインなどを自動的に生成してくれるプラグインです。使用方法は、効果を加えたい図形を選択後に背景との距離や影の濃さ、光の当たり方などを調整するだけです。このプラグインやニューモフィズムについてはこちらの記事をご覧ください。
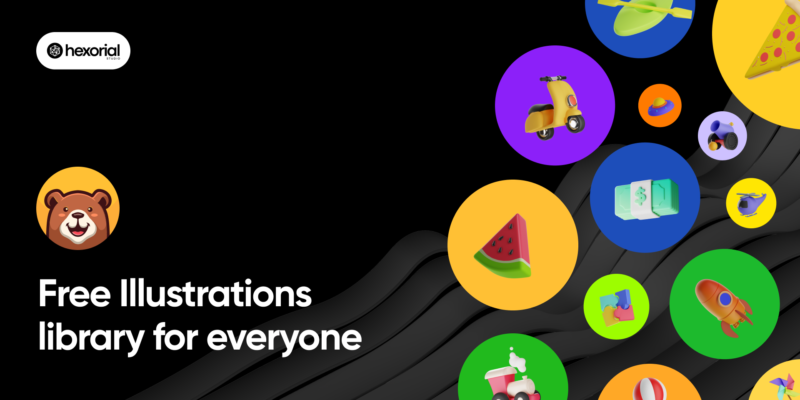
Illustrations

Illustrationsはフリーで使えるイラストが集まるライブラリです。プラグインを起動後に配置したいイラストをクリックするだけで配置されます。イラストレーターごとに探すことができるのでテイストのあったイラストをすぐに見つけることができてとても便利です。特にオンボー
ディングでのイラストを差し込む際に使用することが多いです。
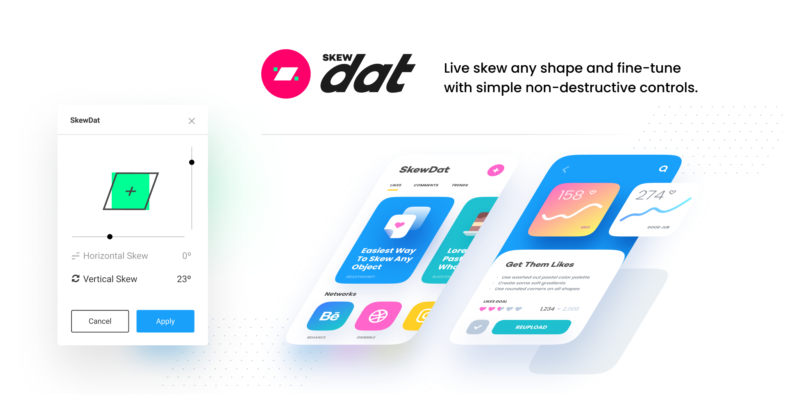
SkewDat

SkewDatはフレームを立体的に見せることができるプラグインです。フレームを選択後プラグインを起動し角度を調節することで立体的なフレームを作成できます。ストア画像作成の際などにモックアップを傾けたりして使うと良いです。
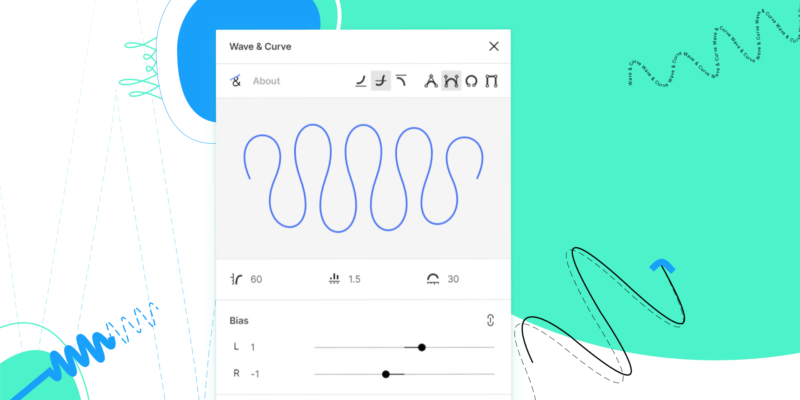
Wave&Curve

Wave&Curveは綺麗な波状のパスを生成してくれるプラグインです。プラグイン起動後に波の形状や大きさを設定しcreateをクリックすると波線が生成されます。UIデザインだけではなく資料作成などにも使えてとても便利です。
まとめ
今回はfigmaの装飾系のおすすめプラグインについてご紹介させていただきましたが、いかがだったでしょうか?他にもfigmaには様々なプラグインがありますので是非探してみてデザインに役立ててみてください。






